

Heading và List trong HTML
- 21-10-2021
- Trung Minh
- 1 Comment
Trong bài này mình sẽ hướng dẫn cách tạo heading và tạo list trong HTML, bằng cách sử dụng thẻ h1 -> h6 và thẻ ul – li.
Khi trình bày một bài văn trong Word thì chúng ta sẽ đặt heading 1 cho tiêu đề chính của bài văn đó. Tiếp theo là đặt heading 2 cho các mục lớn, bên trong mỗi mục lớn ta sẽ đặt các heading 3. Và trong HTML cũng vậy, chúng ta sẽ sử dụng các thẻ heading (viết tắt là h) để trình bày trên nền web.
Tiếp theo mình cũng giới thiệu thẻ ul và thẻ li, đây là hai cặp thẻ thường đi kèm với nhau để tạo ra những mục danh sách. Nào, ta hãy bắt đầu thôi.
Mục lục
Tạo heading trong HTML
Thẻ h (heading) dùng để tạo tiêu đề chính và các tiêu đề phụ cho một trang web, nó không những có tác dụng nhấn mạnh cho các tiêu đề mà còn có tác dụng trong lĩnh vực SEO website.
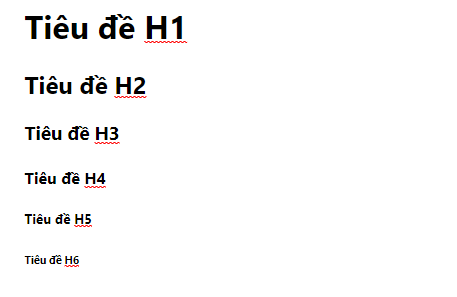
Chúng ta có tổng cộng 6 thẻ h, từ h1 -> h6 và kích thước font chữ mặc định của từng thẻ sẽ giảm dần. H1 sẽ có kích thước lớn nhất, tiếp theo là h2.. và cuối cùng là h6.
<h1>Tiêu đề H1</h1>
<h2>Tiêu đề H2</h2>
<h3>Tiêu đề H3</h3>
<h4>Tiêu đề H4</h4>
<h5>Tiêu đề H5</h5>
<h6>Tiêu đề H6</h6>
Để bạn hiểu rõ hơn thì bạn xem cách mình trình bày trong bài viết này như sau:
- Tiêu đề chính của bài mình đặt thẻ
h1“Các thẻ HTML định dạng heading và list“ - Hai tiêu đề phụ “thẻ định dạng heading” và “thẻ định dạng list” dùng thẻ
h2vì nó là phần nhỏ củah1 - Tương tự như vậy nếu trong mỗi thẻ
h2nếu chia nhỏ ra nữa thì ta sẽ dùng thẻh3.
Tạo list trong HTML
Nếu heading dùng để tạo tiêu đề chính và tiêu đề phụ cho các mục thì thẻ list lại có công dụng là liệt kê danh sách dữ liệu. Cách trình bày này khá thông dụng khi làm việc với Word.
Ví dụ: Giả sử mình có 3 item, lúc này mình sẽ liệt kê chúng như sau.
- item1
- item2
- item3
Để tạo được cấu trúc trên thì chúng ta phải kết hợp các thẻ ul và li. Trong đó thẻ ul dùng khai báo danh sách items và thẻ li dùng khai báo cho từng item.
Với ví dụ trên thì cấu trúc HTML của nó sẽ như sau:
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>Trường hợp bạn muốn có sub-item, nghĩa là mỗi item sẽ có danh sách item con thì chúng ta chỉ việc tạo thêm một thẻ ul nằm bên trong item đó.
Ví dụ: Item2 sẽ có thêm các item con như sau.
- item1
- item2
- item2.1
- item2.2
- item3
Thì lúc này cấu trúc HTML sẽ như sau:
<ul>
<li>item1</li>
<li>item2
<ul>
<li>item2.1</li>
<li>item2.2</li>
</ul>
</li>
<li>item3</li>
</ul>Nếu bạn muốn tạo list được đánh dấu bằng số như sau:
- Item1
- Item2
- Item3
Thì hãy sử dụng thẻ ol kết hợp với thẻ li như sau:
<ol>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ol>Bài tập tự giải tạo heading và list trong HTML
Đề bài như sau: Hãy soạn một bài văn bằng HTML và CSS, trong đó sử dụng các thẻ heading để tạo tiêu đề và các mục con. Bên trong mỗi mục hãy sử dụng thẻ ul và li để tạo list.
Thông thường chúng ta hay sử dụng thẻ ul và li để xây dựng menu đa cấp, menu dọc và menu ngang đều được. Tuy nhiên để làm được điều đó thì ban phải kết hợp với CSS. Vì vậy, sau khi học xong hai phần HTML và CSS thì chúng ta sẽ làm các ví dụ thực tế đó.







1 Comments