

Typescript trong Angular
- 21-12-2023
- Toanngo92
- 0 Comments
Mục lục
TypeScript là gì?
TypeScript (TS) là một ngôn ngữ lập trình mở rộng từ JavaScript (JS). Khi bạn tích hợp TypeScript vào dự án của mình, bạn có quyền truy cập vào một Command Line Interface (CLI) được gọi là TypeScript Compiler (tsc). Nhiệm vụ chính của TypeScript Compiler là biên dịch mã nguồn viết bằng TypeScript thành mã JavaScript để trình duyệt hoặc môi trường chạy như NodeJS có thể hiểu và thực thi.
Khi bạn viết mã bằng TypeScript, bạn có thể sử dụng các tính năng mở rộng so với JavaScript như kiểu dữ liệu tĩnh, các tính năng của ECMAScript mới, cũng như các tính năng khác để cải thiện quá trình phát triển và bảo trì ứng dụng. TypeScript giúp kiểm tra lỗi tại thời gian biên dịch, từ đó giúp phát hiện và sửa lỗi trước khi chạy mã trong môi trường thực thi. Điều này giúp tăng tính tin cậy và dễ bảo trì của ứng dụng, đặc biệt là trong các dự án lớn và phức tạp.
TypeScript minus (-) “something else”
TypeScript (TS) có một trong những điểm mạnh nhất là khả năng cung cấp các kiểu dữ liệu tĩnh (Static Types). JavaScript (JS) là một ngôn ngữ linh hoạt với tính động, cho phép gán các kiểu dữ liệu khác nhau cho cùng một biến một cách dễ dàng. Điều này có thể dẫn đến những lỗi không mong muốn trong quá trình phát triển ứng dụng.
Ví dụ, trong JS, việc gán giá trị từ chuỗi “John” sang số 123 cho một biến như sau là hoàn toàn hợp lệ:
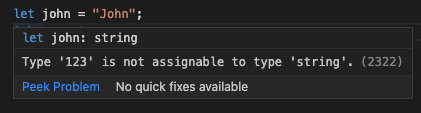
let john = "John";
john = 123;Tuy nhiên, TypeScript sẽ phát hiện và báo lỗi tại thời điểm biên dịch vì nó cung cấp tính năng “infer” kiểu dữ liệu. Khi biến john được gán giá trị là “John”, TypeScript sẽ tự suy luận kiểu dữ liệu của nó là chuỗi (string). Khi cố gắng gán giá trị số cho biến đã được gán kiểu chuỗi, TypeScript sẽ phát hiện lỗi và thông báo lỗi ngay tại thời điểm biên dịch (Compilation Time Error).

Lỗi này được gọi là “Compilation Time Error”. Trong quá trình viết code, IDE hoặc Text Editor thường sẽ nhấn mạnh và cung cấp thông báo lỗi giúp người lập trình nhận biết về lỗi này ngay từ khi viết code. Tuy nhiên, trên thực tế, điều này vẫn là lỗi tại thời điểm biên dịch do TypeScript phát hiện. Điều này giúp ngăn chặn các lỗi dữ liệu nguy hiểm và cải thiện tính tin cậy của ứng dụng TypeScript.
Default Types trong Typescript
Các kiểu dữ liệu mặc định trong TypeScript cung cấp một loạt các kiểu để xác định dữ liệu trong quá trình phát triển ứng dụng.
Dưới đây là danh sách các kiểu dữ liệu mặc định trong TS và mô tả ngắn gọn về chúng:
| Kiểu dữ liệu mặc định | Mô tả |
| string | Để lưu trữ chuỗi ký tự. |
| number | Dùng cho các giá trị số. |
| boolean | Sử dụng để biểu diễn giá trị true hoặc false. |
| any | Cho phép gán cho bất kỳ kiểu dữ liệu nào khác. |
| string[], number[], boolean[], any[] | Được sử dụng để biểu diễn một mảng của các kiểu dữ liệu tương ứng. |
| object | Để biểu diễn một đối tượng. |
| null, undefined | Để biểu diễn giá trị null hoặc undefined. |
| unknown | Một kiểu dữ liệu mạnh mẽ hơn so với any, yêu cầu kiểm tra kiểu trước khi sử dụng. |
| never | Thường được sử dụng cho các hàm không bao giờ trả về giá trị hoặc khi throw exception. |
| [string, number] | Kiểu dữ liệu Tuple để biểu diễn một mảng có độ dài cố định và các kiểu dữ liệu cụ thể theo vị trí. |
| () => void | Một hàm không trả về giá trị gì sau khi thực thi. |
| () => string | Một hàm trả về giá trị có kiểu dữ liệu là “string” sau khi thực thi. |
Cả someVoidFunction và someFunction đều có kiểu là Function, nhưng điều quan trọng là someVoidFunction được chỉ định rõ rằng nó không trả về bất kỳ giá trị nào (void). Điều này giúp TypeScript kiểm tra và báo lỗi nếu bạn cố gắng trả về giá trị từ hàm someVoidFunction, trong khi someFunction được xác định rõ rằng nó sẽ trả về một giá trị có kiểu dữ liệu là “string”.
Interface/Type trong TypeScript
Interface và Type trong Angular cung cấp cách để xác định kiểu dữ liệu cho một đối tượng (object) hoặc các cấu trúc dữ liệu khác.
Dưới đây là cách sử dụng Interface và Type để định nghĩa kiểu dữ liệu cho một đối tượng User:
interface User {
firstName: string;
lastName: string;
age: number;
job?: string;
}
// Hoặc sử dụng Type. Chỉ nên dùng 1 trong 2 để định nghĩa kiểu cho cùng 1 đối tượng (ở đây là User)
type User = {
firstName: string;
lastName: string;
age: number;
job?: string;
};
const john: User = {
firstName: "John",
lastName: "Doe",
age: 20,
job: "Student",
};
const susan: User = {
firstName: "Sue",
lastName: "Smith",
age: 40,
};Interface có thể được hiểu như một mẫu, một khuôn mẫu mô tả cách mà một đối tượng nên có dạng như thế nào. Các thuộc tính trong Interface định nghĩa các trường thông tin mà đối tượng cần có, trong đó có thể có các trường là bắt buộc (firstName, lastName, age) hoặc có thể không (job).
Optional Property (job?: string) cho phép một thuộc tính có thể tồn tại hoặc không trong một đối tượng của Interface, giúp linh hoạt trong việc sử dụng.
Việc sử dụng Interface hoặc Type sẽ giúp trình soạn thảo (text editor) gợi ý các thuộc tính có trong đối tượng, giúp tránh sai lỗi khi truy xuất dữ liệu từ đối tượng.
Interface và Type có thể thay thế lẫn nhau ở nhiều trường hợp, tuy nhiên, nên chọn một trong hai và duy trì việc sử dụng đồng nhất trong dự án.
Một số khác biệt giữa Interface và Type:
- Interface
- Là một cách để định nghĩa hợp đồng (contract) trong TypeScript. Nó chỉ mô tả cấu trúc của một đối tượng.
- Không thể mở rộng từ một kiểu dữ liệu cụ thể khác ngoài Interface.
- Sử dụng khi bạn cần định nghĩa một giao diện, một kiểu dữ liệu tượng trưng cho cấu trúc của đối tượng hoặc lớp.
- Có thể được sử dụng để mô tả hành vi (behavior) của một đối tượng thông qua các phương thức (method) không cần thân hàm (function bodies).
Ví dụ:
interface Person {
name: string;
age: number;
greet(): void;
}- Type
- Là một cách để đặt tên cho một kiểu dữ liệu, có thể là kiểu dữ liệu cơ bản hoặc tự định nghĩa.
- Có thể sử dụng để tạo các kiểu dữ liệu kết hợp, unions, intersections và thậm chí mô tả các kiểu dữ liệu phức tạp hơn.
- Có thể dùng từ khoá
typehoặctypedefđể khai báo. - Có thể sử dụng với
extendsđể mở rộng kiểu dữ liệu.
Ví dụ:
type Point = {
x: number;
y: number;
};
type Color = 'red' | 'blue' | 'green';
type Animal = {
name: string;
age: number;
};
type Dog = Animal & { breed: string };Tóm lại, Interface thường được sử dụng để định nghĩa cấu trúc đối tượng trong khi Type có thể đặt tên cho bất kỳ kiểu dữ liệu nào và có thể kết hợp, mở rộng với nhau. Trong Angular, Interface thường được sử dụng để mô tả các hợp đồng (contracts) giữa các thành phần trong ứng dụng.
Class trong Typescript
Trong Angular, chúng ta sử dụng TypeScript để tạo các class, một khái niệm quen thuộc từ ES2015 (hoặc ES6) và được sử dụng rộng rãi trong lập trình hướng đối tượng. Trong TypeScript, class không phải là một khái niệm mới, mà thực tế là một cú pháp được dùng để tạo ra các đối tượng theo kiểu Prototypal Inheritance, hoặc cái mà trong JavaScript thường được gọi là prototype chain.
Angular hỗ trợ mạnh mẽ việc sử dụng class và typings để định nghĩa kiểu dữ liệu cho các đối tượng. Để sử dụng class trong TypeScript, cần có kiến thức cơ bản về lập trình hướng đối tượng (OOP). Trong ví dụ sau, chúng ta sẽ thấy cú pháp sử dụng class trong TypeScript:
class Product {
name: string;
price: number;
description?: string;
constructor(name: string, price: number, description?: string) {
this.name = name;
this.price = price;
this.description = description;
}
}Ngoài ra, TypeScript cũng hỗ trợ việc quản lý quyền truy cập thông qua các Access Modifier như public, private, và protected. Kết hợp với chúng, ta có thể viết ngắn gọn như sau:
class Product {
constructor(
public name: string,
public price: number,
public description?: string
) {}
}Cú pháp này cho phép chúng ta định nghĩa các thuộc tính và khởi tạo chúng ngay trong constructor của class một cách ngắn gọn và dễ đọc hơn.
Generics
Trong Angular, Generics là một tính năng quan trọng của TypeScript. Generics giúp bạn viết code trừu tượng hóa dễ dàng hơn và tuân theo nguyên tắc SOLID.
Ta có một ví dụ sử dụng Generics trong TypeScript như sau:
abstract class DataService<T> {
protected model: Model<T>;
find(): T[] {
return this.model.findAll();
}
findOne(id: number): T {
return this.model.findById(id);
}
}
class DogDataService extends DataService<Dog> {
constructor(dogModel: Model<Dog>) {
super();
this.model = dogModel;
}
}
class CatDataService extends DataService<Cat> {
constructor(catModel: Model<Cat>) {
super();
this.model = catModel;
}
}Trong ví dụ này, chúng ta sử dụng Generics với cú pháp <T> để tạo ra một DataService trừu tượng. DataService này có hai phương thức, find() và findOne(), áp dụng cho một loại dữ liệu chưa biết trước.
Cú pháp <T> trong TypeScript chính là Generics, một tham số kiểu dữ liệu giúp ta tạo ra các loại dịch vụ linh hoạt. Khi chúng ta mở rộng từ DataService sang DogDataService và CatDataService, các phương thức find() và findOne() đã được triển khai với kiểu dữ liệu tương ứng là Dog và Cat. Điều này giúp tránh việc viết lại các phương thức này trong từng dịch vụ riêng lẻ.
Ví dụ trên chỉ là một ứng dụng nhỏ của Generics. Để sử dụng hiệu quả hơn, bạn cần thực hành và hiểu rõ về lập trình hướng đối tượng.
Tại sao lại là TypeScript?
Pros
Một trong những ưu điểm đáng chú ý của TypeScript là khả năng giúp các nhà phát triển xây dựng phần mềm một cách rõ ràng hơn thông qua việc sử dụng các định nghĩa kiểu dữ liệu mà TypeScript và các thư viện liên quan cung cấp. Bằng cách áp dụng tính thừa kế và sử dụng cú pháp quen thuộc của lập trình hướng đối tượng như abstract, class, và tham số kiểu <T>, TypeScript giúp các nhà phát triển có khả năng xây dựng ứng dụng nhanh chóng hơn, dễ hiểu hơn, chính xác hơn, dễ bảo trì và mở rộng hơn.
Trong thời gian gần đây, TypeScript luôn giữ vững vị trí cao trong các cuộc khảo sát uy tín như StackOverflow Survey, thường đứng ở vị trí hàng đầu hoặc thứ hai về ngôn ngữ lập trình được ưa thích nhất. Điều này cho thấy sức hút và sự tin cậy mà cộng đồng lập trình đặt vào TypeScript như một công cụ mạnh mẽ để xây dựng các dự án phần mềm hiện đại.
Cons
Dù TypeScript mang lại nhiều lợi ích, nhưng cũng đi kèm với một số khó khăn. Ví dụ:
- Mã nguồn dài hơn: Do việc định nghĩa các kiểu dữ liệu (type definition) nên mã nguồn trong TypeScript có thể trở nên dài hơn so với JavaScript thông thường.
- Kiểm tra điều kiện nghiêm ngặt: TypeScript yêu cầu kiểm tra điều kiện một cách nghiêm ngặt hơn, điều này có thể gây khó khăn khi sử dụng các thư viện bên ngoài vì chúng cần có các tệp type defs (d.ts file) để hỗ trợ TypeScript. Nếu không có, việc tích hợp có thể gặp rắc rối.
- “Thuế” TypeScript: Đôi khi người dùng gọi đây là “TypeScript Tax”. Đây là việc phải bỏ thêm thời gian để định nghĩa các kiểu dữ liệu và tuân thủ theo cấu trúc của TypeScript, điều này có thể tạo thêm công việc và thời gian cho quá trình phát triển.
Nhớ rằng, mọi công nghệ đều có nhược điểm riêng, và việc sử dụng TypeScript cũng có thể đòi hỏi một số nỗ lực để vượt qua những thách thức này.
Trade-off
Mặc dù TypeScript có những khía cạnh khó khăn, nhưng lợi ích mà nó mang lại thực sự rất đáng giá. Việc Angular lựa chọn TypeScript như ngôn ngữ chính cho việc phát triển cũng phản ánh sự quan trọng của việc xây dựng cấu trúc, bảo trì và mở rộng của Angular.
Trong cuộc sống, khi chúng ta muốn có một điều gì đó, thường sẽ phải đánh đổi với một thứ khác. Điều này cũng áp dụng vào việc sử dụng TypeScript trong Angular. Mặc dù có những khó khăn, nhưng việc này được coi là một phần của quá trình để đạt được cấu trúc, khả năng bảo trì và khả năng mở rộng tốt hơn cho ứng dụng.







