

Học HTML cơ bản từ đầu cho người mới
- 20-10-2021
- Trung Minh
- 0 Comments
HTML (Hyper Text Markup Language) theo khái niệm là một ngôn ngữ siêu văn bản, chúng ta có thể hiểu theo các HTML đóng vai trò là vật liệu để xây dựng giao diện của website, nhiệm vụ của nó là hiển thị văn bản, hình ảnh, video, các nút bấm … trình duyệt sẽ dựa vào cấu trúc HTML, sử dụng một engine để đọc và render dữ liệu lên trình duyệt. Nếu bạn xây một ngôi nhà thì bạn sẽ cần gạch, đá, xi măng và các vật liệu phụ khác, vậy thì HTML nó giống như những vật liệu mà bạn cần để xây nhà đó.
Để làm việc với HTML, thưc chất không quá khó, nhìn chung nó là một tập văn bản với cấu trúc cây phân tầng định sẵn, sử dụng các thẻ (<tenthe>), để làm được cũng không nhất thiết phải biết hết các thẻ và rất dễ nhớ nên học nó không có gì khó, cái khó là làm thể nào kết hợp với CSS và javascript để trình bày một cách thẩm mỹ.
Hiện nay version mới nhất là HTML5, đây là version có mối liên hệ chặt chẽ với Javascript và CSS3 nên sẽ có độ phức tạo cao hơn, và đương nhiên càng phức tạp thì giao diện càng sinh động.
Trong chuyên mục này mình sẽ tổng hợp tất cả các tài liệu học HTML từ căn bản đến nâng cao, giúp các bạn có thể xây dựng một trang web tĩnh cơ bản.
HTML
- HTML là gì? Bổ cục HTML của một trang web là gì?
- Phân biệt HTML Elements và HTML Attributes
- Định dạng văn bản bằng HTML
- Heading và List trong HTML
- Thẻ Table trong HTML (colspan, rowspan, cellpadding và cellspacing)
- Thẻ a trong HTML và các thuộc tính của thẻ a thường dùng
- Cách dùng thẻ img trong HTML và các thuộc tính của img
- Thuộc tính style trong HTML
- Thẻ style trong HTML
- Phân biệt thẻ HTML Block và Inline
- Cách dùng thẻ div trong HTML để tạo các khối giao diện
- Phân biệt ID và Class trong HTML
- Tạo bố cục layout HTML đơn giản
- Tạo HTML danh sách bài viết đơn giản
- Tạo menu một cấp bằng HTML đơn giản
- Tạo background và đường viền cho thẻ HTML
- Các thẻ HTML tạo form thu thập dữ liệu
Mục lục
Giới thiệu HTML5
- Cấu trúc HTML5: Cách tạo template HTML5 đầu tiên
- Thẻ article trong HTML5
- Thẻ header trong HTML5
- Thẻ hgroup trong HTML5
- Thẻ nav trong HTML5
- Thẻ section trong HTML
- Thẻ aside trong HTML5
- Validate form bằng HTML5
Các thẻ tiêu đề (Heading tags)
- Thẻ title trong HTML
- Thẻ base trong HTML
- Thẻ link trong HTML
- Thẻ meta trong HTML
- Thẻ script trong HTML
- Thẻ noscript trong HTML
Các thẻ nhập liệu để gửi dữ liệu thông qua form Form tags
- Thẻ input trong HTML
- Thẻ textarea trong HTML
- Thẻ button trong HTML
- Thẻ option trong HTML
- Thẻ fieldset trong HTML
- Thẻ label trong HTML
- Thẻ form trong HTML
Các thẻ danh sách (List tags)
- Thẻ ul trong HTML
- Thẻ ol trong HTML
- Thẻ li trong HTML
- Thẻ dl trong HTML
- Thẻ dt trong HTML
- Thẻ dd trong HTML
Các thẻ làm việc với văn bản ( paragraph tags)
Các thẻ hay sử dụng (common tags)
- Thẻ comment in html trong HTML
- Thẻ DOCTYPE trong HTML
- Thẻ abbr trong HTML
- Thẻ address trong HTML
- Thẻ audio trong HTML
- Thẻ b trong HTML
- Thẻ blockquote trong HTML
- Thẻ body trong HTML
- Thẻ canvas trong HTML
- Thẻ caption trong HTML
- Thẻ col trong HTML
- Thẻ colgroup trong HTML
- Thẻ datalist trong HTML
- Thẻ del trong HTML
- Thẻ details trong HTML
- Thẻ dialog trong HTML
- Thẻ div trong HTML
- Thẻ embed trong HTML
- Thẻ figcaption trong HTML
- Thẻ figure trong HTML
- Thẻ footer trong HTML
- Thẻ hr trong HTML
- Thẻ html trong HTML
- Thẻ i trong HTML
- Thẻ iframe trong HTML
- Thẻ ins trong HTML
- Thẻ fieldset trong HTML
- Thẻ legend trong HTML
- Thẻ main trong HTML
- Thẻ meter trong HTML
- Thẻ noscript trong HTML
- Thẻ object trong HTML
- Thẻ output trong HTML
- Thẻ param trong HTML
- Thẻ picture trong HTML
- Thẻ progress trong HTML
- Thẻ q trong HTML
- Thẻ rp trong HTML
- Thẻ rt trong HTML
- Thẻ ruby trong HTML
- Thẻ s trong HTML
- Thẻ small trong HTML
- Thẻ source trong HTML
- Thẻ span trong HTML
- Thẻ strong trong HTML
- Thẻ sub trong HTML
- Thẻ summary trong HTML
- Thẻ sup trong HTML
- Thẻ table trong HTML
- Thẻ tbody trong HTML
- Thẻ td trong HTML
- Thẻ tfoot trong HTML
- Thẻ th trong HTML
- Thẻ thead trong HTML
- Thẻ time trong HTML
- Thẻ tr trong HTML
- Thẻ u trong HTML
- Thẻ var trong HTML
- Thẻ video trong HTML
- Thẻ wbr trong HTML
HTML5 Canvas
Bài tập
Bài tập:
Sử dụng bootstrap, jquery và datatable (thư viện vẽ bảng) làm bài tập sau:
Tạo một dự án HTML có tên shopbanhang
Trong dự án HTML có cấu trúc như sau:
- Thư mục admin
- index.html
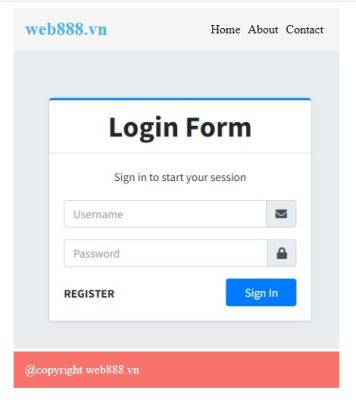
Trong thư mục admin tạo file login.html nội dung như sau:
Chương trình yêu cầu người dùng hiển thị giao diện đăng nhập , kèm link đăng ký giao diện như hình

Danh sách Dữ liệu mẫu admin được lưu trữ trong localstorage, người dùng xác thưực thành công mới cho chuyển trang sang mới, nếu ko yêu cầu người dùng nhập lại
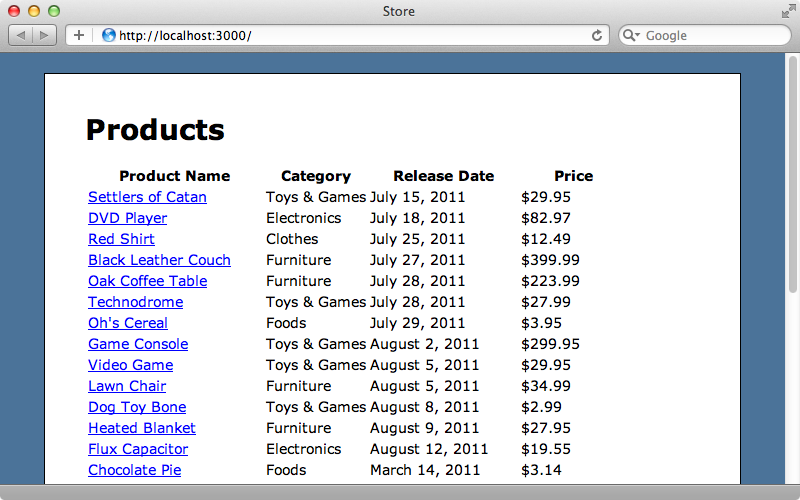
Trong thư mục admin, Ttạo file index.html yêu cầu như sau:
- Nếu người dùng chưa đăng nhập, ép quay lại trang login.html
- Nếu đã đăng nhập, hiển thị giao diện bảng mô phỏng như hình dưới:
- Yêu cầu sử dụng thư viện data table

Trong thư mục admin tạo file addnew.html với tính năng thêm mới sản phẩm
(Tự nghiên cứu giao diện)
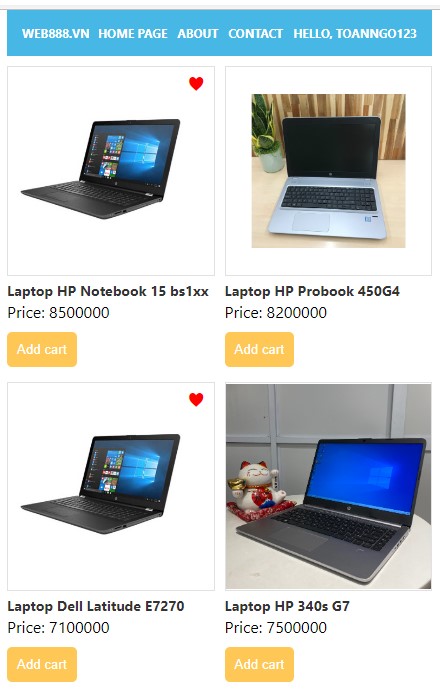
Bên ngoài thư mục gốc tạo file index.html giao diệ n như hình với sản phẩm lấy từ local storage ra:

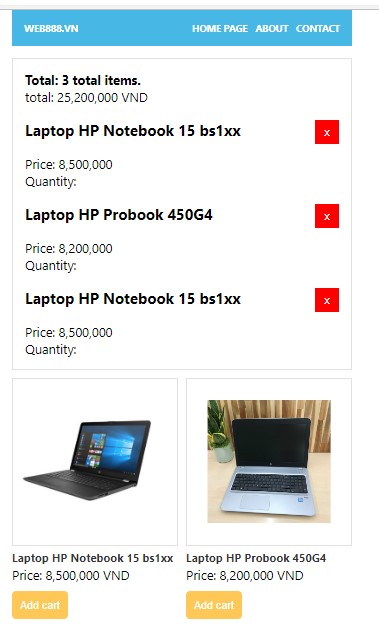
Làm tính năng giỏ hàng như hình bằng localstorage

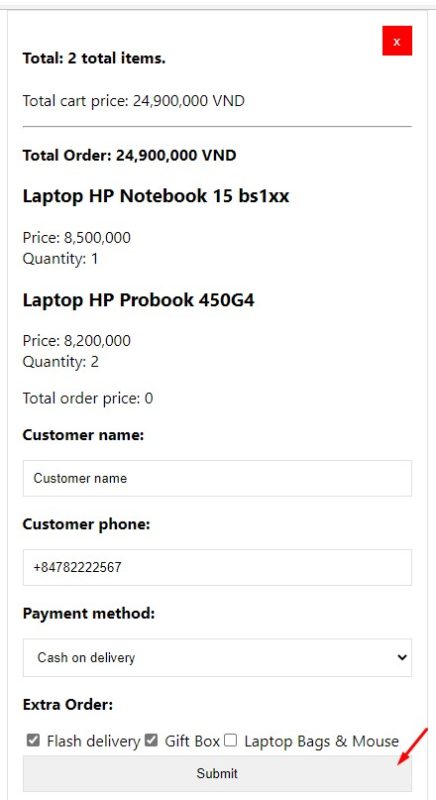
Làm tính năng checkout như hình bằng localstorge:

Sau khi submit, alert cho khách hàg thôg tin order và quay về trang chủ







