

HTML là gì? Bổ cục HTML của một trang web là gì?
- 20-10-2021
- Trung Minh
- 0 Comments
Trong bài này mình sẽ giới thiệu khái niệm HTML là gì? Qua đó sẽ giúp bạn hiểu được công dụng của HTML là gì trong một trang web.
Khi bắt đầu làm quen với lập trình web thì HTML chính là nội dung đầu tiên mà bạn phải học, sau đó bạn sẽ kết hợp với CSS để tạo ra những sản phảm rất là độc đáo. Nghe nói thì hay nhưng bạn mới học nên có lẽ hơi mơ hồ phải không nào trong serie này ta sẽ cùng nhau khám phá nhé.
HTML là gì?
HTML là chữ viết tắt của HyperText Markup Language, dịch ra tiếng Việt có nghĩa là ngôn ngữ đánh dấu siêu văn bản. Nó dùng để định dạng bố cục, các thuộc tính liên quan đến cách hiển thị của một đoạn text và được hiển thị trên một chương trình đặc biệc, ta gọi là trình duyệt browser.
Hiện nay có khá nhiều browser như Firefox, Chrome, Cốc Cốc, …Tất cả browser đều có điểm chung là giúp người dùng thao tác với website và nó đều có khả năng biên dịch những đoạn mã HTML, CSS và Javascript.
Nói đến đây thì chắc hẳn bạn lại thắc mắc khái niệm CSS là gì và Javascript là gì phải không nào? Đừng quá lo lắng, bởi trong loạt bài học này mình sẽ giải thích tất cả cho các bạn.
Vì HTML là một định dạng đặc biệt của XML nên nó sẽ có thẻ mở và thẻ đóng với cú pháp như sau:
<tagname></tagname>Mỗi tagname như trên ta gọi là một thẻ HTML, và công dụng của chúng là khác nhau. Ví dụ bạn muốn in đậm một chữ nào đó thì có thể đặt trong thẻ <strong>Nội dung in đậm</strong>.
Ngoài ra, mỗi thẻ HTML còn có một số thuộc tính riêng và danh sách các thuộc tính sẽ nằm bên trong thẻ mở như sau:
<tagname pro1="value1" prop2="value2"></tagname>Ví dụ: Viết mã HTML hiển thị dòng chữ “Hướng dẫn các bạn học HTML với web888.vn”. Trong đó, hãy im đậm dòng chữ web888.vn.
Hướng dẫn các bạn học HTML với <strong>web888.vn</strong>Như vậy, HTML ra đời với mục đích thiết kế bố cục nội dung cho dữ liệu nói chung và cho giao diện website nói riêng. Để hiểu rõ hơn thì chúng ta hãy qua phần thứ hai nhé.
Mục lục
2. Lịch sử phát triển của HTML
HTML được sáng tạo bởi Tim Berners-Lee, ông là một nhà vật lý học tại trung tâm nghiên cứu CERN ở Thụy Sĩ. Cho tới bây giờ, HTML đã trở thành một chuẩn của WWW (World Wide Web), và hầu như các trình duyệt khác nhau đều có thể biên dịch mã HTML theo chuẩn này.
Phiên bản HTML đầu tiên ra đời vào năm 1991, nó chỉ có 18 thẻ HTML đơn giản nhất. Mãi tới năm 1999 thì phiên bản HTML4 mới được công bố ra đời. Đến năm 2014 thì một phiên bản mới ra đời đánh dấu sự phát triển rất mạnh, đó là phiên bản HTML5. Phiên bản này cung cấp thêm một số thẻ như article, header, side, footer …
Đối với những trình duyệt quá cũ sẽ không biên dịch được mã HTML5, vì vậy bạn phải cập nhật phiên bản mới nhất cho trình duyệt của mình nhé.
3. Bổ cục HTML của một trang web là gì?
HTML có rất nhiều thẻ khác nhau, và mỗi thẻ sẽ có những nhiệm vụ nhất định. Vậy bạn có thắc mắc mắc cách chia các thẻ cho một trang web như thế nào không?
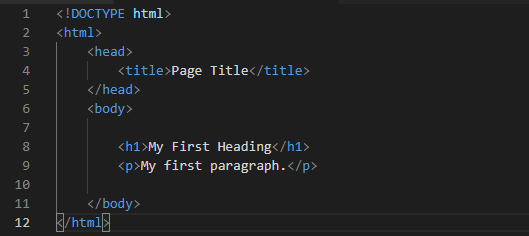
Thông thường, bổ cục HTML của một website sẽ có dạng như sau:

Trong đó:
<!DOCTYPE html>là phần khai báo kiểu dữ liệu hiển thị làhtmlđể trình duyệt (Browser) biết.<html>và</html>là cặp thẻ nằm ngoài cùng và nó có nhiệm vụ là bao hết nội dung của trang web lại. Thẻ này là bát buộc.<head>và</head>là phần khai báo thông tin của trang web<title>và</title>nằm bên trong thẻ<head>và đây chính là khai báo tiêu đề cho trang web.<body>và</body>là thành phần quan trọng nhất, nó chứa nhưng đoạn mã HTML dùng để hiển thị trên website- Các thẻ còn lại nằm trong thẻ
<body>chính là các thẻ định dạng dữ liệu.
Như vậy trong một website chúng ta chia làm 2 phần chính:
- Phần 1: Là nhũng khai báo thông tin cho trang web và ta đặt nó trong thẻ
head. - Phần 2: Là phần hiển thị định dạng nội dung của trang web và ta đặt trong thẻ
body.
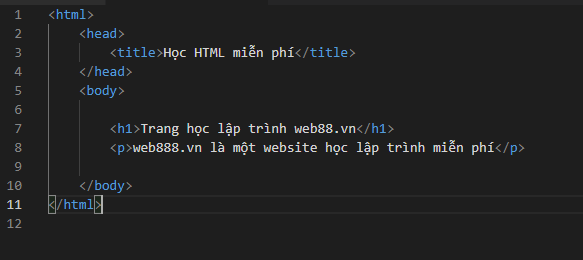
Và được diễn tả như hình sau:

Ví dụ

4. Các vị trí giao diện thường gặp của một website
Thông thường giao diện của một trang web sẽ được chia thành các phần như sau:
- Header (cố định)
- Footer (cố định)
- Menu (cố định)
- Sidebar (cố định)
- Main Content (Mỗi trang con sẽ khác nhau)
Như vậy, trong các phần đó thì chỉ có phần content là sẽ thay đổi ở mỗi trang khác nhau, các phần còn lại thì sẽ không thay đổi. Ví dụ bạn vào trang chủ web888.vn và trang web888.vn/hoc-php thì sẽ thấy chỉ có phần nội dung ở giữa là thay đổi còn bên các phần header, footer, menu, sidebar là không thay đổi.
4. Sự khác nhau giữa HTML và CSS là gì?
HTML chỉ là ngôn ngữ đánh dấu văn bản, nó không hỗ trợ các hiệu ứng và chia bổ cục cho một layout. Để làm được điều đó thì chúng ta phải sử dụng CSS.
Vậy, ta có thể xem mỗi trang web là một ngôi nhà, HTML là các vật liệu để xây ra ngôi nhà đó, còn CSS chính là bản thiết kế cho ngôi nhà. Thích đổi màu sơn hoặc đổi kích thước thì chỉ cần sử dụng CSS là được.
5. Học HTML có khó không?
Có thể nói HTML là ngôn ngữ lập trình cực kì dễ học. Cái khó ở đây là bạn phải kết hợp với CSS hoặc Javascript để tạo ra những hiệu ứng hoặc giao diện phực tạp. Còn riêng với HTML thì nó chỉ có vài chục thẻ là được sử dụng nhiều nhất.
6. Sử dụng phần mềm nào để code HTML?
Hiện nay có rất nhiều phần mềm dùng để code web với HTML và CSS. Tùy vào sở thích và thói quen mà bạn có thể chọn một trong những phần mềm dưới đây.
- PHP Designer
- Dreamweaver
- Netbeans
- Sublime text
- Visual studio
- intellij
7. Lời kết
Qua bài này mình đã giới thiệu xong các khái niệm căn bản của HTML như HTML là gì? Lịch sử phát triển của HTML như thế nào? Đồng thời bạn cũng biêt được các thành phần chính tạo nên một giao diện website, hẹn gặp lại các bạn trong các bài viết tiếp theo.
Bài tập
Bài 1:
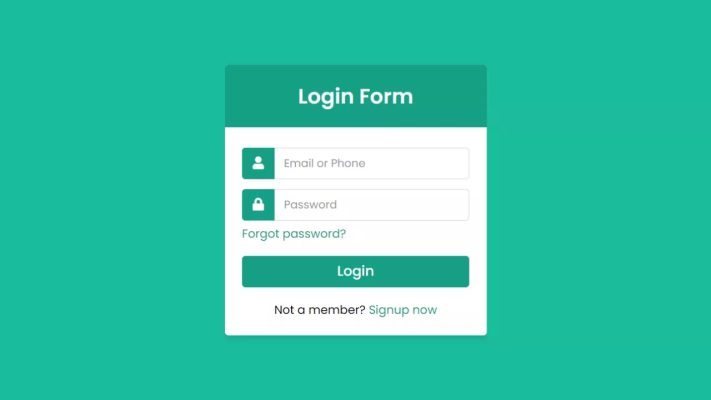
Dựng form Login như hình:

- Yêu cầu CSS như hình
- Khi người dùng đăng nhập với thông tin admin/123456 => cho người dùng chuyển trang sang qlsv.html
Bài 2:
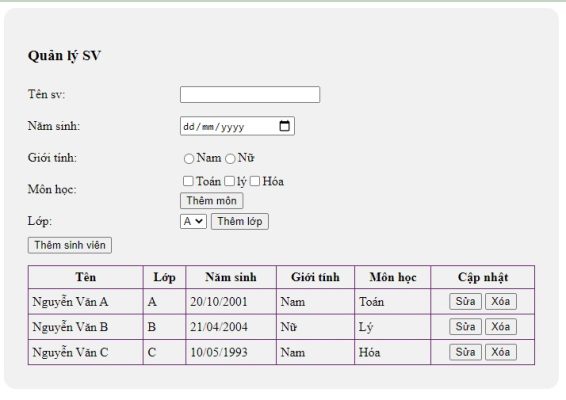
Tạo file qlsv.html, giao diện như hình

- Khi bấm thêm môn, hỏi người dùng môn muốn thêm, khi người dùng xác nhận sẽ thêm 1 checkbox kèm một nhãn thể hiện môn học bên cạnh
- Tương tự với thêm lớp, them option vào select
- Khi người dùng bấm thêm sinh viên, thêm hàng vào bảng đã có sẵn
- Khi người dùng bấm nút sửa,, thông tin sinh viên cần đưa lên form thêm sinh viên, sửa nút "thêm sinh viên" thành "cập nhật sinh viên"
- Khi bấm nút xóa, xóa hàng của sinh viên
Bài 3 (nâng cao):
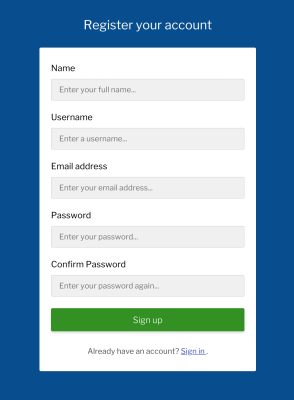
- Chuyển đổi yêu cầu bài 1 thành localstorage, tạo page regiser cho sinh viên như hình

Sau khi đăng ký, tài khoản được lưu vào localstorage
2. Ở tính năng login, thay = việc check dữ liệu cứng, check tài khoản user trong local storage, nếu tk đã tồn tại và đáp ứng mật khẩu so khớp mới cho chuyển trang.
3. Ở trang QLSV, dữ liệu sinh viên, môn học, lớp học cần đc tưong tác và lưu ở localstorage







