

Tạo HTML danh sách bài viết đơn giản
- 25-10-2021
- Trung Minh
- 0 Comments
Trong bài này mình sẽ hướng dẫn cách tạo danh sách bài viết bằng HTML, qua bài này bạn sẽ hiểu và áp dụng được một số thẻ heading, thẻ p, thẻ div, và nhiều thuộc tính CSS liên quan khác.
Mục đích mình đưa ra bài tập này là giúp các bạn hiểu được cách xây dựng giao diện HTML dạng danh sách. Mình sẽ không hướng dẫn làm một giao diện cute, mà chỉ làm theo một mô hình chuẩn để các bạn thực hành thôi nhé. Sau này muốn style kiểu gì thì tùy các bạn.
Mục lục
Giao diện HTML danh sách bài viết sẽ làm
Mình sẽ không hướng dẫn xây dựng bổ cục trang web nữa. Nếu bạn chưa biết cách thì quay lại bài học tạo bổ cục layout HTML nhé.
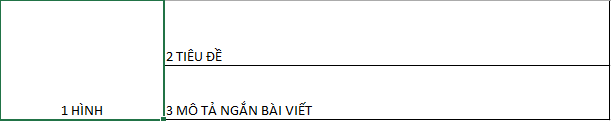
Trong bài này mình sẽ làm một giao diện có dạng như sau:

Đây là cách hiển thị chuẩn mà các bạn sẽ gặp trên hầu hết các trang web hiện nay.
Chúng ta sẽ cần một thẻ div#list_post để bao quanh toàn bộ bài viết lại. Với mỗi bài viết thì chúng ta cũng cần tạo thêm một thẻ div.post. Mình sử dụng class thì vì chúng ta có nhiều bài viết và chúng có chung một kiểu style CSS. Lúc này cấu trúc cơ bản của phần này sẽ như sau:
<div id="list_post">
<div class="post">
POST 1
</div>
<div class="post">
POST 2
</div>
<div class="post">
POST ..
</div>
</div>Mỗi bài viết chúng ta lại chia thành 2 phần. Thứ nhất là hình ảnh đại diện cho bài viết, nó sẽ nằm phía bên trái. Thứ 2 là nội dung sẽ nằm phía bên phải. Mình sẽ tạo 2 thẻ div như sau:
<div id="list_post">
<div class="post">
<div class="thumb">
<img src="URL HÌNH 1" alt=""/>
</div>
<div class="infor">
<h3><a href="URL BÀI VIẾT 1">Tiêu đề 1</a></h3>
<p>
Nội dung mô tả 1
</p>
</div>
</div>
<div class="post">
<div class="thumb">
<img src="URL HÌNH 2" alt=""/>
</div>
<div class="infor">
<h3><a href="URL BÀI VIẾT 1">Tiêu đề 2</a></h3>
<p>
Nội dung mô tả 2
</p>
</div>
</div>
<div class="post">
<div class="thumb">
<img src="URL HÌNH .." alt=""/>
</div>
<div class="infor">
<h3><a href="URL BÀI VIẾT ..">Tiêu đề ..</a></h3>
<p>
Nội dung mô tả ..
</p>
</div>
</div>
</div>Chạy lên chúng ta sẽ có giao diện như sau:

Bây giờ ta sẽ cần một chút CSS để giúp giao diện trông đẹp hơn nhé.
Dùng CSS để xây dựng giao diện danh sách bài viết
Bước 1: Mình sẽ giới hạn chiều rộng của thẻ div#list_post khoảng 600px nhé các bạn, đồng thời cho thêm một chút đường viền để dễ dàng nhận biết. Ta cũng nên canh giữa cho nó bằng cách sử dụng CSS margin: 0px auto.
#list_post{
border: solid 1px #ddd;
width: 600px;
margin: 0px auto;
}Kết quả:

Bước 2: Mình cũng tạo đường viền cho mỗi bài viết bằng cách style cho div.post. Sử dụng thêm thuộc tính margin để tăng khoảng cách giữa bài viết và đường biên bên ngoài.
.post{
border: solid 1px #ddd;
margin: 10px 20px;
}Kết quả:

Bước 3: Mình sẽ bổ sung link hình ảnh cho 3 bài viết.
<div id="list_post">
<div class="post">
<div class="thumb">
<img src="https://hocvietcode.com/upload/tut_series/images/2015/12/14/39/html-can-ban.jpg" alt=""/>
</div>
<div class="infor">
<h3><a href="URL BÀI VIẾT 1">Tiêu đề 1</a></h3>
<p>
Nội dung mô tả 1
</p>
</div>
</div>
<div class="post">
<div class="thumb">
<img src="https://hocvietcode.com/upload/tut_series/images/2015/12/14/39/html-can-ban.jpg" alt=""/>
</div>
<div class="infor">
<h3><a href="URL BÀI VIẾT 1">Tiêu đề 2</a></h3>
<p>
Nội dung mô tả 2
</p>
</div>
</div>
<div class="post">
<div class="thumb">
<img src="https://hocvietcode.com/upload/tut_series/images/2015/12/14/39/html-can-ban.jpg" alt=""/>
</div>
<div class="infor">
<h3><a href="URL BÀI VIẾT ..">Tiêu đề ..</a></h3>
<p>
Nội dung mô tả ..
</p>
</div>
</div>
</div>Bước 4: Bây giờ ta sẽ style cho phần hình ảnh. Mình sẽ dùng float để treo nó về góc trái, sau đó thiết lập chiều rộng cho nó khoảng 200px. Đối với hình ảnh thì mình sẽ thiết lập max-width là 200px (tức là 100%).
.post .thumb{
float:left;
width: 200px;
}
.post .thumb img{
max-width: 100%;
display: inherit;
}Bước 5: Thay đổi nội dung cho phần tiêu đề bài viết.
Mình sẽ cho margin bên trái tầm 220px để giữa hình ảnh và tiêu đề có khoảng trống, và thay đổi font chữ, màu chữ cho phần tiêu đề.
.post .infor{
margin-left: 220px;
}
.post .infor h3{
margin: 15px 0px 20px 0px;
}
.post .infor h3 a{
font-size: 18px;
text-decoration: none;
color: blue;
text-transform: uppercase;
}Bây giờ trông có vẻ ok hơn rồi đấy. Bạn muốn thay đổi kiểu gì thì tự thêm CSS nhé.
Qua bài này mình đã hướng dẫn xong cách xây dựng danh sách bài viết bằng HTML và CSS. Đây là bài mẫu nên cực kì đơn giản, mục đích giúp những bạn mới học CSS tiếp cận với nhiều loại giao diện khác nhau. Hẹn gặp lại các bạn ở bài tiếp theo nhé.
Bài tập
Bài 1:
Dựng giao diện HTML sau và đặt tên file là index.html:

Bài 2:
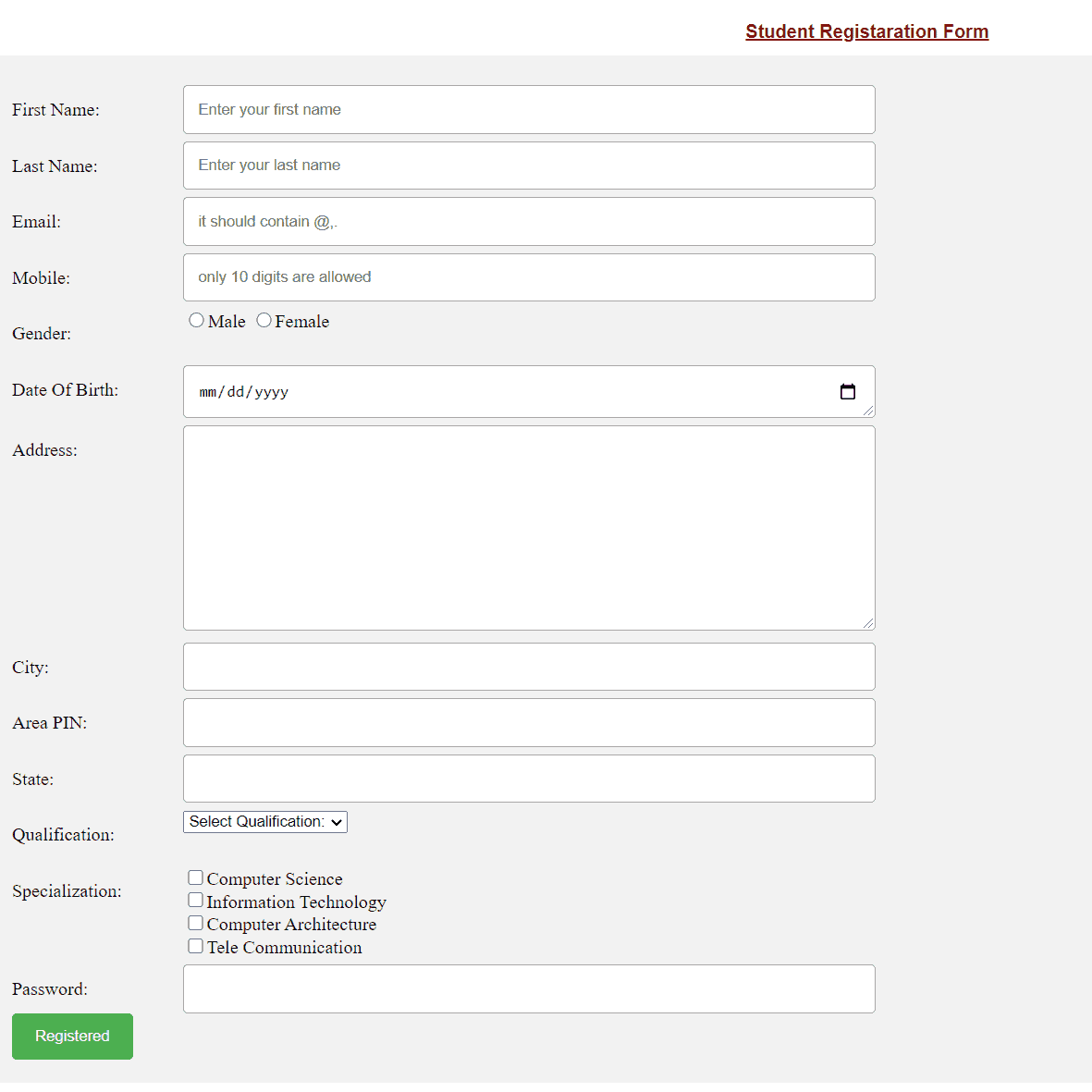
Dựng trang HTML sau và đặt tên file là register.html:

Yêu cầu xác thực các thông tin sau trước khi gửi dữ liệu đi:
- First Name: require, tối thiểu 3 ký tự, bắt buộc là chữ
- Last Name: require, tối thiểu 3 ký tự, bắt buộc là chữ
- Email: require, định dạng email
- Mobile: tối thiểu 10 ký tự, tối đa 11 ký tự, phải là số, require
- Gender: require
- DOB: require
- Address: không yêu cầu xác thực
- City: không yêu cầu xác thực
- Area PIN: không yêu cầu xác thực
- State: định dạng 4-6 chữ số
- Qualification: required, có 4 option ngẫu nhiên, cùng với option Select Qualifacation value là rỗng, required
- Specialization: không yêu cầu xác thực
- Password: Tối thiểu 4 ký tự, bao gồm cả chữ và số
Sau khi bấm registered, dữ liệu cần được đưa vào localstorage với name là listStudent, sau đó chuyển trang về index.html
Bài 3:
Sửa form login của index.html. khi user bấm login, kiểm tra username và password, nếu bản ghi tồn tại trong localstorage, không chuyển trang và thông báo cho người dùng "Đăng nhập thành công !"







