

Làm việc với dữ liệu và các kiểu dữ liệu trong JSON
- 21-09-2023
- Toanngo92
- 0 Comments
Mục lục
Kiểu dữ liệu JSON
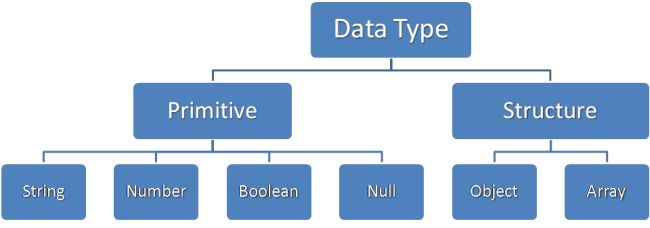
SON hỗ trợ hai loại dữ liệu chính là nguyên thủy và cấu trúc. Các kiểu nguyên thủy bao gồm string, number, Boolean, null và khoảng trắng; trong khi đó, các kiểu cấu trúc bao gồm object và array

Trong JSON, không cần thiết phải khai báo kiểu biến trước khi sử dụng. Kiểu dữ liệu được nhận dạng tự động trong giai đoạn phân tích cú pháp. Vì trình phân tích cú pháp chịu trách nhiệm xử lý chương trình nên việc ánh xạ phần tử cũng phụ thuộc vào nó.
Dữ liệu số
Số là định dạng số thực, tương tự như định dạng trong JavaScript. Tuy nhiên, trong JSON, kiểu dữ liệu Số không chấp nhận các giá trị Bát phân, thập lục phân, NaN (not a number) và Vô cực (infinity).
Bảng dưới mô tả kiểu dữ liệu số

Cú pháp biểu diễn số trong JSON:
{"string": number_value, ...}Trong đó:
string: đề cập đến một chuỗi ký tự trong dấu ngoặc kép.
Ví dụ:
{
"age" : 18,
"score": 6.5
}Dữ liệu chuỗi
Một chuỗi ký tự 0 hoặc các ký tự Unicode khác trong dấu ngoặc kép và backslash escaping (dấu gạch chéo ngược) được gọi là chuỗi. Một ký tự biểu thị một chuỗi ký tự đơn, nghĩa là độ dài của chuỗi đó là 1. Kiểu dữ liệu chuỗi tương tự như chuỗi C hoặc Java, Chuỗi được phân cách bằng dấu ngoặc kép và hỗ trợ cú pháp backslash escaping (dấu gạch chéo ngược).
Một số dữ liệu chuỗi đặc biệt:
| Chuỗi | Tên | Mô tả |
| “ | nháy đôi (double quotation) | Tất cả các chuỗi phải được nằm trong nháy kép. Tuy nhiên, dấu nháy kép cũng có thể được sử dụng như một phần của giá trị dưới dạng \” |
| \ | Gạch chéo ngược (Reverse solidus) | Dấu gạch chéo ngược hoặc dấu gạch chéo ngược được sử dụng làm ký tự thoát để biểu thị một dấu ngoặc kép hoặc một vài ký tự đặc biệt khác. Nó luôn được gắn với một số ký tự đặc biệt như dấu ngoặc kép. Sau đây là ví dụ về hiển thị chữ trong dấu ngoặc kép bằng cách sử dụng dấu gạch chéo ngược: { “name” :”James\” R \”Bett” } |
| / | Gạch chéo (Solidus) | Solidus có thể được sử dụng như một phần URL. { “name” :”James / Bett” } |
| b | Phím lùi (Backspace) | Backspace được sử dụng để thể hiện một ký tự backspace. { “name” :”James \b Bett” } |
| f | Form feed | Form feed được sử dụng để thể hiện việc ngắt trang, đặc biệt là khi in { “name” :”James \f Bett” } |
| n | Dòng mới | được sử dụng để bắt đầu hiển thị trên một dòng mới. { “name” :”James \n Bett” } |
| r | Carriage return | được sử dụng để chỉ định hành động của phím nhập. { “name” :”James \r Bett” } |
| t | Horizontal tab | THorizontal tab ngang được sử dụng để chỉ định khoảng cách tab ở giữa một giá trị. { “name” :”James \t Bett” } |
| u | Four hexadecimal digits | Bốn chữ số thập lục phân biểu thị Unicode trong chuỗi nên chuỗi đó không được coi là một chuỗi đơn giản. { “unicodestring” :”\u20013″ } |
Cú pháp biểu diễn chuỗi trong JSON:
{"string": "string value", ...}Ví dụ:
{
"name": "John Doe",
"email": "[email protected]",
"country": "United States",
"job": "Software Engineer"
}
Boolean
Boolean chỉ có hai giá trị là true và false. Việc sử dụng dấu ngoặc kép cho các giá trị Boolean sẽ coi chúng là giá trị Chuỗi.
Cú pháp:
{"string": true/false, ...}Ví dụ:
{
"isStudent": true,
"hasSubscription": false,
"isActive": true
}
Null
Kiểu dữ liệu null là kiểu rỗng.
Ví dụ:
{
"name": null,
"email": null,
"address": null
}
Array (mảng)
Trong lập trình cơ bản, mảng cho phép lưu trữ nhiều giá trị cùng kiểu dữ liệu trong một biến. Nói cách khác, một mảng lưu trữ các phần tử tuần tự có cùng kiểu. tuy nhiên với JSON và javascript,PHP, mảng có chút khác biệt
- Sau đây là các đặc tính của một mảng trong JSON:
- Nó là một tập hợp các giá trị tuần tự, không nhất thiết phải cùng kiểu dữ liệu.
- Nó được đặt trong ngoặc vuông [.]
- Mỗi giá trị được phân tách bằng dấu phẩy (,).
- Lập chỉ mục bắt đầu từ 0
Cú pháp:
[value, ...]Ví dụ:
{
"fruits": ["apple", "banana", "cherry", "date"]
}
Object (đối tượng)
Đối tượng là một kiểu dữ liệu độc lập, có thuộc tính riêng. Nó thường có thể được ánh xạ tới các thực thể trong thế giới thực. Ví dụ: một chiếc ghế là một đồ vật có các thuộc tính riêng như màu sắc, khối lượng, hình dạng và vật liệu cụ thể được sử dụng để chế tạo nó. Tương tự như một chiếc ghế trong thế giới thực, kiểu dữ liệu Object có các thuộc tính riêng, mô tả các đặc điểm của đối tượng. Trong JSON, các thuộc tính được biểu thị là khóa và các giá trị tương ứng của một đối tượng được biểu thị dưới dạng giá trị. Một số đặc điểm chính của kiểu dữ liệu này như sau:
- Đây là một tập hợp các cặp khóa/giá trị không có thứ tự.
- Nó được đặt trong dấu ngoặc nhọn {}.
- Mỗi cặp khóa/giá trị được đặt cách nhau bằng dấu phẩy (,) và mọi khóa được bắt đầu bằng dấu hai chấm (:)
- Các khóa chỉ là các chuỗi, mỗi khóa khác nhau.
- Nó được sử dụng khi tên khóa là chuỗi ngẫu nhiên.
Cú pháp:
{"string": value}Ví dụ
{
"person": {
"name": "John Doe",
"age": 30,
"city": "New York"
}
}
Lưu trữ dữ liệu JSON trong mảng, đối tượng và dữ liệu lồng nhau
JSON không chỉ cho phép lưu trữ các giá trị khác nhau trong mảng và đối tượng mà còn cho phép chúng ta lồng chúng.
Lưu trữ các giá trị khác nhau trong mảng
Nói chung, mảng lưu trữ các giá trị khác nhau cùng loại trong một biến, nghĩa là tất cả các phần tử phải là chuỗi, số hoặc Boolean. Điều này đúng với tất cả các ngôn ngữ lập trình. Tuy nhiên, quy tắc này không áp dụng cho mảng trong JSON. Mảng JSON không có giới hạn này và chúng có thể lưu trữ các phần tử thuộc nhiều kiểu khác nhau.
Ví dụ:
{
"mixedValues": [1, "apple", true, null, {"key": "value"}, ["a", "b", "c"]]
}
Mảng lồng nhau trong đối tượng JSON
Một đối tượng JSON có thể có các giá trị của bất kỳ loại dữ liệu nào, có nghĩa là nó thậm chí có thể có các mảng được lồng trong đó. Hãy xem xét rằng bạn đang xây dựng một dịch vụ Web cho một ứng dụng blog trong một tình huống kinh doanh. Bạn sẽ xây dựng một đối tượng JSON có một mảng lồng nhau. Blog lưu trữ thông tin chi tiết của người dùng, chẳng hạn như firstNane, LastName, blogContent, blogCreatedDate và blogID.
{
"blogID": 123
"firstname": "James",
"lastname": "Gunn",
"plogcontent": "This is my first JSON object and it looks simple",
"tags": [
"first",
"JSON",
"Looks",
"simple",
]
}
Các đối tượng lồng nhau trong đối tượng JSON
Ví dụ:
{
"blogID": 123
"user" : {
"firstname": "James",
"lastname": "Gunn",
}
"plogcontent": "This is my first JSON object and it looks simple",
"tags": [
"first",
"JSON",
"Looks",
"simple",
]
}Cấu trúc dữ liệu được JSON hỗ trợ
Cấu trúc dữ liệu là một phần không thể thiếu của tất cả các ngôn ngữ lập trình. Trong JSON, cấu trúc dữ liệu dựng sẵn có thể được sử dụng để phát triển các cấu trúc dữ liệu khác. Có hai cấu trúc dữ liệu được JSON hỗ trợ, đó là:
- Danh sách các cặp Tên/Giá trị: Loại này được hỗ trợ bởi các ngôn ngữ lập trình khác nhau, dưới dạng đối tượng.
- Danh sách giá trị có thứ tự: Loại này bao gồm mảng, danh sách và vectơ,
Collections: Maps, Sets, and Lists
Sets và Lists tương ứng với một tập hợp đối tượng, trong khi Maps liên kết một giá trị với một đối tượng. Nhiều ngôn ngữ lập trình hỗ trợ các cấu trúc dữ liệu này. Sau đây là mô tả của từng cấu trúc dữ liệu này trong JSON:
List: Là phiên bản linh hoạt hơn của mảng. Các thành phần trong danh sách tuân theo một thứ tự xác định và được phép sao chép hoặc trùng lặp. Ngoài ra, các phần tử được định vị ở một vị trí cụ thể. Trong JSON, danh sách các giá trị hoặc đối tượng có thể được mô tả bằng mảng. Khi bạn gộp các phần tử thành mảng, trình phân tích cú pháp JSON sẽ sắp xếp chúng trong List.
Set: Là collection không có phần tử trùng lặp. Trong JSON, không thể tránh được các bản sao. Mảng vẫn có thể được sử dụng để biểu diễn các tập hợp; tuy nhiên, trình phân tích cú pháp sẽ loại bỏ các bản sao trong khi tuần tự hóa dữ liệu.
Map: Là một loại cấu trúc dữ liệu chủ yếu giúp tìm kiếm dữ liệu nhanh chóng. Nó chấp nhận dữ liệu ở dạng cặp khóa và giá trị và mỗi khóa là riêng biệt. Mỗi khóa có xu hướng ánh xạ tới một giá trị tương ứng.
Ví dụ Map trong javascript:
// Creating a Map
const personMap = new Map();
// Adding key-value pairs to the Map
personMap.set("name", "John Doe");
personMap.set("age", 30);
personMap.set("city", "New York");
// Converting the Map to a JSON object
const personObject = {};
for (const [key, value] of personMap) {
personObject[key] = value;
}
// Converting the JSON object to a JSON string
const personJsonString = JSON.stringify(personObject);
console.log(personJsonString);
Ví dụ Set trong javascript:
// Creating a Set
const uniqueNumbers = new Set();
// Adding values to the Set
uniqueNumbers.add(1);
uniqueNumbers.add(2);
uniqueNumbers.add(3);
uniqueNumbers.add(2); // Duplicate value, will be ignored
console.log(uniqueNumbers); // Output: Set { 1, 2, 3 }
JSON Schema, Metadata, và Comments
Lược đồ JSON chỉ định các quy tắc xác định cấu trúc của tài liệu JSON. Điều này giúp xác thực và xác minh dữ liệu trong tài liệu. Lược đồ tự giải thích giải thích dữ liệu JSON nào là cần thiết cho bất kỳ ứng dụng dự định nào và cách làm việc với dữ liệu đó.
Dựa trên Định nghĩa lược đồ XML (XSD), lược đồ JSON chỉ là bản nháp trên Internet; phiên bản 4 mới nhất đã hết hạn vào ngày 4 tháng 8 năm 2013. Mặc dù đã hết hạn nhưng các nhà phát triển ứng dụng vẫn sử dụng khái niệm tạo tài liệu JSON, đây là hợp đồng giữa các ứng dụng hoặc nhà sản xuất và người tiêu dùng dịch vụ Web khác nhau. Sau đây là hai khía cạnh chính xác định lý do tại sao cần có ngôn ngữ lược đồ JSON:
Để chỉ định cấu trúc dữ liệu JSON, điều này rất hữu ích khi các dịch vụ Web dựa trên JSON cần được cung cấp cho nhiều đối tượng có thể truy cập được.
Để xác thực cấu trúc dữ liệu JSON, tính năng này rất hữu ích khi xác thực tài liệu JSON từ các ứng dụng khác. Điều này giúp tránh phân tích cú pháp cấu trúc dữ liệu không hợp lệ trong tài liệu JSON hợp lệ.
Tổng quan về lược đồ (Schema)
Application/schema+json là loại phương tiện được mô tả bởi lược đồ JSON và quy định việc thiết kế các tài liệu JSON. Nó cung cấp điều khoản để xác định cấu trúc của tài liệu liên quan đến các giá trị, mô tả và giải mã kết nối với các tài nguyên khác. Định dạng lược đồ JSON được sắp xếp theo các định nghĩa riêng sau:
Core Schema Specification (Đặc tả lược đồ cốt lõi): Giải thích cấu trúc JSON và nêu các phần tử hợp lệ trong đó
The Hyper Schema Specification (Đặc tả Hyper Schema): Giải thích các thành phần trong cấu trúc JSON có thể được coi là siêu liên kết (hyperlink). Lược đồ siêu dựa trên lược đồ JSON và quy định cấu trúc siêu liên kết trong tài liệu JSON. Điều này cho phép người dùng thử nghiệm thông qua các tài liệu JSON
một cách dễ dàng, theo lược đồ của họ.
Nói chung, lược đồ JSON đóng vai trò như một tài liệu meta giúp xác định loại cần thiết và các giới hạn về giá trị. Nó cũng xác định ý nghĩa của các giá trị này để mô tả tài nguyên và xác định các siêu liên kết trong biểu diễn.
Xem thêm:
https://json-schema.org/understanding-json-schema/structuring
Giả sử bạn đang tương tác với Hệ thống quản lý thư viện (LMS) dựa trên JSON. Hệ thống này có một số sách, mỗi sách có id, tên, số bản sao và một bộ thẻ tùy chọn.
{
"id": 1,
"title": "Sample Post",
"author": "John Doe",
"noOfCopies": 100,
"tags": ["technology", "programming", "web development"]
}
Trong khi xem qua mã, người dùng có thể chưa trả lời được các câu hỏi sau:
- Id là gì?
- title có bắt buộc không?
- noOfCopies có thể bằng 0 không?
- Có phải tất cả các tags đều là chuỗi không?
Lược đồ JSON tương tự như một khung đề cập cũng như tiêu chuẩn hóa câu trả lời cho những câu hỏi này đối với dữ liệu JSON. Để hiểu điều này, chúng ta hãy xem xét một lược đồ JSON đơn giản.
{
"$schema": "http://json-schema.org/draft-07/schema#",
"type": "object",
"title": "Library System",
"description": "A library Management system for schools and collages"
}
Trong Đoạn mã treen, lược đồ được xác định có bốn thuộc tính, được gọi là keywords (từ khóa). Lược đồ từ khóa cho biết rằng lược đồ này đã được thiết kế theo đặc tả dự thảo v7. Các từ khóa tiêu đề và mô tả chỉ mang tính mô tả. Chúng cung cấp mục tiêu thực tế của lược đồ này, đó là xác định một sản phẩm. Dữ liệu được xác thực sẽ không gặp bất kỳ ràng buộc nào từ hai từ khóa này. Ràng buộc về dữ liệu JSON được đưa ra theo loại từ khóa. Ở đây, hạn chế là loại sách phải là Đối tượng JSON.
Chi tiết hơn, chúng ta có thể khai báo schema như sau:
{
"$schema": "http://json-schema.org/draft-07/schema#",
"type": "object",
"properties": {
"id": {
"type": "integer",
"minimum": 1
},
"title": {
"type": "string",
"minLength": 1
},
"author": {
"type": "string",
"minLength": 1
},
"noOfCopies": {
"type": "integer",
"minimum": 0
},
"tags": {
"type": "array",
"items": {
"type": "string",
"minItems": 1
}
}
},
"required": ["id", "title", "author", "noOfCopies", "tags"]
}JSON Comments
JSON không có bất kỳ điều khoản nào về comment. Comment không được hỗ trợ vì nhà phát triển Douglas Crockford nhận thấy người dùng sử dụng chúng để lưu trữ các chỉ thị phân tích cú pháp. Tuy nhiên, bạn vẫn có thể tìm ra giải pháp để đưa ra nhận xét trong tài liệu JSON, mặc dù bạn cần xóa tất cả trước khi trình phân tích cú pháp xử lý nó. Comment vẫn được một số trình phân tích cú pháp JSON hỗ trợ và phải được cung cấp trong /* */
Tạo và phân tích JSON bằng JavaScript
Phương thức JSON.stringify() cho phép chuyển đổi một đối tượng JavaScript thành Chuỗi JSON. Ví dụ:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Complex Object to JSON</title>
</head>
<body>
<script type="text/javascript">
// Create a complex object
var complexObject = {
"person": {
"name": "John Doe",
"age": 30,
"address": {
"street": "123 Main St",
"city": "New York",
"zipcode": "10001"
}
},
"hobbies": ["Reading", "Gardening", "Traveling"],
"isStudent": false
};
// Convert the complex object to a JSON string
var jsonString = JSON.stringify(complexObject, null, 2); // Pretty-print with an indentation of 2 spaces
// Display the JSON string in the document
var jsonElement = document.createElement("pre");
jsonElement.textContent = jsonString;
document.body.appendChild(jsonElement);
</script>
</body>
</html>
Phương thức JSON.parse() cho phép phân tích cú pháp một đối tượng JSON bằng JavaScript. Nó chuyển đổi Chuỗi JSON thành một đối tượng trong JavaScript. Bạn bắt đầu bằng cách xác định một chuỗi ở định dạng JSON, sử dụng phương thức chuyển đổi, sau đó lặp qua các thuộc tính để in các giá trị của nó.
Ví dụ:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSON Parse Example</title>
</head>
<body>
<script type="text/javascript">
// JSON string
var jsonString = '{"name": "John Doe", "age": 30, "city": "New York"}';
// Parse the JSON string into a JavaScript object
var parsedObject = JSON.parse(jsonString);
// Access properties of the parsed object
var name = parsedObject.name;
var age = parsedObject.age;
var city = parsedObject.city;
// Display the parsed object properties
console.log("Name: " + name);
console.log("Age: " + age);
console.log("City: " + city);
</script>
</body>
</html>
Online Tools và Editors (công cụ và trình biên tập)
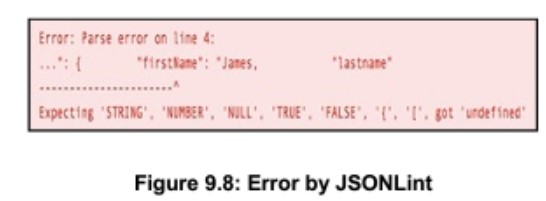
Nhiều công cụ và trình soạn thảo trực tuyến có sẵn để xác thực dữ liệu JSON. Một trong những trình xác nhận trực tuyến phổ biến nhất là JSONLint. Đây là một dự án nguồn mở giúp xác thực dữ liệu JSON. Khi sử dụng JSON với bất kỳ ngôn ngữ lập trình nào khác, bạn nên kiểm tra trước dữ liệu vì việc định dạng dữ liệu JSON không đúng có thể gây ra lỗi. Sử dụng JSONLint hoặc bất kỳ trực tuyến nào khác cũng rất dễ dàng vì nó chỉ yêu cầu sao chép dữ liệu JSON vào trình soạn thảo trực tuyến của nó. Bạn có thể tìm kiếm thêm các công cụ xác thực JSON trực tuyến.
Mô tả lỗi cú pháp và thông báo hợp lệ ở JSONLint


Bài tập
- Write JSON file [4 marks]
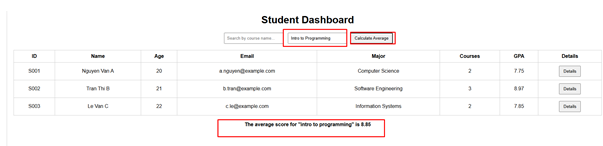
Create a folder named student-dashboard/, containing the following files:
student-dashboard/
│
├── index.html → Main HTML interface
├── students.json → JSON data created by the student
├── style.css → Stylesheet
└── script.js → JavaScript logic
You must create your own students.json file with at least 3 students, each student following this nested structure:
|
[ { "id": "string", // Student ID (required, unique) "name": "string", // Full name "profile": { "age": number, // Age (integer, ≥18) "gender": "Male|Female", // Gender (only "Male" or "Female") "email": "string" // Valid email format }, "major": "string", // Major field of study "courses": [ { "code": "string", // Course code (e.g., "CS101") "name": "string", // Course name (e.g., "Intro to Programming") "score": number // Score (float or int, from 0 to 10) } // Minimum of 2 courses per student ] } // Minimum of 3 student objects ] |
Additional Requirements:
- All fields are mandatory.
- No duplicate emails.
- At least 2 courses per student.
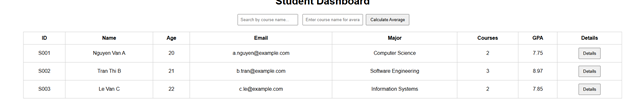
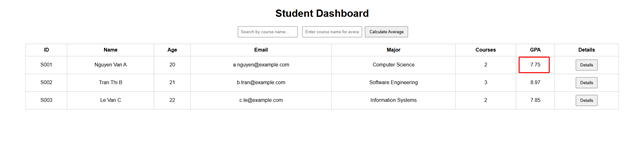
- Build Web Interface [6 marks]
- Load students.json via JavaScript (using fetch()).
- Display the following columns in a table:
- Student ID
- Name
- Age
- Major
- Number of Courses
- GPA (see Question 3)
- [Details] button

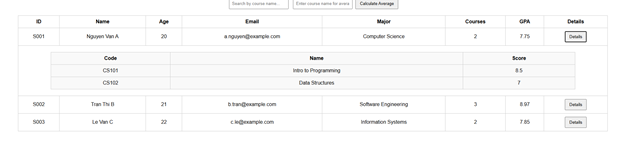
- Show Course Detail [3 marks]
- When the user clicks the [Details] button, show a nested table listing:
- Course Code
- Course Name
- Score
- Support toggle to hide/show the course list for each student

- Show Course Detail [3 marks]
- Calculate GPA per student:
GPA = Average of all course scores
- Display the GPA in the student list table (rounded to 2 decimal places).

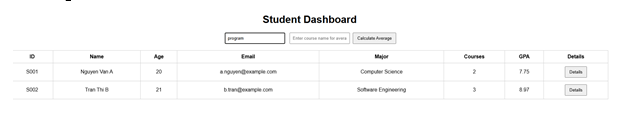
- Search by Course Name [2 marks]
- Provide a text input to search students by course name.
- When typing a course name (e.g., “programming”), show only students who have taken a matching course

- Avarrage score for subject [2 marks]
- Add another input field to enter a course name (e.g., “Intro to Programming”).
- When clicked, calculate and display:
“The average score for Intro to Programming is 8.60.”