

Applications và Widgets trong Flutter
- 08-06-2024
- Toanngo92
- 0 Comments
Mục lục
Tạo một ứng dụng Flutter trong Android Studio
Ứng dụng Flutter có thể được tạo bằng nhiều trình soạn thảo mã khác nhau. Cách tốt nhất để làm điều này là thông qua Android Studio. Quá trình từng bước để bắt đầu tạo ứng dụng trong Flutter như sau:
Bước 1: Mở Android Studio
Mở ứng dụng Android Studio từ máy tính của bạn.
Bước 2: Tạo Dự Án Flutter
Để làm điều này, nhấp vào File > New > New Flutter Project.
Bước 3: Chọn Flutter Application
Để làm điều này, nhấp vào Flutter Application trong bảng bên trái và sau đó nhấp Next.
Bước 4: Cấu hình ứng dụng với các chi tiết sau và sau đó nhấp Next:
- Tên dự án:
flutter_first - Đường dẫn Flutter SDK:
<path_to_flutter_sdk>(ví dụ:D:\fluttersdk\flutter) - Vị trí dự án:
<path_to_project_folder>(ví dụ:D:\flutterexamples\flutterfirst) - Mô tả:
Flutter application
Bước 5: Hoàn thành việc tạo dự án
Nhập tên miền công ty là flutter.demo.com và nhấp Finish.
Bước 6: Hoàn thành
Các thành phần tự động sinh ra
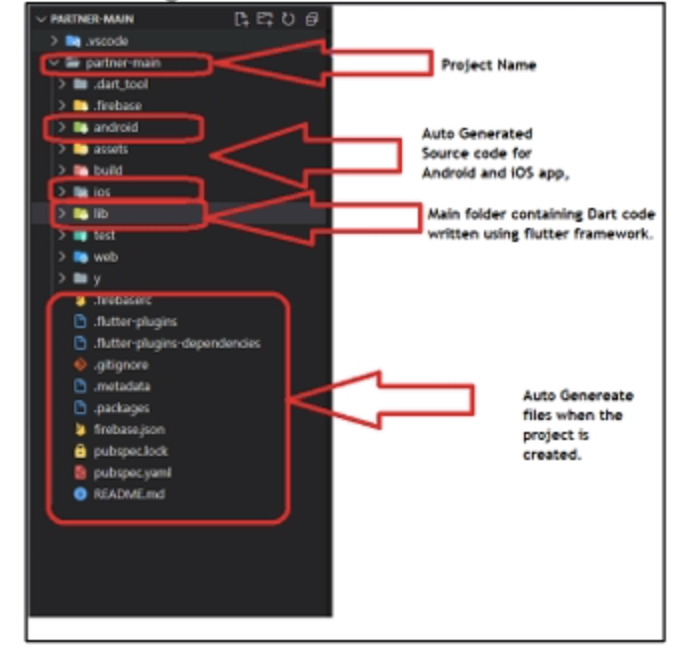
Khi ứng dụng Flutter được tạo, một số tệp và thư mục sẽ được tạo tự động. Tham khảo Hình bên dưới.
Các thành phần tự động sinh ra trong Flutter

Phần quan trọng của dự án Flutter
Trong dự án Flutter, các thư mục sau đây là quan trọng:
a. android: Thư mục này chứa các tệp cụ thể của Android. Ví dụ, tệp manifest, tệp gradle, v.v.
b. ios: Thư mục này chứa các tệp cụ thể của iOS. Ví dụ, tệp podfile, biểu tượng, v.v.
c. lib: Thư mục này chứa tất cả các tệp của dự án. Ví dụ, Assets, Components, v.v.
d. lib/main.dart: Chứa tệp chính khi bắt đầu ứng dụng và thường có một đoạn mã mẫu mặc định.
e. packages: Chứa thông tin về các gói đang được sử dụng trong dự án.
f. .iml: Tệp này về cơ bản là metadata cho IntelliJ IDEA để biết cách cấu trúc dự án và cách sử dụng từng thư mục.
g. pubspec.yaml: Tệp này chứa tất cả các phụ thuộc. Thực hiện lệnh flutter pub get để tải tất cả các gói cần thiết.
h. pubspec.lock: Tệp lock cho phép người dùng kiểm tra gói chống lại các phiên bản tương thích mới nhất của các phụ thuộc của nó.
i. README.md: Tệp README là hướng dẫn cơ bản cung cấp cho các nhà phát triển một minh họa hoàn chỉnh về dự án trên GitHub.
Cấu trúc mã trong tệp Main.dart
Main.dart là tệp chính cho ứng dụng Flutter. Nó được tạo tự động khi tạo ứng dụng Flutter. Đoạn mã 1 cho thấy mã tự động sinh ra cho tệp Main.dart.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the core of the application
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
int _counter = 0;
void _incrementCounter() {
setState(() {
_counter++;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'$_counter',
style: Theme.of(context).textTheme.headline4,
),
],
),
),
floatingActionButton: FloatingActionButton(
onPressed: _incrementCounter,
tooltip: 'Increment',
child: const Icon(Icons.add),
),
);
}
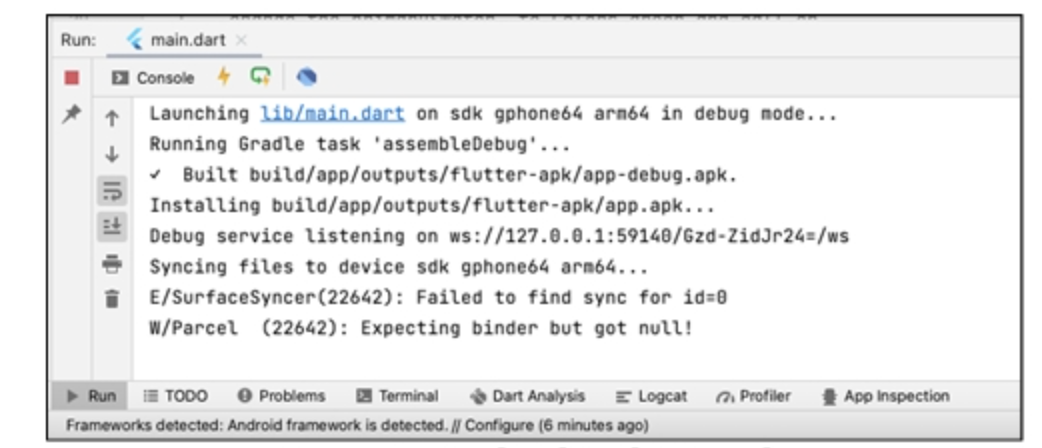
}Để chạy đoạn mã trên, trước tiên, cần phải kết nối thiết bị. Kết nối với điện thoại di động hoặc tạo trình giả lập bằng Android Studio. Khi thiết bị được kết nối, dự án có thể được thực thi.
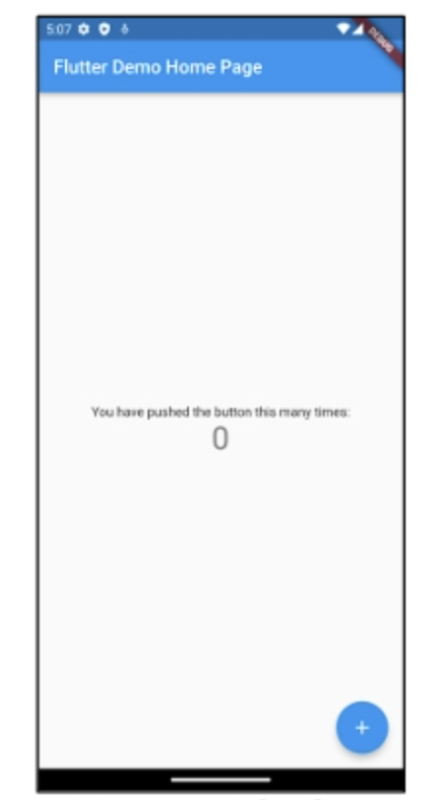
Nhấp vào nút Run (nút Play màu xanh lá cây trong thanh menu) trong Android Studio. Console sẽ xuất hiện và sau vài phút, ứng dụng sẽ được tải lên thiết bị. Tham khảo các Hình bên dưới.


Giới thiệu về Widgets trong Flutter và Ứng dụng
Trong Flutter, mọi thứ đều là widget. Nếu người dùng muốn thêm bất kỳ thứ gì, ở bất kỳ đâu và bằng bất kỳ cách nào, thì các widget sẽ được sử dụng.
Mục đích chính là tạo ra một ứng dụng từ các widget và mô tả giao diện của ứng dụng sẽ trông như thế nào với cấu hình và trạng thái hiện tại. Khi có bất kỳ thay đổi nào trong mã, widget sẽ làm mới mô tả của nó bằng cách tìm ra sự khác biệt giữa widget trước đó và widget hiện tại để thực hiện các thay đổi tối thiểu cho việc render trong giao diện người dùng của ứng dụng.
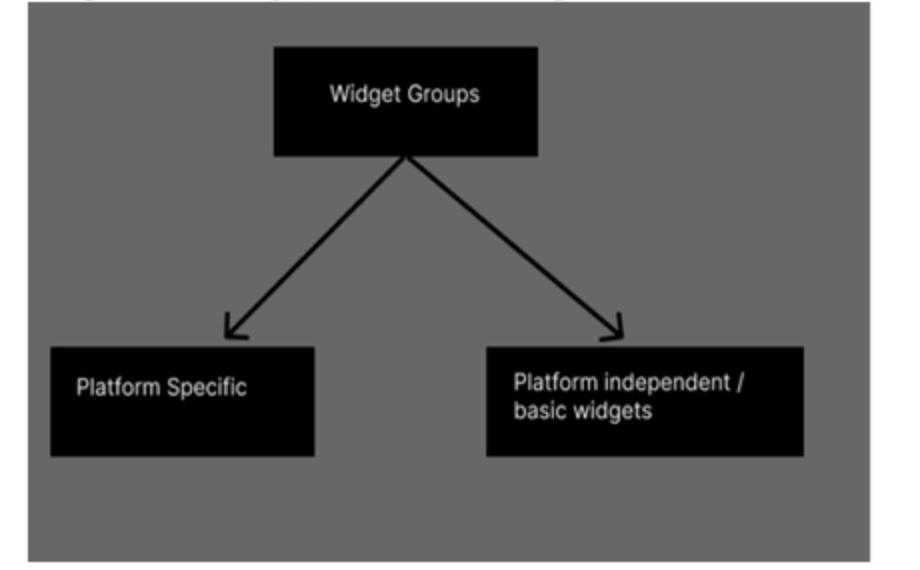
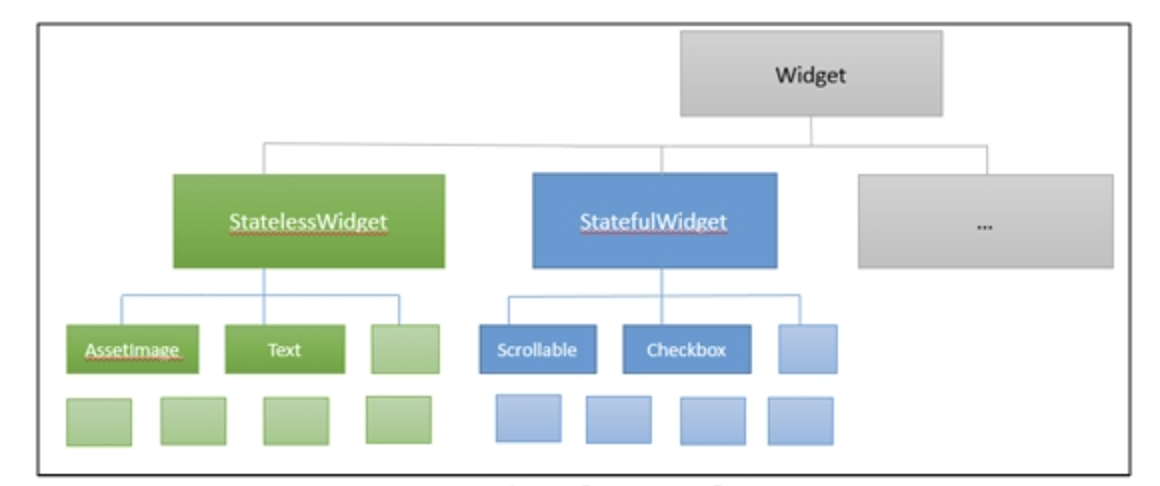
Hình bên dưới mô tả các loại widget trong Flutter.

Các loại Widget trong Flutter
Như đã thấy trong Hình trên, nhóm widget của Flutter có thể được chia thành hai loại dựa trên nền tảng.
Cụ thể theo nền tảng
Dưới loại cụ thể theo nền tảng, một phần lớn phát triển các ứng dụng cho Android và iOS và mỗi nền tảng có hướng dẫn riêng của họ. Đối với Android, nó là hướng dẫn thiết kế Material và widget cụ thể cho Android được gọi là Material Widgets trong Flutter.
Flutter hỗ trợ hai loại thiết kế chính:
- Material Design: Đây là bộ quy tắc thiết kế được Google phát triển và chủ yếu được sử dụng cho các ứng dụng Android. Flutter cung cấp một bộ sưu tập phong phú các widget Material Design mà các nhà phát triển có thể sử dụng để tạo ra các giao diện người dùng nhất quán và hấp dẫn cho các ứng dụng Android. Ví dụ: Scaffold, AppBar, FloatingActionButton, ListTile, v.v.
- Cupertino Design: Đây là bộ quy tắc thiết kế được Apple phát triển và chủ yếu được sử dụng cho các ứng dụng iOS. Flutter cung cấp các widget Cupertino để tạo ra giao diện người dùng phù hợp với phong cách của các ứng dụng iOS. Ví dụ: CupertinoButton, CupertinoNavigationBar, CupertinoSlider, v.v.
Các widget cụ thể theo nền tảng này giúp các nhà phát triển dễ dàng tạo ra các ứng dụng với giao diện và cảm giác tự nhiên trên từng nền tảng riêng biệt, đồng thời giảm thiểu công việc và chi phí liên quan đến việc duy trì nhiều mã nguồn cho nhiều nền tảng.
Độc lập với nền tảng / Các Widget Cơ bản
Dưới các Widget độc lập với nền tảng, Flutter cung cấp một số lượng lớn các widget cơ bản để tạo ra giao diện người dùng đơn giản hoặc phức tạp một cách độc lập với nền tảng.
- Text (Chữ): Để hiển thị văn bản trên giao diện người dùng, có thể tùy chỉnh với các thuộc tính như màu sắc, kích thước, font chữ, v.v.
- Image (Hình ảnh): Để hiển thị hình ảnh trên giao diện người dùng từ các nguồn khác nhau như mạng, bộ nhớ cục bộ, hoặc từ tài nguyên được nhúng.
- Icon (Biểu tượng): Để hiển thị biểu tượng trên giao diện người dùng từ bộ sưu tập các biểu tượng được cung cấp sẵn hoặc tùy chỉnh.
State Maintenance Widgets (Các Widget Duy trì Trạng thái) Các widget duy trì trạng thái là những widget trong đó các widget được phân loại theo trạng thái. Hình 2.5 cho thấy các widget khác nhau trong Flutter.
Dưới đây là một số ví dụ về các widget cơ bản:
- Text (Chữ): Widget này được sử dụng để hiển thị văn bản trên giao diện người dùng.
- Image (Hình ảnh): Widget này được sử dụng để hiển thị hình ảnh trên giao diện người dùng từ các nguồn khác nhau như mạng, bộ nhớ cục bộ, hoặc từ tài nguyên được nhúng.
- Icon (Biểu tượng): Widget này được sử dụng để hiển thị biểu tượng trên giao diện người dùng từ bộ sưu tập các biểu tượng được cung cấp sẵn hoặc tùy chỉnh.
Hình bên dưới là các Widget trong Flutter

Stateful Widgets:
Các Stateful Widget thay đổi cùng với giao diện người dùng và widget này có một biến được gọi là state. Trong biến này, trạng thái hiện tại của widget được lưu trữ.
Các Stateful Widget có một phương thức gọi là setState là quan trọng để gọi khi muốn thay đổi bất kỳ widget nào. Hãy xem Mẫu mã Code 2 dưới đây:
class MyHomePage extends StatefulWidget {
MyHomePage({Key key, this.title}) : super(key: key);
final String title;
@override
_MyHomePageState createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text(widget.title)),
body: Center(child: Text('Hello World')),
);
}
}Trong đoạn mã trên:
- Stateful Widget
MyHomePagecó một biến state để lưu trữ trạng thái của nó. - Có một phương thức
setStateđược gọi để cập nhật trạng thái của widget khi cần thiết.
Layout Widgets
Trong Flutter, một widget có thể chứa một hoặc nhiều widget khác. Flutter đi kèm với một số lượng lớn các widget cùng với các tính năng bố trí để kết hợp nhiều widget thành một. Ví dụ, widget Center giúp đưa widget con vào trung tâm. Dưới đây là một số widget làm việc với các widget bố trí:
- Container: Đây là một widget phổ biến để chứa nội dung hoặc các widget khác và cung cấp các tính năng bố trí linh hoạt.
- Column: Sắp xếp các widget con theo chiều dọc.
- Row: Sắp xếp các widget con theo chiều ngang.
- Stack: Xếp các widget con lên nhau, cho phép chồng chất các widget lên nhau.
- Center: Đặt widget con vào trung tâm của màn hình.
Các widget này giúp bạn tổ chức và bố trí các widget trong ứng dụng của bạn một cách dễ dàng và linh hoạt.
Các Loại Widget Layout
Các widget bố trí được phân loại thành hai loại dựa trên số lượng widget con mà chúng có:

Các Widget Bố Trí Chỉ Có Một Widget Con
Các widget bố trí chỉ có một widget con có thể chứa chỉ một widget con. Dưới đây là một số widget trong loại này:
- Align: Cân chỉnh widget con bên trong chính nó và có thể điều chỉnh kích thước để vừa với kích thước của widget con.
- AspectRatio: Cố gắng thay đổi kích thước của widget con thành một tỷ lệ khía cạnh nhất định.
- Baseline: Đặt widget con của nó dựa trên baseline của widget con.
- Center: Cân chỉnh widget con của nó vào giữa chính nó.
- ConstrainedBox: Áp đặt các ràng buộc bổ sung cho widget con của nó.
- Container: Kết hợp các widget vẽ, vị trí và kích thước phổ biến vào một widget tiện ích.
- CustomSingleChildLayout: Duy trì bố trí của một widget con.
- Expanded: Mở rộng hàng, cột hoặc widget con uốn cong.
- FittedBox: Đo lường và điều chỉnh kích thước của widget con dựa trên cách chúng vừa với nhau.
- FractionallySizedBox: Thay đổi kích thước của widget con thành một phần nhất định của không gian có sẵn tổng cộng.
- IntrinsicHeight: Điều chỉnh kích thước của widget con của mình cho chiều cao thực tế của widget con.
- IntrinsicWidth: Điều chỉnh kích thước của widget con của mình cho chiều rộng nội tại của widget con.
- LimitedBox: Hộp này giới hạn kích thước của chính nó chỉ khi nó không bị giới hạn.
- Offstage: Giữ widget con ra khỏi cây như nó ở trong cây, mà không vẽ, mà không có widget con sẵn cho sự can thiệp.
- OverflowBox: Áp đặt các ràng buộc khác nhau cho widget con hơn là nó nhận được từ cha, có thể cho phép widget con tràn ra khỏi cha.
- Padding: Chèn widget con theo các lề cho trước.
- SizedBox: Hộp này có một kích thước khung. Nếu được cho vào widget con, hộp này buộc widget con phải có chiều rộng và/hoặc chiều cao đã được chỉ định.
- SizedOverflowBox: Hộp này có một kích thước nhất định, nhưng chuyển giới hạn thực tế của nó sang widget con của nó, có thể tràn ra.
- Transform: Áp dụng một biến đổi trước khi vẽ widget con.
Các Widget Bố Trí Có Nhiều Widget Con
Các widget bố trí có nhiều widget con và cách bố trí của chúng là độc đáo. Dưới đây là một số widget đa widget:
- Column: Sắp xếp danh sách widget con theo hướng dọc.
- CustomMultiChildLayout: Sử dụng một đại diện để thay đổi kích thước và vị trí của nhiều widget.
- Flow: Thực thi thuật toán phân phối flow.
- GridView: Một lưới bao gồm các mẫu ô lặp lại được sắp xếp theo bố cục dọc và ngang. Widget GridView thực thi thành phần này.
- IndexedStack: Xếp hiển thị chỉ một widget con từ danh sách widget con.
- LayoutBuilder: Tạo ra một cây các widget có thể phụ thuộc vào kích thước của widget cha.
- ListBody: Đặt các widget con của nó theo thứ tự liên tục theo trục đã cho và buộc chúng vào trục khác là chiều của cha.
- ListView: Một danh sách cuộn, là một danh sách các widget trực tiếp. ListView là widget cuộn thông thường được sử dụng. Nó hiển thị các widget một cách tuần tự theo hướng cuộn.
- Row: Sắp xếp danh sách widget con theo hướng ngang.
- Stack: Được sử dụng khi muốn đặt nhiều widget con chồng lên nhau một cách dễ dàng, chẳng hạn như chồng một số văn bản và một hình ảnh.
- Table: Trong widget này, sử dụng thuật toán bố trí bảng cho các widget con.
- Wrap: Widget này hiển thị các widget con trong nhiều chu kỳ ngang hoặc dọc.
Các loại widget bố trí này cung cấp các công cụ mạnh mẽ để tạo ra giao diện người dùng phức tạp và linh hoạt trong ứng dụng Flutter.



