

Hướng dẫn cấu hình Extension live server tự động tải lại PHP khi cập nhật file trên visual studio code
- 05-12-2023
- Toanngo92
- 0 Comments
Thông thường, theo mặc định khi phát triển ứng dụng PHP thuần, môi trường localhost sẽ không tự động tải lại trang khi chúng ta cập nhật mã nguồn, điều này ảnh hưởng tới tốc độ lập trình khi làm dự án cục bộ trong thực tế vì phải thao tác tải lại trình duyệt thủ công, bài viết dưới đây sẽ hướng dẫn các bạn cấu hình để localhost tự động tải lại ngay khi bạn cập nhật mã nguồn (như các tính năng dựng sẵn web framework bây giờ như nextjs,react,angular… cung cấp) thông qua extension live server trên visual studio code.
Mục lục
Bước 1: Chuẩn bị môi trường
Đảm bảo server localhost đang chạy: apache với xampp hoặc laragon (Truy cập localhost không phản hồi connection refuse)
Nếu bạn không muốn sử dụng phần mềm dựng sẵn mà chỉ chạy PHP thủ công, đảm bảo biến môi trường PHP đã được cài đăt, xem thêm các bài viết nếu sau:
Cài đặt PHP và giới thiệu kiến thức cơ bản PHP – Web888 chia sẻ kiến thức lập trình, kinh doanh, mmo
Cài đặt PHP thủ công cho Windows – Web888 chia sẻ kiến thức lập trình, kinh doanh, mmo
Cài đặt PHP thủ công trên Mac OS – Web888 chia sẻ kiến thức lập trình, kinh doanh, mmo
Cài đặt thủ công PHP trên Linux và Unix OS – Web888 chia sẻ kiến thức lập trình, kinh doanh, mmo
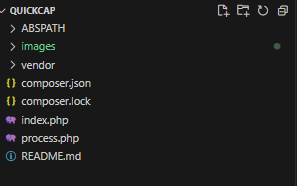
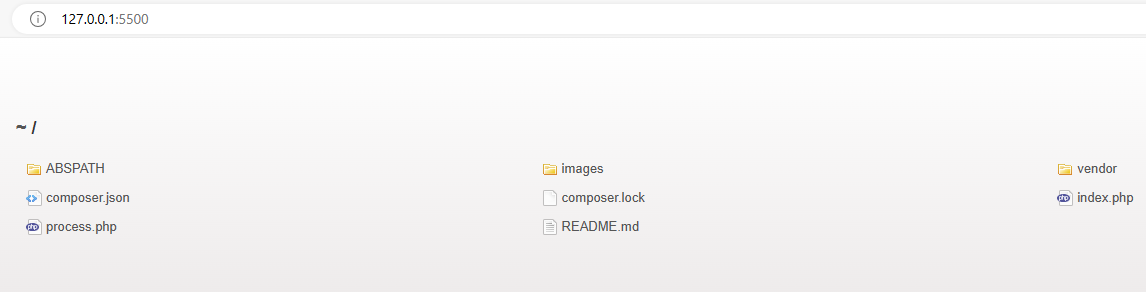
Ví dụ, mình có cấu trúc dự án sau:

Cần đảm bảo truy cập bằng đường dẫn phục vụ localhost đã đáp ứng:

Bước 2: Cài đặt live server extension cho visual studio code
1. Cài đặt exension Live Server cho visual studio code (tác giả Ritwick Dey)

2. Mở dự án, bấm start live server trên visual studio code

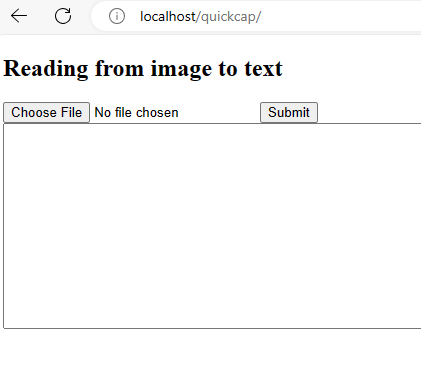
Sau khi bấm, trạng thái sẽ trả ra cổng đang phục vụ của live server và trình duyệt sẽ tự động mở tab mới và phục vụ html server (web tĩnh):


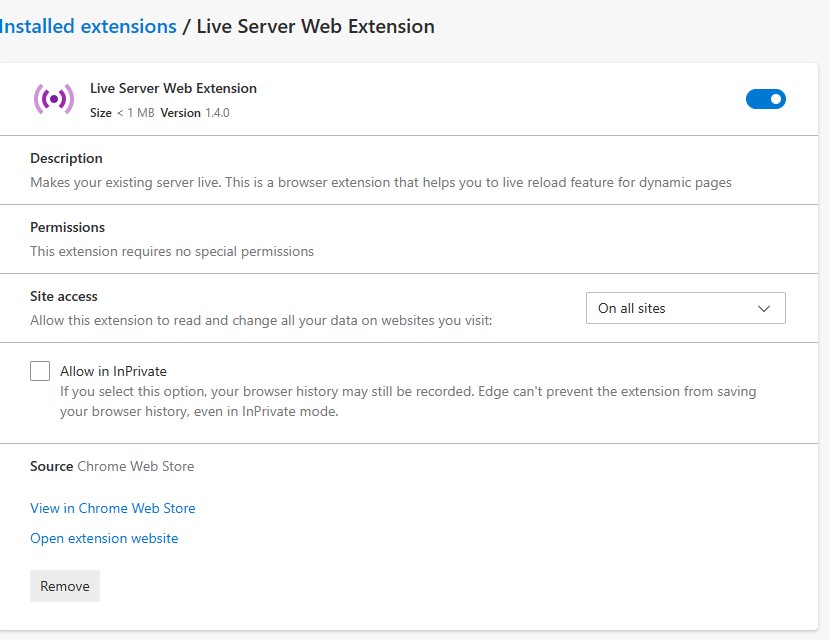
3. Cài đặt chrome exension: Live ServerWeb Extension

Bước 3: Ánh xạ server localhost PHP đang phục vụ với live server
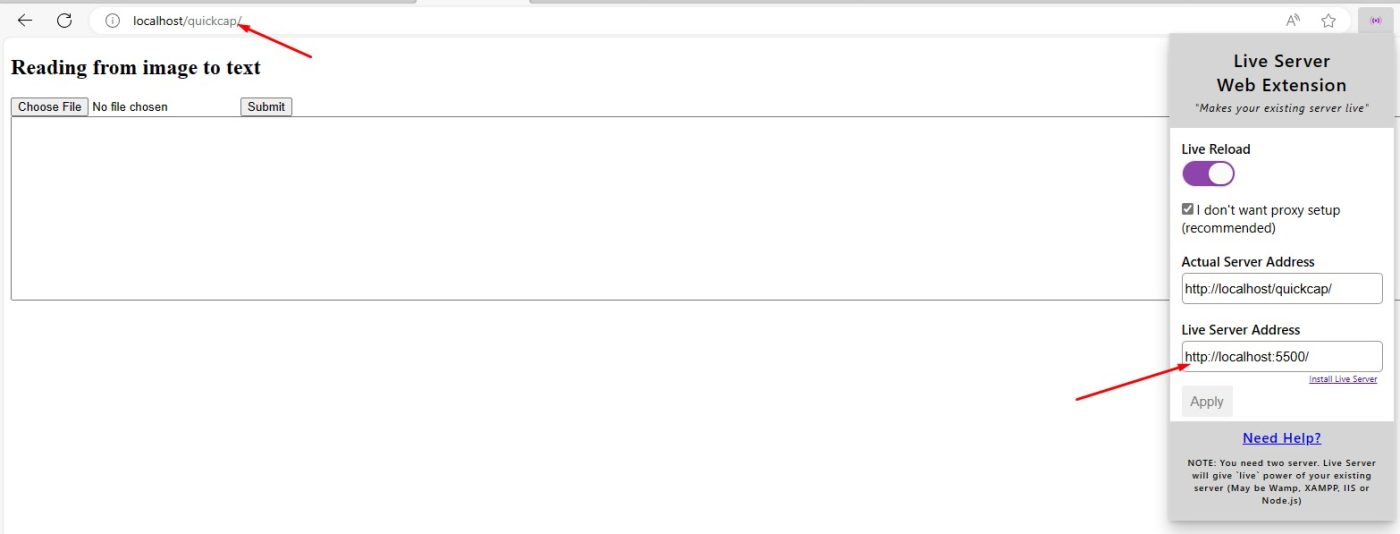
1. Thao tác như hình để Ánh xạ server localhost PHP đang phục vụ với live server bằng Live ServerWeb Extension
Thông tin cấp hình
Actual Adress server: url thực tế của ứng dụng localhost
Live Server Address: url của live server đang chạy trên visual studio
Bấm Apply để áp dụng
Ý nghĩa: khi người dùng cập nhật nội dung file, live server trên visual studio sẽ lắng nghe sự kiện này và kích hoạt tải lại trang cho url thực tế đang phục vụ

2. Tải lại URL tab đang phục vụ để đảm bảo extesion đã kích hoạt sẽ lắng nghe sự kiện
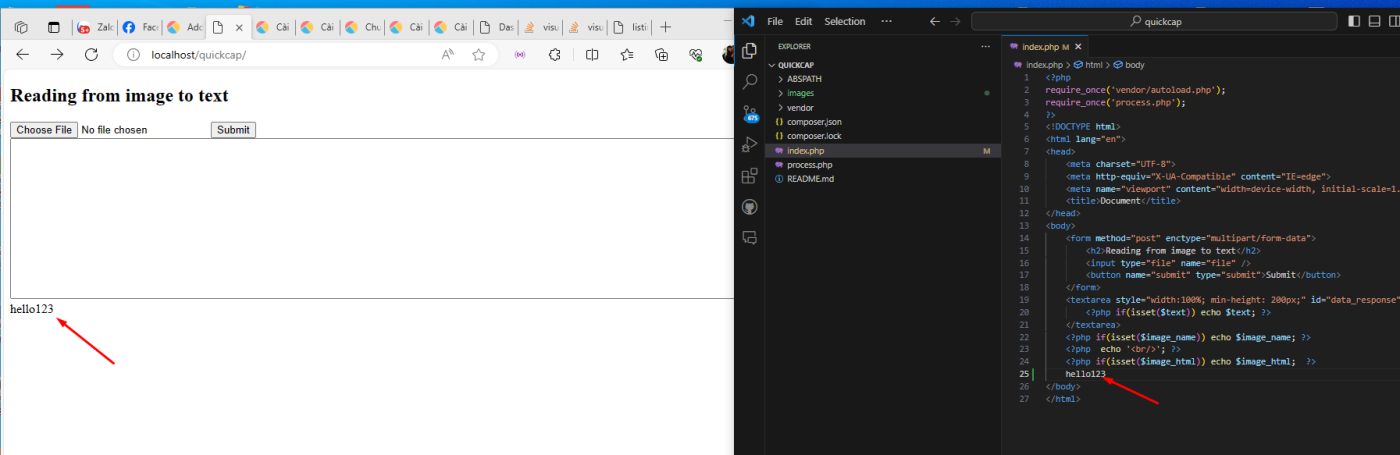
3. Sau khi đã tải lại, nếu cấu hình đúng, khi sửa đổi nội dung tại bất kì tệp tin nào trong dự án, trinh duyệt sẽ tự động tải lại url này:

Hi vọng bài viết này sẽ giúp bạn phát triển ứng dụng nhanh và tiết kiệm thời gian hơn so với việc phải tải lại trang thủ công như các phong cách cũ. Chú cbajn thành công !
Tham khảo thêm tại bài viết:





