Giới thiệu
hocvietcode.com là website chia sẻ và cập nhật tin tức công nghệ, chia sẻ kiến thức, kỹ năng. Chúng tôi rất cảm ơn và mong muốn nhận được nhiều phản hồi để có thể phục vụ quý bạn đọc tốt hơn !
Liên hệ quảng cáo: [email protected]
Angular là một framework front-en cải tiến từ angularJS sau khi google mua lại. Bạn có thể sử dụng Angular để hợp lý hóa việc tạo, triển khai và thử nghiệm các ứng dụng web của mình. AngularJS viết bằng JavaScript và các nhà phát triển đã thành thạo HTML, CSS và JavaScript thấy Angular dễ sử dụng. Ngoài ra, angular còn phù hợp cho việc phát triển ứng dụng di động, tính đa nền tảng cao.
Angular hiện đã trải qua rất nhiều phiên bản, từ phiên bản 2 (sau khi mua lại AngularJS, đổi tên version) tới khi mình viết bài này là phiên bản 13 và vẫn tiếp tục cập nhật, với sự chống lưng của google, framework này có lẽ vẫn có chỗ đúng lâu dài trong tương lai.
Với góc độ tiếp cận, angular cài đặt có phần phức tạp hơn so với angularJS các phiên bản cũ, hay kể cả reactJS, vueJS
Mục lục
Angular xây dựng trên môi trường Node.js và nhiều tính năng của nó phụ thuộc vào các gói NPM . Ngooài ra, có phụ thuộc vào máy khách Node Package Manager (NPM) vốn là một phần của packet Node.js mặc định.
Xem hướng dẫn cài đặt NodeJs tại đây: https://hocvietcode.com/cai-dat-nodejs-tren-moi-truong-windows/
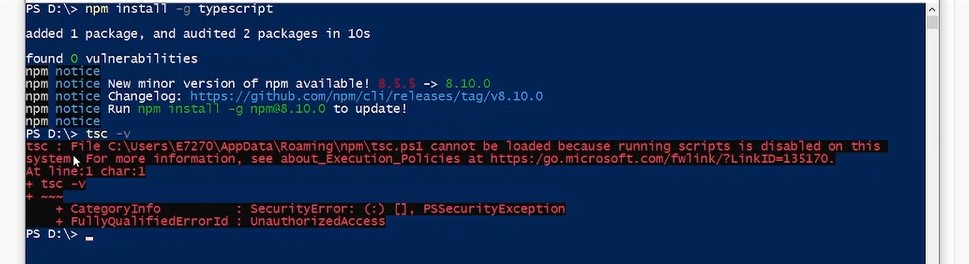
Sau khi cài đặt NodeJS, có thể mở CMD hoặc PowerShell và cài đặt typescript bằng lệnh:
npm install -g typecriptSau khi cài đặt, kiểm tra phiên bản typescript bằng lệnh:
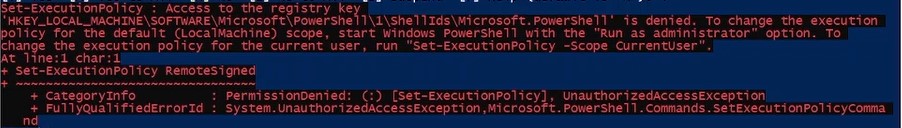
tsc -vĐối với windows, có thể sẽ gặp 2 lỗi sau:


Giải pháp là gõ 2 lệnh sau trong powershell hoặc command prompt:
Set-ExecutionPolicy RemoteSigned
Set-ExecutionPolicy RemoteSigned -Scope CurrentUserDocs tham khảo:
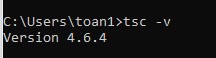
Sau đó, kiểm tra lại typescript, thông báo hiển thị version như hình là thành công

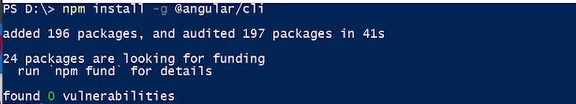
Tiếp tục sử dụng CMD hoặc PowerShell chạy lệnh sau:
npm install -g @ angle / cli
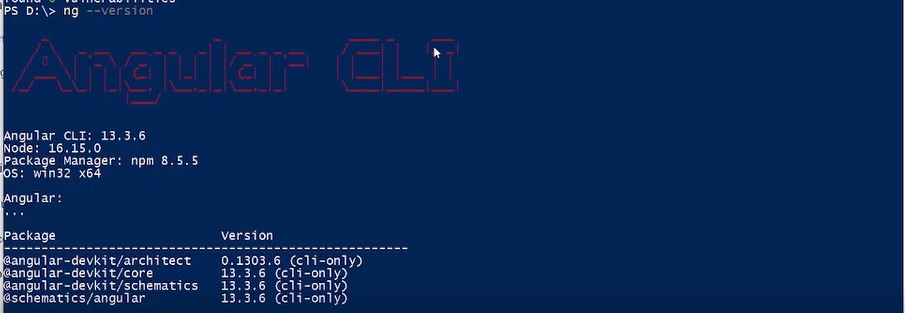
Sau khi cài đặt thành công, gõ lệnh kiểm tra version:
ng --versionNếu angular được cài đặt thành công đúng cách, thông thường giao diện sẽ hiển thị version của angular kèm thông báo:

Truy cập nơi bạn muốn khởi tạo dự án angular, mở powershell và gõ lệnh dưới:
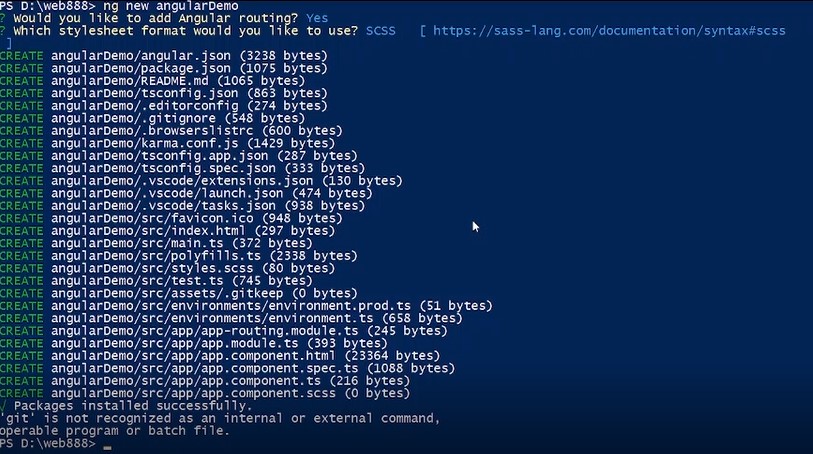
ng new appName // tạo dự ánWould you like to add Angular routing ? (y/N)
Chọn y
Which stylesheet format would you like to use ?
Chọn format CSS phù hợp với bạn
Sau khi khởi tạo thành công, angular sẽ tự động tạo một thư mục với tên là appName (tên dự án bạn mới tạo), bên trong đó là toàn bộ mã nguồn dự án. Để build ứng dụng và khởi chạy dự án mới tạo, chúng ta di chuyển vào thư mục dự án, gõ lệnh:
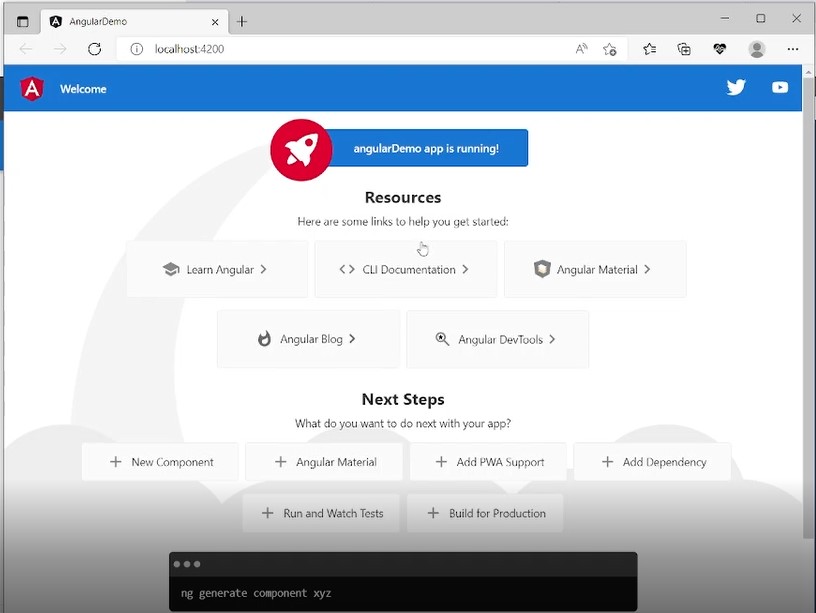
ng serve --openNếu không sử dụng option –open, ứng dụng sẽ không tự động mở trình duyệt ra test, chúng ta sẽ truy cập đường dẫn dưới với trình duyệt ưa thích:
http://localhost:4200
Chúc bạn thành công !
hocvietcode.com là website chia sẻ và cập nhật tin tức công nghệ, chia sẻ kiến thức, kỹ năng. Chúng tôi rất cảm ơn và mong muốn nhận được nhiều phản hồi để có thể phục vụ quý bạn đọc tốt hơn !
Liên hệ quảng cáo: [email protected]