Xây dựng ứng dụng Flutter bằng cách sử dụng các Multi Child Layout Widgets
- 09-06-2024
- Toanngo92
- 0 Comments
Mục lục
Widget Hàng (Row)
Widget Hàng (Row) hiển thị các widget của nó trong một mảng ngang. Nếu một số widget cần được căn chỉnh trong cùng một dòng, chúng được đặt làm con của widget Row.
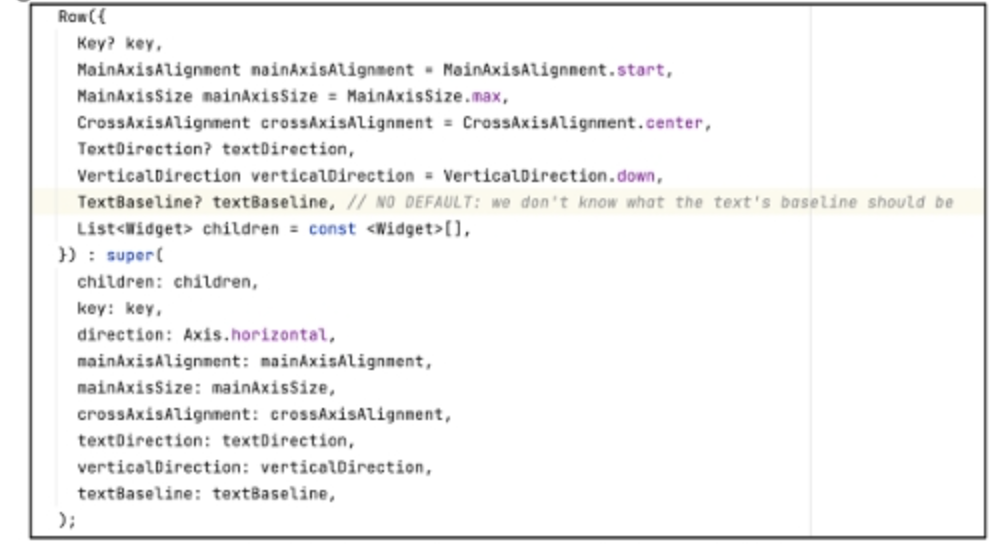
6.1.1 Thuộc tính của Widget Hàng (Row)
Một số thuộc tính của widget Hàng (Row) như sau:
- key: Key được sử dụng để xác định một cách duy nhất.
- mainAxisAlignment: Nó xác định kiểu căn chỉnh của trục x.
- mainAxisSize: Xác định kích thước của trục x.
- crossAxisAlignment: Xác định kiểu căn chỉnh của trục y.
- textDirection: Hỗ trợ trong việc hướng văn bản.
- verticalDirection: Xác định thứ tự để sắp xếp các con.
- textBaseline: Xác định đường cơ sở cho văn bản.
- children: Xác định các widget con trong widget này.
Hãy tham khảo hình dưới đây dưới đây để xem các định nghĩa tích hợp sẵn của các thuộc tính của widget Hàng (Row).

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => _MyHomePageState();
}
class _MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.start,
children: const <Widget>[
Text('Row Demo 1'),
Text('Row Demo 2'),
Text('Row Demo 3'),
],
),
),
);
}
}Kết quả:

Widget Cột (Column)
Widget Column được sử dụng để hiển thị các widget của nó dưới dạng một mảng dọc. Nếu mỗi widget cần được gán cho con của nó sao cho mỗi widget đều xuất hiện trên một dòng mới, thì sẽ sử dụng widget Cột (Column). Nói một cách đơn giản, các hàng tương tự như mọi người đứng cạnh nhau, trong khi các cột tương tự như mọi người đứng sau nhau như một Hàng đợi.
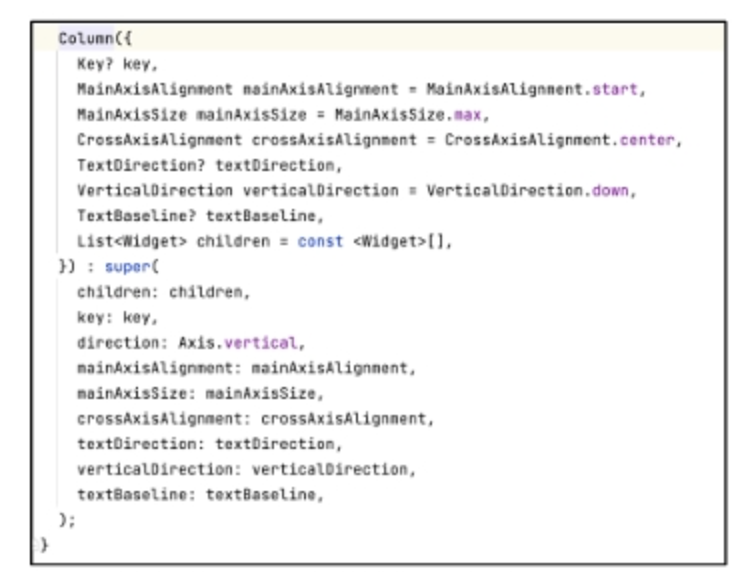
Các Thuộc tính của Widget Cột (Column)
Widget Cột (Column) có các thuộc tính giống như Widget Hàng (Row). Nó hoạt động theo cách tương tự, để đưa các widget vào một dòng mới. Hãy tham khảo Hình 6.3 dưới đây để xem định nghĩa tích hợp sẵn của các thuộc tính của widget Cột (Column).

import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData (
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => MyHomePageState();
}
class MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text("Column Demo"),
Column(
crossAxisAlignment: CrossAxisAlignment.start,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
const Text("Demo 1"),
const Text("Demo 2"),
const Text("Demo 3"),
],
),
],
),
),
);
}
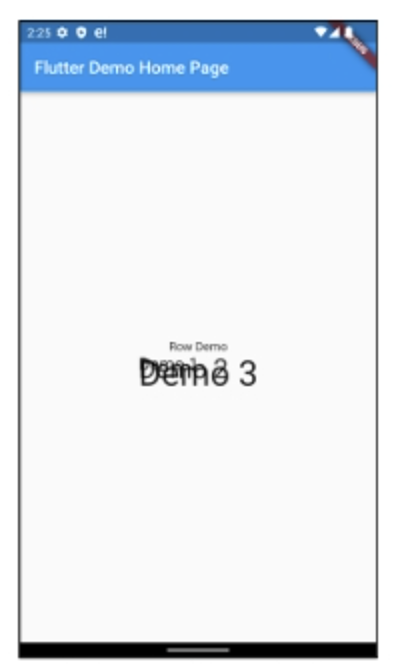
}Kết quả:

Widget Stack
Widget Stack là một widget đa con mà các con của nó chồng lên nhau. Nó được sử dụng khi muốn hiển thị các widget khác nhau lên trên nhau.
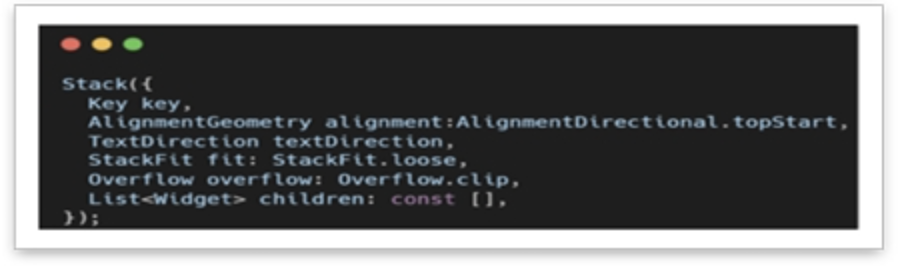
Thuộc tính của Widget Stack
Dưới đây là các thuộc tính của Widget Stack:
- alignment: Xác định vị trí của widget được đặt, đặc biệt là Non-positioned trong Stack.
- textDirection: Thay đổi hướng văn bản từ trái sang phải (LTR) hoặc từ phải sang trái (RTL).
- fit: Kích thước của widget không được đặt vị trí trong Stack. Nó có ba thuộc tính cơ bản khác nhau:
- StackFit.loose: ví dụ: 10*20 => chiều rộng từ 0 đến 10 và chiều cao từ 0 đến 20. – Non-positioned.
- StackFit.expand: ví dụ: 10*20 => chiều rộng sẽ là 10 và chiều cao sẽ là 20.
- StackFit.passthrough: Vẫn giữ nguyên.
- overflow: Nó quản lý để làm tràn nội dung của widget con. Clipped hoặc hiển thị.
Tham khảo hình bên dưới, cho thấy định nghĩa tích hợp sẵn của các thuộc tính của Widget Stack.

Đoạn mã bên dưới demo cách sử dụng Widget Stack. Các con của Stack sẽ chồng lên nhau mà không có khoảng trống được áp dụng. Có thể sử dụng các widget Row hoặc Column khi muốn đặt các widget kế nhau hoặc dưới đây. Nếu các widget trong Stack cần được đặt vị trí theo một cách cụ thể, thì có thể sử dụng các widget Align hoặc Positioned.
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData(
primarySwatch: Colors.blue,
),
home: const MyHomePage(title: 'Flutter Demo Home Page'),
);
}
}
class MyHomePage extends StatefulWidget {
const MyHomePage({Key? key, required this.title}) : super(key: key);
final String title;
@override
State<MyHomePage> createState() => MyHomePageState();
}
class MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text("Stack Demo"),
Stack(
children: [
const Text("Demo 1", style: TextStyle(fontSize: 20)),
const Text("Demo 2", style: TextStyle(fontSize: 30)),
const Text("Demo 3", style: TextStyle(fontSize: 40)),
],
),
],
),
),
);
}
}Hình bên dưới hiển thị kết quả của widget của Đoạn mã trên. Quan sát cách các phần tử con đều được chồng lên nhau, gây ra sự chồng chéo.
Kết quả:

Ở đây, mỗi một con trong Stack là một widget Text. Tuy nhiên, trong các tình huống thực tế, người ta có thể sử dụng các Container, mà trong đó có thể chứa màu sắc và/hoặc văn bản. Hình bên dưới cho thấy một ví dụ về một Stack widget sử dụng các Container widget có hình dạng và màu sắc khác nhau được chồng lên nhau.
Ví dụ về Stack Widget Sử dụng các Container
ListView Widget
ListView() tương tự như widget Column nhưng có tính năng cuộn. Nó nhận danh sách các widget con và làm cho chúng có thể cuộn được. Nó chỉ hiển thị các mục mà có thể nhìn thấy.
ListView.builder(): Constructor builder giúp đơn giản hóa việc tạo danh sách các mục lặp lại. Điều này có thể được sử dụng khi danh sách các widget con giống nhau. Nó nhận hai tham số chính:
itemCount: Xác định số lượng mục trong danh sách.itemBuilder: Xác định widget được xây dựng. Widget này sẽ được xây dựng theoitemCount.
Các thuộc tính của ListView
Dưới đây là một số thuộc tính của ListView:
- childrenDelegate: SliverChildDelegate được cung cấp như là delegate để phục vụ cho ListView.
- clipBehaviour: Thuộc tính này kiểm soát việc cắt nội dung.
- itemExtent: Kiểm soát khu vực có thể cuộn trong ListView.
- padding: Cung cấp không gian giữa ListView và các widget con của nó.
- scrollDirection: Xác định hướng cuộn trong ListView.
- shrinkWrap: Nhận giá trị boolean quyết định không gian có thể cuộn được được xác định bởi các widget con bên trong ListView.
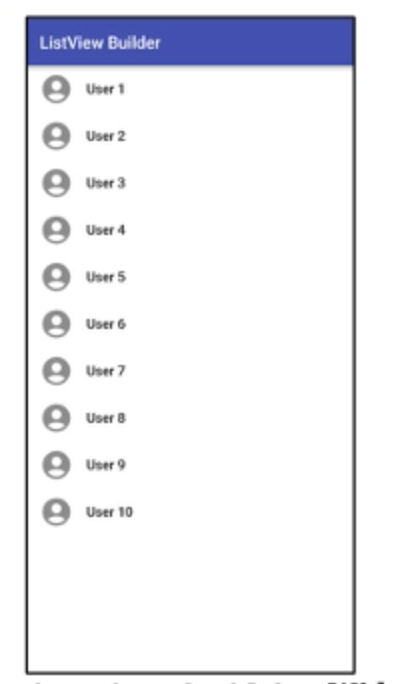
Tham khảo đoạn mã bên dưới để xem ví dụ về ListView. Hình tiếp theo là kết quả cho đoạn mã này.
ListView.builder(
itemCount: 10,
itemBuilder: (BuildContext context, int index) {
return ListTile(
leading: const Icon(Icons.account_circle, size: 40,),
title: Text("User ${index+1}", style: TextStyle(fontWeight: FontWeight.w600),),
);
},
);
Kết quả Widget ListView.builder
GridView Widget
GridView tương tự như ListView. Tuy nhiên, nó hiển thị dữ liệu dưới dạng hàng và cột hai chiều. Nó tương tự như cách sản phẩm được hiển thị trong một ứng dụng mua sắm.
Để hiển thị dữ liệu từ GridView, widget phổ biến nhất được sử dụng là GridView.count() và GridView.builder() khi người dùng muốn hiển thị dữ liệu một cách động.
Thuộc tính của GridView
Dưới đây là các thuộc tính của GridView:
- itemCount: Số lượng dữ liệu được hiển thị.
- gridDelegate: Cung cấp thuộc tính delegate cho GridView tương tự như khoảng cách và tỷ lệ khung giữa các widget.
- itemBuilder: Widget sẽ được xây dựng và hiển thị.
- primary: primary sẽ nhận giá trị true hoặc false và xác định liệu cuộn có liên kết với một widget cha hay không.
- crossAxisSpacing: Chỉ định khoảng cách giữa các trục chéo.
- mainAxisSpacing: Chỉ định khoảng cách giữa các trục chính.
- crossAxisCount: Chỉ định số lượng dữ liệu trong trục chéo.
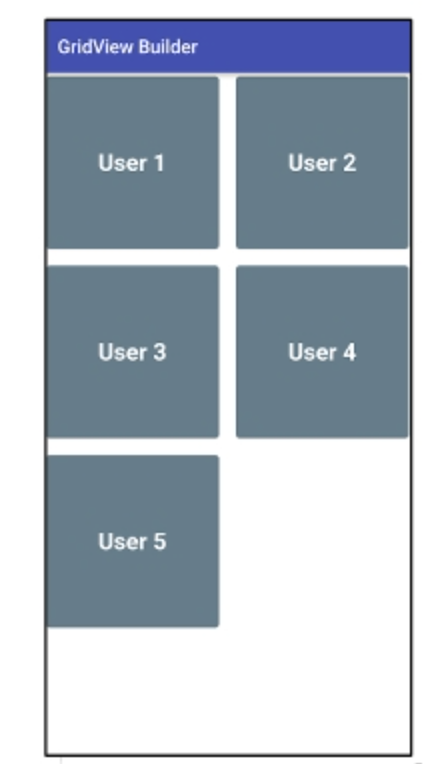
Tham khảo đoạn mã bên dưới để xem ví dụ về GridView. Hình tiếp theo là kết quả cho đoạn mã trên.
GridView.builder(
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
mainAxisSpacing: 10,
crossAxisSpacing: 10,
),
itemCount: 5,
itemBuilder: (BuildContext context, int index) {
return Card(
color: Colors.blueGrey,
child: Center(
child: Text(
'User ${index+1}',
style: TextStyle(
fontWeight: FontWeight.w700,
fontSize: 25,
color: Colors.white
),
),
),
);
},
);Kết quả của Widget GridView.builder

Widget mở rộng (Expanded)
Widget mở rộng (Expanded) như tên của nó diễn giải mở rộng một widget con của hàng hoặc cột hoặc linh hoạt để nó sẽ chiếm không gian có sẵn.
Ví dụ, khi bạn làm việc với widget Row hoặc Column và sử dụng mainAxisAlignment.spaceBetween, nó tạo ra một khoảng trống giữa các widget con. Trong trường hợp đó, widget này có thể được sử dụng để điền vào không gian có sẵn.
Thuộc tính Flex và Child là các thuộc tính của widget mở rộng. Sử dụng mở rộng Flex để điều khiển các widget. Child được sử dụng để chứa một widget khác khi có nhiều widget được mở rộng.
Bảng (Table Widget)
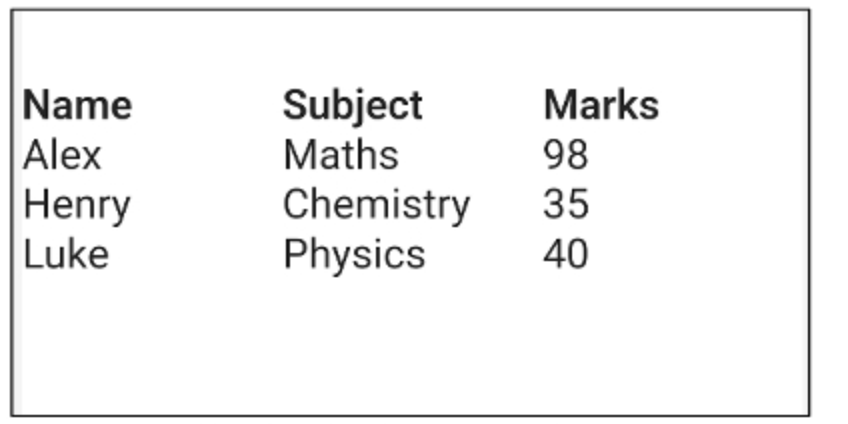
Widget Bảng hiển thị các mục trong một bố cục bảng, do đó không cần thiết phải sử dụng hàng và cột để tạo bảng. Sử dụng widget Bảng là phương pháp phù hợp khi có cùng độ rộng cột cho nhiều hàng.
columnWidths và defaultColumnWidth là các thuộc tính của widget Bảng. columnWidths giúp chỉ định chiều rộng cụ thể của cột. defaultColumnWidth được sử dụng để chỉ định chiều rộng mặc định của cột. Hãy xem đoạn mã bên dưới. Hình tiếp theo hiển thị kết quả cho đoạn mã bên trên.
Table (
// textDirection: TextDirection.rt1,
// defaultVerticalalignment:
TableCellVerticalAlignment.bottom,
// border: TableBorder.all (width: 2.0,color: Colors.red),
children: [
TableRow (
children: [
Text ("Name", textScaleFactor: 1.5, style: TextStyle (fontWeight: FontWeight.w600),),
Text ("Subject", textScaleFactor: 1.5, style: TextStyle (fontWeight: FontWeight.w600),),
Text ("Marks",textScaleFactor: 1.5, style: TextStyle (fontWeight: FontWeight.w600),),
]
),
TableRow (
children: [
Text ("Alex", textScaleFactor: 1.5),
Text ("Maths", textScaleFactor: 1.5),
Text ("98",textScaleFactor: 1.5),
]
),
TableRow (
children: [
Text ("Henry", textScaleFactor: 1.5),
Text ("Chemistry", textScaleFactor: 1.5),
Text ("35", textScaleFactor: 1.5),
]
),
TableRow (
children: [
Text ("Luke", textScaleFactor: 1.5),
Text ("Physics",textScaleFactor: 1.5),
Text ("40", textScaleFactor: 1.5),
]
),
]
)Kết quả: