

Lấy tham số đường dẫn hiện tại (current url) bằng javascript
- 10-10-2021
- trienkhaiweb
- 0 Comments
Trong lập trình, với một số tình huống chúng ta khó có thể lấy được tham số url hiện tại từ phía server side dể trả cho người dùng, chsung ta có thể sử dụng giải pháp sử dụng javascript để đọc url phía client side và giải quyết vấn đề này.
Mục lục
1.Tham số (parameter) đường dẫn là gì ?

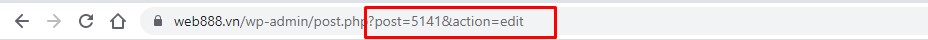
Nếu bạn đã hiểu về phương thức GET và POST để giao tiếp với server ( submit form ) thì sẽ hiểu rõ ý nghĩa của hình ảnh mình mới chụp, mình xin giải thích lại một cách đơn giản như sau:
Các tham số hiển thị trên URL là các tham số sử dụng trong phương thức GET (GET method) ( các tham số truyền vào để tương tác với server không bị giấu đi và hiển thị rõ ràng trên trình duyệt). Ví dụ trong ngữ cảnh trên, mình đang sửa một bài viết, 2 tham số post và action để nhận diện rằng mình sửa bài viết nào trên server, phía server sẽ nhận được 2 tham số :bài viết có id là 5141 và hành động của mình là edit, và xử lý logic để trả về cho mình giao diện cập nhật.
2. Các đối tượng built-in của javascript để đọc url hiện tại và các tham số
Javascript cung cấp cho chúng ta một số đối tượng built-in để đọc url hiện tại trên trình duyệt
Đối tượng mình muốn nói tới là location, bên trong đối tượng window. Đối tượng này sẽ giúp chúng ta có thể lấy được chuỗi đường dẫn hiện tại, tham số truyền vào, protocol hay port.
Các bạn có thể tham khảo chi tiết về window.location tại đây:
https://www.w3schools.com/js/js_window_location.asp
Đối tượng location này cung cấp giải pháp để chúng ta có thể lấy được querystring (chuỗi truy vấn) hiện tại trên trình duyệt của bạn, bằng thuộc tính search, xét ví dụ đoạn code sau:
var queryString = window.location.search;
console.log(queryString);
// kết quả sẽ in ra trong ngữ cảnh hình ảnh ví dụ trên: ?post=5141&action=editTuy nhiên, để phân tích chi tiết, chúng ta sẽ cần nhiều thứ hơn thế, mình sẽ tiếp tục đi tiếp và phân tích chuỗi truy vấn trên để lấy ra từng tham số, bằng cách khởi tạo một đối tượng mới mà javascript cung cấp để phân tích chuỗi truy vấn và trả ra danh sách tham số là URLSearchParams
Các bạn có thể tham khảo thêm về đối tượng URLSearchParams tại đây:
https://developer.mozilla.org/en-US/docs/Web/API/URLSearchParams
Chúng ta quay lại với ví dụ, code mẫu như sau:
var queryString = window.location.search;
var url_param = new URLSearchParams(queryString);
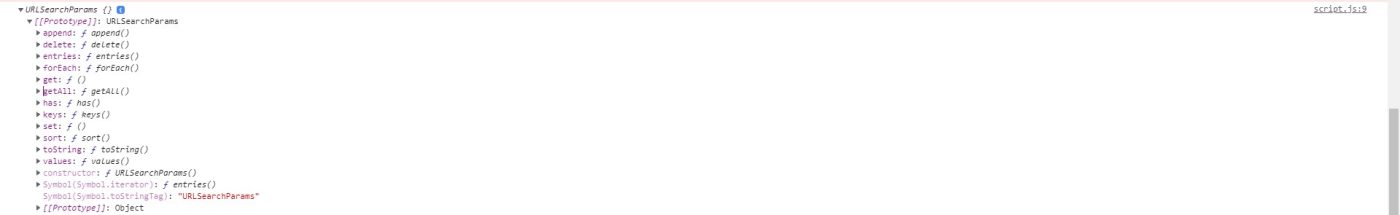
console.log(url_param );Khi in ra console, javascript sẽ trả ra cho chúng ta một đối tượng URLSearchParams cấu trúc như hình dưới:

Chúng ta hoàn toàn có thể xử lý dữ liệu, lấy ra các giá trị của đối tượng này từ các hàm đã được đối tượng cung cấp sẵn. Để lấy ra các tham số của đối tượng này, mình sẽ xử lý như sau:
var queryString = window.location.search;
var url_param = new URLSearchParams(queryString);
console.log(url_param.get('post') );
// kết quả sẽ trả ra 4151 là giá trị của tham số post trong ngữ cảnh trênNgoài ra, các bạn có thể tương tác với đối tượng này dựa vào các hàm được cung cấp, quá nhanh và nguy hiểm !
Nếu có câu hỏi hay thắc gì, hãy comment tại đây, chúng tôi sẽ phản hồi hướng dẫn các bạn. Chúc các bạn thành công.




