JSON trong Dart
- 07-06-2024
- Toanngo92
- 0 Comments
Mục lục
Phân tích JSON trong Dart
JavaScript Object Notation (JSON) là một tiêu chuẩn mở nhẹ, dựa trên văn bản, được thiết kế và phát triển cho việc trao đổi dữ liệu có thể đọc được bởi con người. Douglas Crockford chỉ định định dạng JSON, cũng được mô tả trong RFC 4627. Application/JSON là loại phương tiện truyền thông Internet chính thức cho JSON và .json là phần mở rộng cho tên tệp JSON.
JSON, được xuất phát từ JavaScript, là một định dạng dữ liệu độc lập với ngôn ngữ. Nó được bao gồm trong nhiều ngôn ngữ lập trình hiện đại như Dart, để tạo ra và phân tích dữ liệu định dạng JSON.
Việc phân tích JSON thường được sử dụng trong các ứng dụng để lấy dữ liệu từ Internet.
Tùy thuộc vào lượng dữ liệu JSON phải được xử lý, có hai lựa chọn:

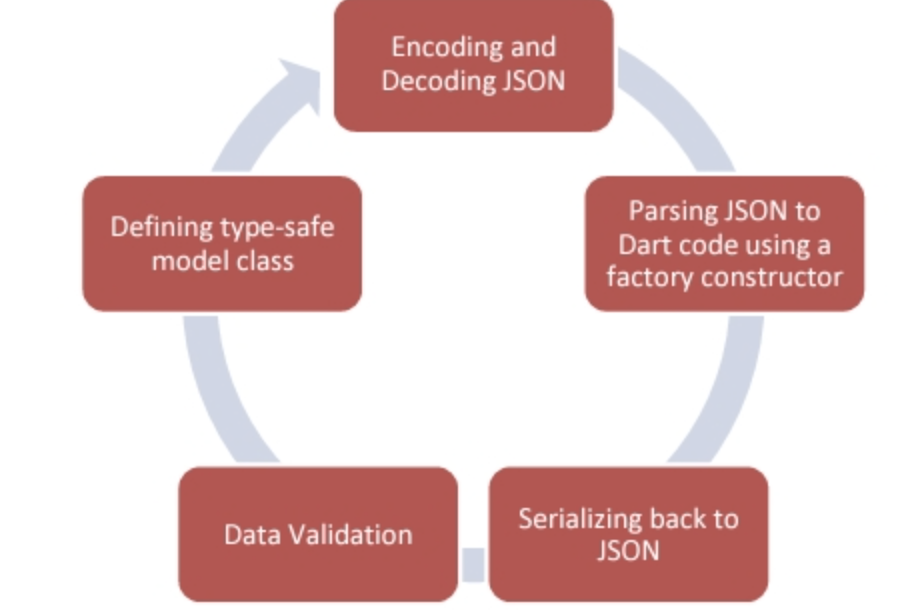
Phân tích mã JSON thủ công đòi hỏi các quy trình sau:

Mã phân tích JSON được viết bằng tay có thể tốn nhiều thời gian và có thể gặp lỗi nếu có nhiều lớp mô hình.
Trong trường hợp như vậy, các công cụ tạo mã có thể được sử dụng như sau:

Hiểu cấu trúc của một Tài liệu JSON
Mã bên dưới dưới đây cho thấy cấu trúc của một tài liệu JSON.
Mã mẫu 1: product_data.json
{
"productName": "Suit",
"brand": "Armani",
"price": 4.5,
"review": "Superb brand!",
"rating": 5.0,
"comment": "Amazing fabric and look!"
}Một tài liệu JSON đại diện cho một bản đồ các cặp khóa-giá trị.
Dữ liệu JSON có thể chứa cả bản đồ các cặp khóa-giá trị sử dụng {} và danh sách sử dụng [] được phân tách bằng dấu hai chấm :. Mỗi cặp khóa-giá trị được phân tách bằng dấu phẩy ,. Các bộ sưu tập lồng nhau được tạo ra với sự kết hợp của hai loại này, đại diện cho một cấu trúc phức tạp trong JSON.
Một cặp khóa-giá trị bao gồm một khóa và một giá trị, được phân tách bằng dấu hai chấm :. Khóa là một chuỗi, định danh cho cặp khóa-giá trị. Giá trị có thể là bất kỳ loại dữ liệu nào được liệt kê trong Bảng bên dưới.
| Loại dữ liệu trong JSON | Mô tả |
| String | được bao quanh bởi dấu ngoặc [” “] |
| Number | Các giá trị số nguyên |
| Float | Số thực |
| Array | Mảng (danh sách các giá trị) |
| Object | Đối tượng (bản đồ khóa-giá trị) |
| Boolean | Đúng hoặc sai |
| Empty | Null (không có giá trị) |
Một đối tượng JSON có thể được nhìn thấy với các khóa productName, brand, và reviews như là danh sách bên trong một tài liệu JSON. Bên trong danh sách reviews, có hai khóa gồm rating và review.
Mã hóa và Giải mã JSON trong Dart
Khi gửi một phản hồi JSON qua mạng, toàn bộ dữ liệu được mã hóa thành một chuỗi.
Mã bên dưới cho thấy JSON được mã hóa dưới dạng chuỗi.
main.dart
final json = '{"productName": "Suit", "brand": "Armani", "reviews": [{"rating": 4.5, "review": "Superb brand!"}, {"rating": 5.0, "review": "Amazing fabric and look!"}]}';JSON đã được mã hóa này phải được giải mã để sử dụng trong ứng dụng của người dùng.
Dữ liệu JSON phải được mã hóa hoặc serialized trước khi gửi nó qua mạng. Quá trình này của việc biến đổi cấu trúc dữ liệu thành một chuỗi được gọi là Mã hóa.
Khi dữ liệu JSON được nhận dưới dạng một chuỗi từ mạng, nó phải được giải mã hoặc deserialized. Quá trình này của việc deserializing dữ liệu được gọi là Giải mã.
Giải mã JSON với Dart
Mã bên dưới đây thể hiện cách giải mã JSON với Dart
import "dart:convert";
main() {
final json = '{"productName": "Suit", "brand": "Armani"}';
final parsedJson = jsonDecode(json);
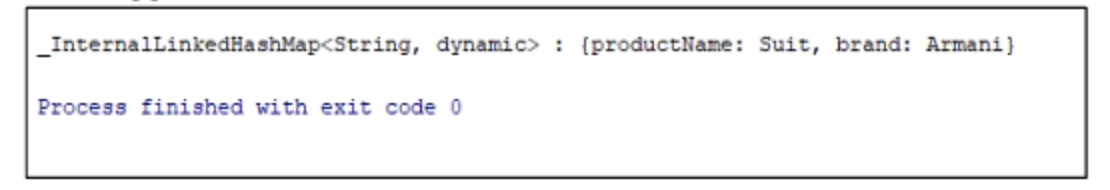
print('${parsedJson.runtimeType} : $parsedJson');
}Trong Đoạn mã trên, một gói Dart được sử dụng để giải mã dữ liệu JSON. Biến json đại diện cho dữ liệu phản hồi nhận được từ mạng. Chuỗi json sẽ được giải mã thành JSON bằng hàm jsonDecode() trong gói Dart. Cuối cùng, kết quả cho JSON đã được giải mã sẽ được in ra.
Hình bên dưới thể hiện kết quả trên terminal khi thực thi mã trong Đoạn mã trên.

Phân tích JSON thành Lớp Model
Dart là một ngôn ngữ có kiểu tĩnh. Do đó, việc chuyển đổi dữ liệu JSON thành các lớp model là rất quan trọng. Các lớp model này đại diện cho các đối tượng trong thế giới thực và tận dụng hệ thống kiểu dữ liệu. Các giá trị trong dữ liệu JSON cần được nghiên cứu và một lớp Dart với tất cả các giá trị trong đối tượng JSON nên được tạo ra.
Trong Đoạn mã dưới đây, có hai khóa, productName và brand, cả hai đều thuộc loại string, vì vậy, một lớp Product mới có thể được tạo ra trong Dart để đại diện cho dữ liệu này và các biến này có thể được thêm vào đó như được hiển thị trong Đoạn mã tiếp theo. Sau đó, các phương thức nhà máy phải được sử dụng để ánh xạ dữ liệu JSON vào đối tượng mô hình Dart.
product_data.json
{
"productName": "Suit",
"brand": "Armani"
}Trong Đoạn mã tiếp theo, một lớp mô hình Products đã được tạo ra có thể được sử dụng để giải mã dữ liệu JSON.
main.dart
class Products {
Products(this.productName, this.brand);
final String productName;
final String brand;
}Đoạn mã tiếp theo hiển thị một đoạn mã mô tả cách dữ liệu JSON có thể được đọc bằng cách sử dụng lớp mô hình thay vì parsedJson['productName'] và parsedJson['brand'].
main.dart
products.productName
products.brandConstructor Factory
Việc phân tích cú pháp JSON được thực hiện bằng Constructor Factory và nó cho phép người dùng tạo biến và thực hiện xác thực trước khi kết quả được trả về.
Constructor Factory được sử dụng khi có một thể hiện của một lớp trong bộ nhớ mà ngăn không cho việc tạo một thể hiện mới mỗi khi lớp được sử dụng.
Nói cách khác, một constructor factory sẽ trả về một đối tượng đã được tạo trước đó, từ đó, cải thiện bộ nhớ và hiệu suất, trong khi một constructor sẽ tạo một thể hiện mới mỗi lần.
main.dart
import 'dart:convert';
class Products {
Products(this.productName, this.brand);
final String productName;
final String brand;
factory Products.fromJson(Map<String, dynamic> data) {
final productName = data['productName'] as String;
final brand = data['brand'] as String;
return Products(productName: productName, brand: brand);
}
}
void main() {
final json = '{"productName": "Suit", "brand": "Armani"}';
final parsedJson = jsonDecode(json);
final products = Products.fromJson(parsedJson);
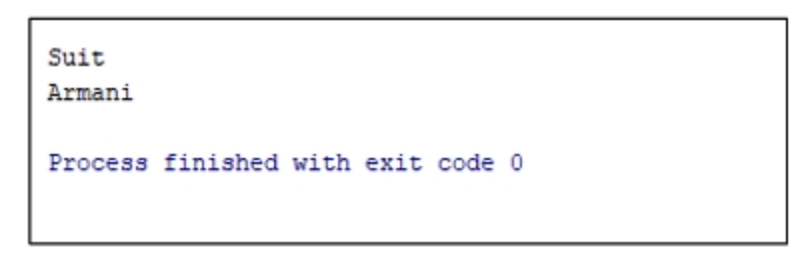
print(products.productName);
print(products.brand);
}Trong Đoạn mã trên, một Constructor Factory đã được tạo ra cho lớp Products. Các biến productName và brand được gán cho dữ liệu JSON tương ứng là productName và brand.

Serialization với toJson()
Việc phân tích dữ liệu JSON rất hữu ích, nhưng đôi khi, tùy thuộc vào tình huống, một đối tượng mô hình phải được chuyển đổi trở lại dữ liệu JSON để gửi qua mạng. Để thực hiện điều này, hãy sử dụng hàm toJson() trong Dart.
main.dart
import 'dart:convert';
class Products {
Products(this.productName, this.brand);
final String productName;
final String brand;
Map<String, dynamic> toJson() {
return {
'productName': productName,
'brand': brand,
};
}
}
void main() {
final products = Products("Suit", "Versache");
final jsonMap = products.toJson();
final encodedJson = jsonEncode(jsonMap);
print(encodedJson);
}Đoạn mã trên bao gồm một lớp Products và một phương thức toJson() được định nghĩa cho Products. Phương thức toJson() trả về một bản đồ chứa các cặp khóa-giá trị không rỗng. Trong hàm main(), đối tượng của lớp Products được tạo với các giá trị cho productName và brand. Đối tượng này sau đó được chuyển đổi thành một bản đồ sử dụng phương thức toJson() và lưu vào một biến được gọi là jsonMap. jsonMap này sau đó được mã hóa thành một chuỗi JSON bằng cách sử dụng phương thức jsonEncode(). Giá trị cho chuỗi JSON được mã hóa này sau đó được in ra trên console.
Hình bên dưới trình bày kết quả đầu ra trên cửa sổ terminal khi thực thi mã trong Đoạn mã trên.