

Module trong AngularJS
- 18-04-2022
- Toanngo92
- 0 Comments
Trong angularJs, module là thành phần chứa toàn bộ các thành phần khác trong angularJS, như controllers, services, filter, directives … hay bất kì thứ gì có thể tham chiếu tới thông qua module. Trong angularJS, chúng ta làm mọi tính năng trong moduls, và Một trang HTML chỉ có duy nhất 1 module, và module này người ta có thể sử dụng để khởi tạo và bắt đầu một ứng dụng.
Xét ví dụ phía dưới
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Example Module</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="myApp">
</body>
<script>
var app = angular.module('myApp', []);
console.log(app);
</script>
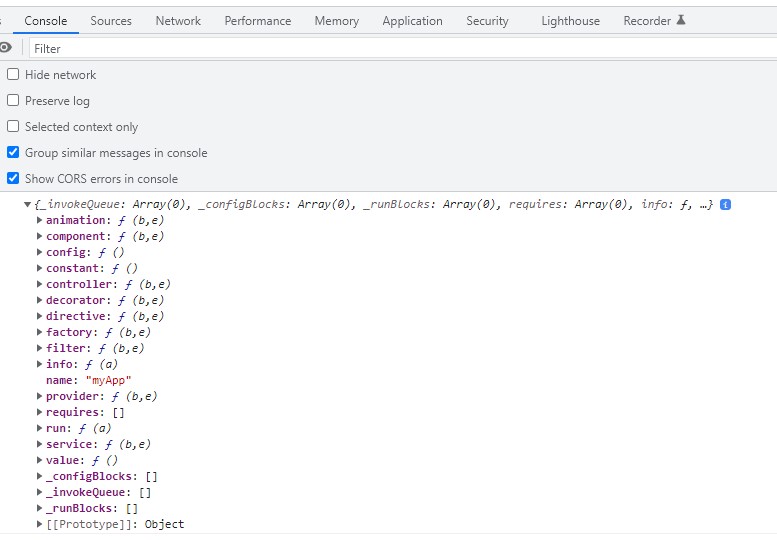
</html>Kết quả khi log ra console trình duyệt

Phân tích đoạn code trên:
- Dòng số 10: trong body, có một thuộc tính html có tên ng-app , giá trị bên trong là “myApp”. Đây được gọi là một directive, nói cho angularJS biết đây là module của ứng dụng, khi khởi tạo module dưới tầng script, chúng ta sẽ thông qua tên “myApp” này để khởi tạo
- Dòng số 14: var app = angular.module(‘myApp’, []); ở đây, chúng ta khai báo ra biến app và gán giá trị bằng giá trị trả về từ phương thức .module() của đối tượng angular, phương thức này truyền vào 2 tham số, tham số đầu tiên chính là chuỗi ‘myApp’ khớp chính xác với giá trị directive ng-app trong cấu trúc thẻ html, tham số thứ 2 trong ví dụ này là một mảng rỗng [], các bài tiếp theo, chúng ta sẽ có nói tới việc truyền các giá trị vào mảng này và khái niệm nó là dependency. Trong ngữ cảnh này, chúng ta không truyền bất kỳ dependency nào vào nên mảng này khai báo rỗng
- Dòng số 15: log biến app ra trình duyệt và chúng thay thấy biến app này là một đối tượng, chứa rất nhiều phương thức (method) như controller,component,filter,service … những khái niệm này chúng ta sẽ được tiếp cận ở các bài tiếp theo
Ít nhất, tới bài hiện tại, chúng ta hiểu rằng module chính là đối tượng lớn nhất của angularJS và đối tượng này là vùng chứa các thành phần con khác trong một ứng dụng angularJS.






