

Kỹ thuật AJAX trong PHP
Bản thân JavaScript và XML không đồng bộ (AJAX) không phải là một công nghệ mới mà là một cách tiếp cận để sử dụng JavaScript, HTML, CSS và XML để tạo các ứng dụng Web nhanh hơn và nâng cao trải nghiệm người dùng.
Theo truyền thống, các ứng dụng Web truyền thông tin đến và đi từ máy chủ theo cách đồng bộ. Điều này có nghĩa là khi người dùng điền vào biểu mẫu và nhấp vào gửi, người dùng sẽ được chuyển đến một trang mới với thông tin được cập nhật từ máy chủ. AJAX khắc phục vấn đề này, toàn bộ trang không phải tải lại, trình duyệt gửi request lên máy chủ thông qua javascript, không phải load lại toàn bộ trang và cải thiện kích thước gói tin, tăng hiệu năng tương tác.
Mục lục
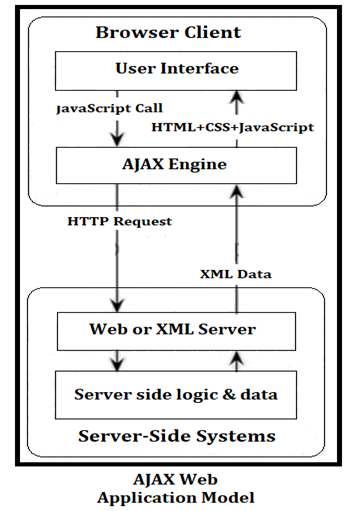
Cơ chế hoạt động của AJAX
Bất cứ khi nào một sự kiện xảy ra trong trình duyệt, một đối tượng HttpRequest sẽ được tạo và chuyển đến máy chủ qua Internet. Sau đó, máy chủ xử lý yêu cầu này và gửi HttpResponse trở lại trình duyệt. Trình duyệt sử dụng JavaScript để thực thi dữ liệu này và cập nhật nội dung trang.

AJAX chủ yếu được sử dụng trong phát triển Web. Nó dựa trên các tiêu chuẩn Internet. Kỹ thuật này là là sự kết hợp của đối tượng XMLHttpRequest, JavaScript/DOM, CSS và XML
- XMLHttpRequest object: Để gửi và nhận dữ liệu không đồng bộ với máy chủ
- javascript/DOM: Để hiển thị/tương tác với thông tin
- CSS: giúp cho dữ liệu dễ nhìn hơn
- XML: Thông thường XML được sử dụng làm định dạng để truyền dữ liệu
Ví dụ:
Tạo file ajaxform.php
<!DOCTYPE html>
<html>
<head>
<title>Ajax Example</title>
<script type="text/javascript">
function loadXMLDoc() {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for modern browsers
xmlhttp = new XMLHttpRequest();
} else {
// code for old IE browsers
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
xmlhttp.onreadystatechange = function() {
if (this.readyState == 4 && this.status == 200) {
document.getElementById("myDiv").innerHTML = this.responseText;
let data = JSON.parse(this.responseText);
let tbody = document.getElementById('tabledata').querySelector('tbody');
data.forEach(function(item,index){
// tbody.innerHTML += `<tr><td>${item.name}</td><td>${item.age}</td><td>${item.city}</td></tr>`;
let tr = document.createElement('tr');
let td = document.createElement('td');
td.innerHTML = item.name;
tr.appendChild(td);
td = document.createElement('td');
td.innerHTML = item.age;
tr.appendChild(td);
td = document.createElement('td');
td.innerHTML = item.city;
tr.appendChild(td);
tbody.appendChild(tr);
})
}
};
xmlhttp.open("GET", "ajax.php", true);
xmlhttp.send();
}
</script>
</head>
<body>
<h2>Click the button to get data from server:</h2>
<button type="button" onclick="loadXMLDoc()">Get Data</button>
<div id="myDiv"></div>
<div id="tabledata">
<table border="2">
<thead>
<tr>
<th>Name</th>
<th>Age</th>
<th>City</th>
</tr>
</thead>
<tbody>
</tbody>
</table>
</div>
</body>
</html>Tạo file ajax.php
<?php
//Your PHP code here to fetch data from the server
$data = array(
array("name" => "John", "age" => 30, "city" => "New York"),
array("name" => "Toan", "age" => 10, "city" => "HN"),
array("name" => "ABC", "age" => 20, "city" => "VN")
);
//Convert the data to JSON format
$json_data = json_encode($data);
//Return the JSON data
echo $json_data;
?>
Ví dụ sử dụng ajax với jQuery
Tạo file ajaxform.php
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>AJAX Example</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
</head>
<body>
<form id="my-form">
<input type="text" name="name" placeholder="Name"><br>
<input type="email" name="email" placeholder="Email"><br>
<button type="submit">Submit</button>
</form>
<div id="result"></div>
<script>
$(document).ready(function() {
$('#my-form').submit(function(event) {
event.preventDefault();
var formData = $(this).serialize();
$.ajax({
type: 'POST',
url: 'submit.php',
data: formData,
success: function(response) {
$('#result').html(response);
}
});
});
});
</script>
</body>
</html>
Tạo file submit.php
<?php
if ($_SERVER['REQUEST_METHOD'] == 'POST') {
$name = $_POST['name'];
$email = $_POST['email'];
// Process the data (e.g. insert into database, send email, etc.)
// Send a response back to the AJAX call
echo 'Thank you for submitting the form, ' . $name . '!';
}
?>Sử dụng AJAX tương tác với CSDL
Trong thực tế, ngưười dùng sử dụng ajax tương tác với CSDL để tăng trải nghiệm người dùng. Ví dụ tính năng đăng ký tài khoản thông qua AJAX:
Tạo file register-form.html hoặc register-form.php
<!DOCTYPE html>
<html>
<head>
<title>Registration Form</title>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("#register").click(function() {
var name = $("#name").val();
var email = $("#email").val();
var password = $("#password").val();
var confirmPassword = $("#confirm_password").val();
if (name == '' || email == '' || password == '' || confirmPassword == '') {
alert("Please fill all fields...!!!!!!");
} else if ((password.length) < 8) {
alert("Password should at least 8 character in length...!!!!!!");
} else if (!(password).match(confirmPassword)) {
alert("Your passwords don't match. Please try again.");
} else {
// $.post("register.php", {
// name1: name,
// email1: email,
// password1: password
// }, function(data) {
// if (data == 'You have Successfully Registered.....') {
// $("form")[0].reset();
// }
// alert(data);
// });
$.ajax({
url: 'register.php',
type: 'POST',
data: {
name1: name,
email1: email,
password1: password
},
success: function(data) {
if (data == 'You have Successfully Registered.....') {
$("form")[0].reset();
}
alert(data);
},
error: function(e) {
alert('Error occured');
}
});
}
});
});
</script>
</head>
<body>
<h2>Registration Form</h2>
<form>
<table>
<tr>
<td>Name :</td>
<td><input type="text" id="name"></td>
</tr>
<tr>
<td>Email :</td>
<td><input type="text" id="email"></td>
</tr>
<tr>
<td>Password :</td>
<td><input type="password" id="password"></td>
</tr>
<tr>
<td>Confirm Password :</td>
<td><input type="password" id="confirm_password"></td>
</tr>
<tr>
<td><input type="button" value="Submit" id="register"></td>
</tr>
</table>
</form>
</body>
</html>
Tạo file register.php
<?php
//Connect to the MySQL database
$servername = "localhost";
$username = "username";
$password = "password";
$dbname = "myDB";
//Create a connection
$conn = mysqli_connect($servername, $username, $password, $dbname);
//Check the connection
if (!$conn) {
die("Connection failed: " . mysqli_connect_error());
}
//Get the form data
$name = $_POST['name1'];
$email = $_POST['email1'];
$password = $_POST['password1'];
//Insert the data into the MySQL database
$sql = "INSERT INTO users (name, email, password) VALUES ('$name', '$email', '$password')";
if (mysqli_query($conn, $sql)) {
echo "You have Successfully Registered.....";
} else {
echo "Error: " . $sql . "" . mysqli_error($conn);
}
mysqli_close($conn);
?>
AJAX và XML
XML là một ngôn ngữ đánh dấu tương tự như HTML. Tài liệu XML chứa văn bản thuần túy cùng với các thẻ nằm trong < và >. XML thường được sử dụng làm định dạng dữ liệu, XML và AJAX được sử dụng để gửi yêu cầu và nhận phản hồi để phân phối dữ liệu trên các trang Web.
Có hai điểm khác biệt chính giữa HTML và XML:
TML định nghĩa một bộ thẻ nhất định được sử dụng bắt buộc trong khi XML thì không.
XML nghiêm ngặt về cấu trúc tài liệu, cách nó được lưu trữ và chuyển giao, nhưng HTML không tuân theo điều này một cách nghiêm ngặt.
XML mang lại cho người dùng nhiều tự do hơn HTML. HTML có một bộ thẻ được xác định cho từng chức năng. Ví dụ: thẻ bao quanh một liên kết, thẻ
ngắt dòng, v.v.
Ngược lại, các tài liệu XML có thể sử dụng bất kỳ thẻ nào theo lựa chọn của người dùng, chẳng hạn như đặt thẻ xung quanh xếp hạng phim, thẻ xung quanh chiều cao của một người, v.v. Do đó, XML cung cấp cho người dùng một tùy chọn để xác định các thẻ riêng của người dùng.
HTML cho phép người dùng thao tác với các thẻ và bỏ qua một số thẻ mở và thẻ đóng, không giống như XML.







1 Comments