

Giới thiệu tổng quan về ứng dụng Server Side
- 26-08-2024
- Toanngo92
- 0 Comments
Mục lục
1.1 Kiến trúc Client-Server là gì?
Hãy xem xét ví dụ khi người dùng sử dụng máy ATM để rút tiền mặt. Người dùng cắm thẻ vào máy ATM, nhập mã PIN, và yêu cầu số tiền cần rút. Khi yêu cầu này được xử lý, nếu số tiền đó lớn hơn số dư trong tài khoản, máy ATM sẽ thông báo lỗi. Nếu số tiền yêu cầu hợp lệ, máy ATM sẽ chuyển tiếp yêu cầu này đến máy chủ của ngân hàng, kiểm tra số dư, và sau đó cho phép máy ATM rút tiền và giao cho người dùng.
Trong trường hợp này, người dùng tương tác với máy ATM, nhưng đằng sau đó có một loạt các quy trình diễn ra trên máy chủ. Khi thẻ được cắm vào máy ATM, máy sẽ đọc và gửi thông tin đến máy chủ để xác nhận tính hợp lệ của thẻ. Nếu thẻ hợp lệ, máy chủ sẽ yêu cầu người dùng nhập mã PIN. Khi mã PIN được nhập, máy chủ sẽ kiểm tra xem mã này có khớp không. Nếu khớp, máy chủ sẽ gửi tín hiệu đến máy ATM để tiếp tục quy trình và xử lý yêu cầu rút tiền.
Do đó, máy ATM và các máy chủ ngân hàng phối hợp để tạo ra kiến trúc client-server.

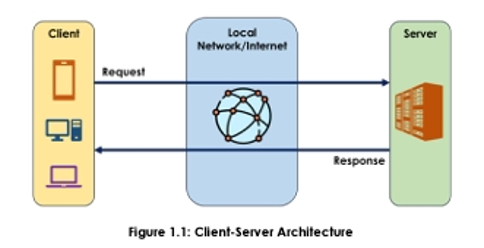
Trong đó:
- Client (Máy khách): Là thiết bị của người dùng như máy tính, điện thoại di động, hay laptop. Máy khách gửi yêu cầu đến máy chủ thông qua mạng internet hoặc mạng cục bộ.
- Local Network/Internet (Mạng nội bộ/Internet): Là mạng trung gian truyền tải yêu cầu từ máy khách đến máy chủ và phản hồi ngược lại từ máy chủ đến máy khách.
- Server (Máy chủ): Là hệ thống hoặc dịch vụ xử lý yêu cầu từ máy khách, lưu trữ dữ liệu và trả lại phản hồi.
Như đã thảo luận trước đó, máy chủ thực hiện các tác vụ mà nó nhận được từ các lệnh của người dùng thông qua client. Để thực hiện những tác vụ này, nhiều chương trình khác nhau chạy trên máy chủ.
Mô tả ba khái niệm:
- Client (Máy khách): Còn được gọi là “front-end,” là nơi người dùng thực hiện các hành động như gửi yêu cầu qua giao diện người dùng.
- Server (Máy chủ): Còn được gọi là “back-end,” là nơi xử lý dữ liệu, lưu trữ thông tin, và thực hiện các tác vụ phức tạp để đáp ứng các yêu cầu từ máy khách.
- Network (Mạng): Là phương tiện trung gian để kết nối giữa máy khách và máy chủ, bao gồm các mạng nội bộ, internet, bộ định tuyến, cáp, và các thiết bị mạng khác.
1.2 Lập trình phía máy chủ
Như đã thảo luận trước đó, máy chủ thực hiện các tác vụ mà nó nhận được từ các lệnh của người dùng thông qua client. Để thực hiện những tác vụ này, nhiều chương trình khác nhau chạy trên máy chủ.
Bài tập
Bài 1:
Sử dụng NodeJS, Express, MySQL và EJS để xây dựng ứng dụng với các tính năng sau:
Quản lý phim:
- Lấy danh sách phim.
- Lấy thông tin chi tiết của phim theo ID.
- Thêm phim mới.
- Cập nhật thông tin phim theo ID.
- Xóa phim theo ID.
Quản lý diễn viên:
- Lấy danh sách diễn viên.
- Lấy thông tin chi tiết của diễn viên theo ID.
- Thêm diễn viên mới.
Quan hệ giữa phim và diễn viên:
- Lấy danh sách diễn viên của một phim theo ID.
- Lấy danh sách phim của một diễn viên theo ID.
- Thêm diễn viên vào phim.
- Sử dụng thư viện phù hợp (ví dụ: mysql2) để kết nối với MySQL.
- Sử dụng thư viện phù hợp (ví dụ: express-validator) để xác thực dữ liệu đầu vào.
- Sử dụng thư viện dotenv để quản lý các biến môi trường.
Bai 2:
Sử dụng NodeJS, Express và MongoDB để xây dựng API với các tính năng sau:
1. Quản lý sinh viên:
- GET /api/students: Lấy danh sách sinh viên.
- GET /api/students/:id: Lấy thông tin chi tiết của sinh viên theo ID.
- POST /api/students: Thêm sinh viên mới.
- PUT /api/students/:id: Cập nhật thông tin sinh viên theo ID.
- DELETE /api/students/:id: Xóa sinh viên theo ID.
2. Quản lý lớp học:
- GET /api/classes: Lấy danh sách các lớp học.
- GET /api/classes/:id: Lấy thông tin chi tiết của lớp học theo ID.
- POST /api/classes: Thêm lớp học mới.
- PUT /api/classes/:id: Cập nhật thông tin lớp học theo ID.
3. Quan hệ giữa sinh viên và lớp học:
- GET /api/students/:id/classes: Lấy danh sách các lớp học của một sinh viên theo ID.
- GET /api/classes/:id/students: Lấy danh sách sinh viên của một lớp học theo ID.
- POST /api/students/:id/classes/:id: Thêm sinh viên vào lớp học.
- Sử dụng thư viện mongoose để kết nối với MongoDB.
- Sử dụng thư viện express-validator để xác thực dữ liệu đầu vào.
- Sử dụng thư viện dotenv để quản lý các biến môi trường.
---
Giao diện người dùng
- Sử dụng ReactJS để tạo giao diện đơn giản với các tính năng sau:
- Hiển thị danh sách sinh viên.
- Thêm sinh viên mới.
- Cập nhật thông tin sinh viên.
Bài tập 3:
Sử dụng NodeJS, Express và MongoDB để xây dựng API với các tính năng sau:
1. Quản lý sản phẩm:
- **GET /api/products**: Lấy danh sách các sản phẩm.
- **GET /api/products/:id**: Lấy thông tin chi tiết của sản phẩm theo ID.
- **POST /api/products**: Thêm sản phẩm mới.
- **PUT /api/products/:id**: Cập nhật thông tin sản phẩm theo ID.
- **DELETE /api/products/:id**: Xóa sản phẩm theo ID.
2. Quản lý danh mục:
- **GET /api/categories**: Lấy danh sách các danh mục.
- **GET /api/categories/:id**: Lấy thông tin chi tiết của danh mục theo ID.
- **POST /api/categories**: Thêm danh mục mới.
- **PUT /api/categories/:id**: Cập nhật thông tin danh mục theo ID.
3. Quan hệ giữa sản phẩm và danh mục:
- **GET /api/products/:id/categories**: Lấy danh sách các danh mục của một sản phẩm theo ID.
- **GET /api/categories/:id/products**: Lấy danh sách sản phẩm thuộc danh mục theo ID.
- **POST /api/products/:id/categories/:id**: Thêm sản phẩm vào danh mục.
---
Yêu cầu bổ sung:
- **Sử dụng mongodb hoặc mongoose** để kết nối với MongoDB.
- **Sử dụng express-validator** để xác thực dữ liệu đầu vào.
- **Sử dụng dotenv** để quản lý các biến môi trường.
---
Giao diện người dùng:
- **Sử dụng ReactJS** để tạo giao diện đơn giản với các tính năng:
- Hiển thị danh sách sản phẩm.
- Thêm sản phẩm mới.
- Cập nhật thông tin sản phẩm.
Tính năng mở rộng:
- Cho phép người dùng chọn danh mục khi thêm hoặc cập nhật sản phẩm.
Bài tập 4:
Sử dụng NodeJS, Express và mongoose để xây dựng API với các tính năng sau:
Quản lý người dùng:
- GET /api/users: Lấy danh sách người dùng.
- GET /api/users/
: Lấy thông tin chi tiết của người dùng theo ID.
- POST /api/users: Thêm người dùng mới.
- PUT /api/users/
: Cập nhật thông tin người dùng theo ID.
- DELETE /api/users/
: Xóa người dùng theo ID.
Quản lý đơn hàng:
- GET /api/orders: Lấy danh sách các đơn hàng.
- GET /api/orders/
: Lấy thông tin chi tiết của đơn hàng theo ID.
- POST /api/orders: Thêm đơn hàng mới.
- PUT /api/orders/
: Cập nhật thông tin đơn hàng theo ID.
- DELETE /api/orders/
: Xóa đơn hàng theo ID.
Quan hệ giữa người dùng và đơn hàng:
- GET /api/users/
/orders: Lấy danh sách đơn hàng của một người dùng theo ID.
- GET /api/orders/
/user: Lấy thông tin người dùng của một đơn hàng theo ID.
- POST /api/users/
/orders/: Thêm đơn hàng vào người dùng.
- Sử dụng thư viện mongoose để kết nối với mongodb.
- Sử dụng thư viện
express-validatorđể xác thực dữ liệu đầu vào. - Sử dụng thư viện
dotenvđể quản lý các biến môi trường. - Yêu cầu sử dụng bcrypt cho trường password của user
- Tạo 1 route login test tính năng đăng nhập



