

Xây dựng Ứng dụng Flutter Sử dụng Single Child Layout Widgets
- 09-06-2024
- Toanngo92
- 0 Comments
Mục lục
Widget Container
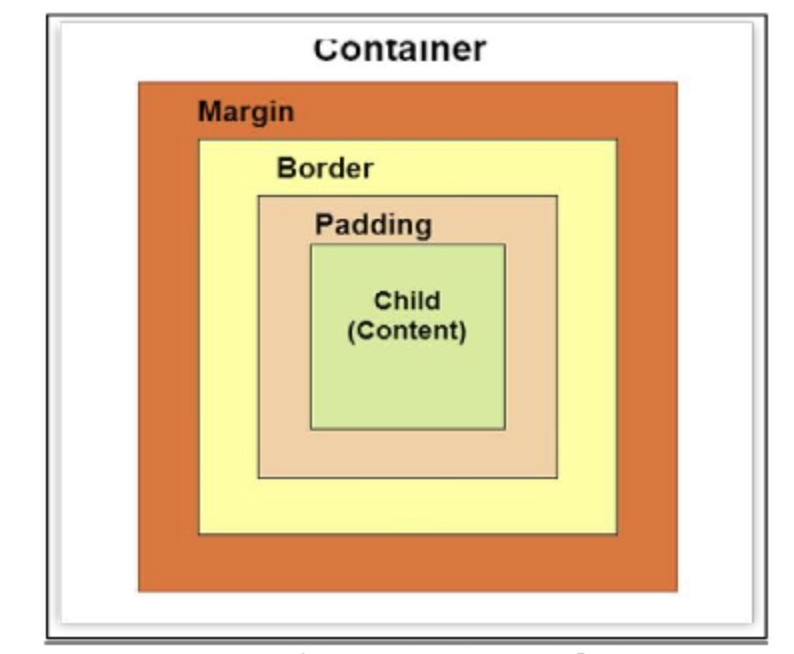
Widget Container là một trong những widget phổ biến nhất trong Flutter. Nó có thể được sử dụng để thực hiện nhiều mục đích khác nhau như tạo một hộp với màu sắc, tùy chỉnh với viền cong gọn gàng, đặt bất kỳ widget nào khác bên trong như là một widget con, và nhiều hơn nữa. Container cũng có các thuộc tính như padding, margin, shape, alignment, và constraints.
Hình bên dưới minh họa một Container widget với nội dung con bên trong.

Các thuộc tính của Container widget
Dưới đây là các thuộc tính của Container widget:
- child: Thuộc tính này cho phép lưu trữ widget con của container.
Container(child: Text('Hey There!'));2. color: Thuộc tính này giúp thiết lập màu nền cho toàn bộ container.
Container(color: Colors.blue, child: Text('Hey There!'));3. height và width: Thuộc tính này được sử dụng để thiết lập chiều cao và chiều rộng của container. Mặc định, nó chiếm không gian tùy thuộc vào widget con của nó.
Container(
width: 200.0,
height: 100.0,
color: Colors.blue,
child: Text('Hey There!'),
);4. margin: Dùng để bao phủ khoảng trống xung quanh container.
Container(
width: 200.0,
height: 100.0,
color: Colors.blue,
child: Text('Hey There!'),
margin: EdgeInsets.all(10),
);5. padding: Để thiết lập khoảng cách giữa biên của container và widget con của nó.
Container(
width: 200.0,
height: 100.0,
color: Colors.blue,
child: Text('Hey There!'),
margin: EdgeInsets.all(20),
padding: EdgeInsets.all(20),
);6. alignment: Thuộc tính này giúp thiết lập vị trí của widget con trong container.
Container(
width: 200.0,
height: 100.0,
color: Colors.blue,
child: Text('Hey There!'),
margin: EdgeInsets.all(20),
padding: EdgeInsets.all(20),
alignment: Alignment.bottomRight,
);7. decoration: Để thêm trang trí cho widget, thuộc tính này sẽ hữu ích. Thuộc tính này trang trí hoặc vẽ widget phía sau widget con. Để trang trí widget phía trước widget con, thuộc tính foregroundDecoration cần được sử dụng.
8. transform: Để xoay container theo bất kỳ hướng nào, thuộc tính này sẽ hữu ích. Ngoài ra, nó cho phép thay đổi tọa độ của container trong widget cha.
9. constraints: Để thêm các ràng buộc bổ sung cho widget con, thuộc tính constraint được sử dụng. Thuộc tính này có các constructor khác nhau như tight, loose, và nhiều hơn nữa.
Container(
color: Colors.green,
constraints: BoxConstraints.tight(Size(200, 100)),
child: Text(
'Hello! I am in the container widget',
style: TextStyle(fontSize: 25),
),
);Khi nào và cách sử dụng Container
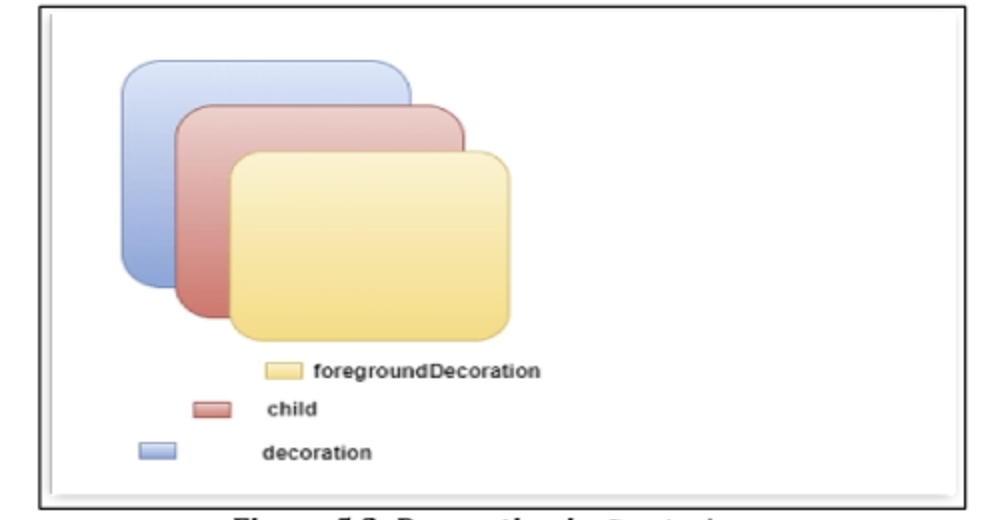
Container được sử dụng khi các nhà phát triển muốn có màu sắc, vị trí và kích thước chung cho các widget của họ. Bất kỳ widget nào cũng có thể được định vị hoặc định hình theo yêu cầu của người dùng. Có thể cung cấp margin, padding, width, height, hoặc bất kỳ loại chuyển đổi nào mà nhà phát triển muốn khi sử dụng container widget. Containers cũng có thể được sử dụng nếu các nhà phát triển muốn tạo ra các trang trí khác nhau ở nền và tiền cảnh. Hình bên dưới minh họa trang trí trong một container.

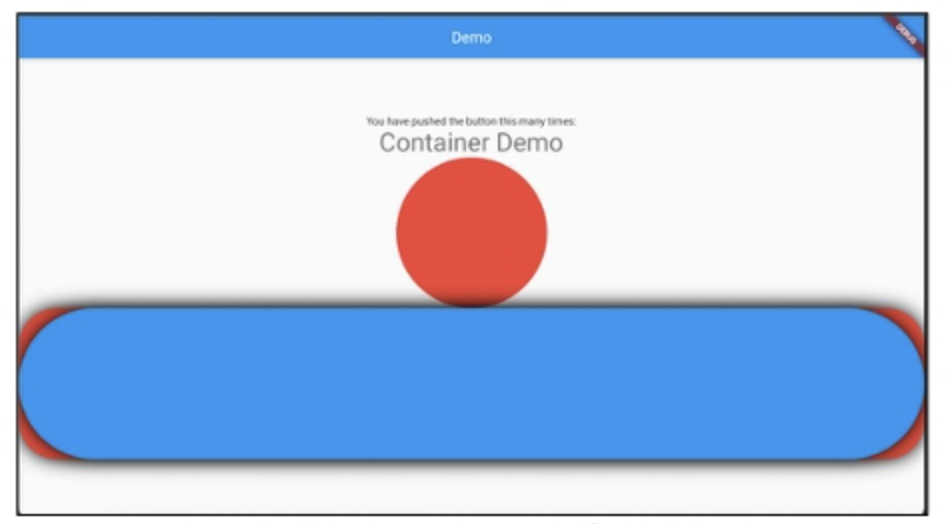
Đoạn mã dưới đây là một ví dụ về cách triển khai container, minh họa cách để có được hình dạng yêu cầu và cách triển khai trang trí nền và tiền cảnh. Trong ví dụ này, hai containers được sử dụng.
class MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
const Text(
'You have pushed the button this many times:',
),
Text(
'Container Demo',
style: Theme.of(context).textTheme.headline4,
),
Container(
decoration: BoxDecoration(
shape: BoxShape.circle,
color: Colors.red,
),
height: 200,
width: 200,
child: Container(
foregroundDecoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(100),
boxShadow: const [
BoxShadow(
color: Colors.black,
blurRadius: 20.0,
),
],
),
height: 200,
width: 200,
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(50),
boxShadow: const [
BoxShadow(
color: Colors.black,
blurRadius: 20.0,
),
],
),
),
),
],
),
),
);
}
}Ví dụ trên minh họa cách tạo ra một Container với trang trí nền và tiền cảnh, sử dụng BoxDecoration để tạo ra hình dạng và màu sắc của container, cùng với các thuộc tính khác như height, width, boxShadow, và borderRadius.
Hình bên dưới mô tả kết quả:

Padding Widget
Widget Padding thêm khoảng trống giữa các widget. Có thể áp dụng padding xung quanh bất kỳ widget nào bằng cách đặt widget padding làm con. Đây là một single-child layout widget.
Các thuộc tính của Padding widget
- EdgeInsets.all(): Giúp áp dụng khoảng trống (white spaces) ở tất cả các cạnh.
Padding(
padding: EdgeInsets.all(15),
child: Text('Hello, Padding!'),
);2. EdgeInsets.symmetric(): Giúp áp dụng khoảng trống theo chiều ngang và/hoặc chiều dọc.
Padding(
padding: EdgeInsets.symmetric(horizontal: 10.0, vertical: 20.0),
child: Text('Hello, Padding!'),
);3. EdgeInsets.fromLTRB(): Cung cấp padding cho các cạnh riêng lẻ. Ở đây, LTRB đề cập đến L – Trái, T – Trên, R – Phải, và B – Dưới.
Padding(
padding: EdgeInsets.fromLTRB(10, 10, 20, 25),
child: Text('Hello, Padding!'),
);4. EdgeInsets.only(): Giúp áp dụng khoảng trống cho một góc nhất định hoặc padding cho một cạnh cụ thể của widget.
Padding(
padding: EdgeInsets.only(left: 20, top: 30),
child: Text('Hello, Padding!'),
);Khi nào và cách sử dụng Padding widget?
Padding có thể được sử dụng bất cứ khi nào người dùng muốn thêm một khoảng trống xung quanh bất kỳ widget nào. Có nhiều loại padding khác nhau và có thể chọn loại nào để thực hiện dựa trên yêu cầu của người dùng.
Đoạn mã bên dưới cho thấy cách sử dụng Padding widgets.
class MyHomePageState extends State<MyHomePage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Text(
'Padding Demo',
style: Theme.of(context).textTheme.headline4,
),
Padding(
padding: const EdgeInsets.all(10),
child: Container(
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(50),
boxShadow: const [
BoxShadow(
color: Colors.black,
blurRadius: 20.0,
),
],
),
height: 200,
width: 200,
),
),
Padding(
padding: const EdgeInsets.fromLTRB(0, 1, 40, 0),
child: Container(
decoration: BoxDecoration(
color: Colors.blue,
borderRadius: BorderRadius.circular(100),
boxShadow: const [
BoxShadow(
color: Colors.black,
blurRadius: 20.0,
),
],
),
height: 200,
width: 200,
),
),
Padding(
padding: const EdgeInsets.only(left: 50),
child: Container(
decoration: BoxDecoration(
color: Colors.red,
borderRadius: BorderRadius.circular(50),
boxShadow: const [
BoxShadow(
color: Colors.black,
blurRadius: 20.0,
),
],
),
height: 200,
width: 200,
),
),
],
),
),
);
}
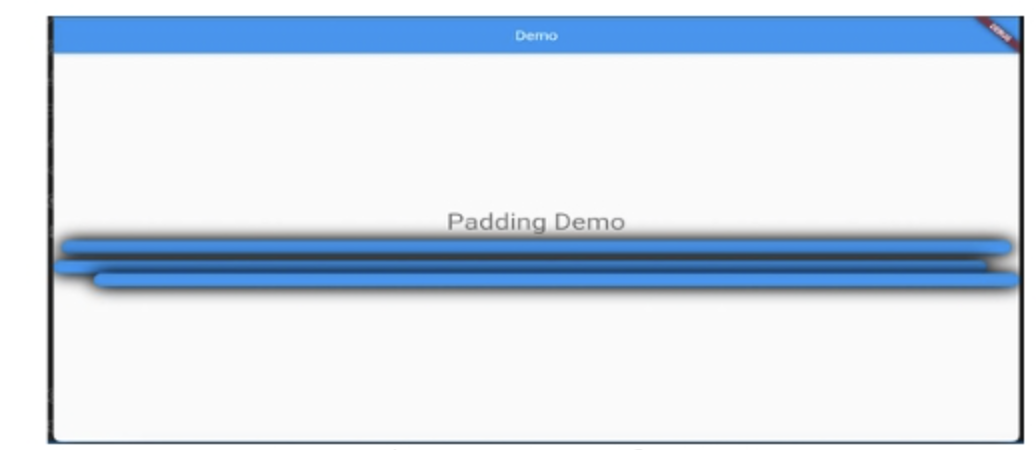
}Hình bên dướihiển thị kết quả khi Đoạn mã trên được thực thi.

Widget Align
Widget Align, như tên gợi ý, được sử dụng để di chuyển widget sang một bên hoặc bên kia. Các widget có thể được căn chỉnh sang trái, sang phải hoặc sang bất kỳ hướng nào khác.
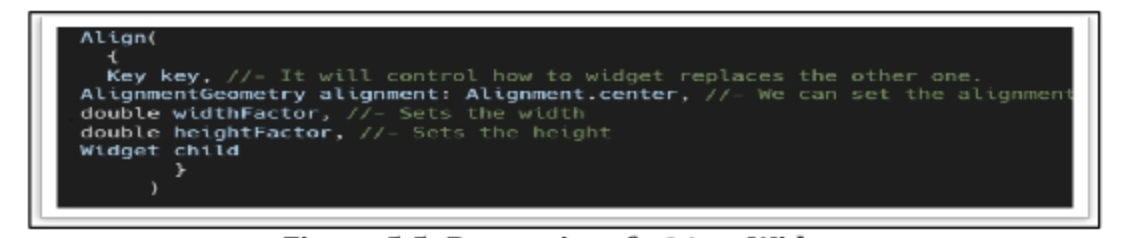
Các Thuộc tính của Widget Align
Các thuộc tính của Widget Align là:
- key: Đây là một key duy nhất để điều khiển widget.
- alignment: Sử dụng để đặt loại căn chỉnh.
- widthFactor: Sử dụng để đặt chiều rộng cho widget align.
- heightFactor: Sử dụng để đặt chiều cao cho widget align.
- child: Xác định child của Widget Align.
Hình bên dưới hiển thị các thuộc tính của Widget Align.

Khi nào và cách sử dụng Widget Align?
Widget Align được sử dụng để căn chỉnh widget con của nó đến căn chỉnh đã được xác định. Nếu một widget cụ thể phải được căn chỉnh ở dưới cùng của màn hình, widget align có thể được sử dụng để thực hiện hoạt động đó.
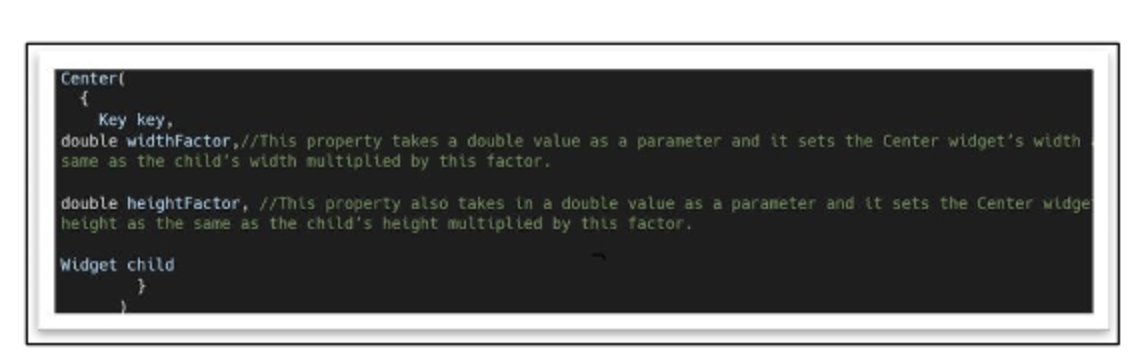
Widget Center
Widget Center căn chỉnh các widget con của nó vào trung tâm của màn hình. Nếu bất kỳ loại widget nào nằm bên trong widget trung tâm, widget đó cũng sẽ ở giữa màn hình.
Hình bên dưới hiển thị các thuộc tính và mô tả cho mỗi thuộc tính.

Khi nào và cách sử dụng Widget Center?
Nếu các widget con phải được căn chỉnh vào trung tâm, widget trung tâm có thể được sử dụng cho điều đó.
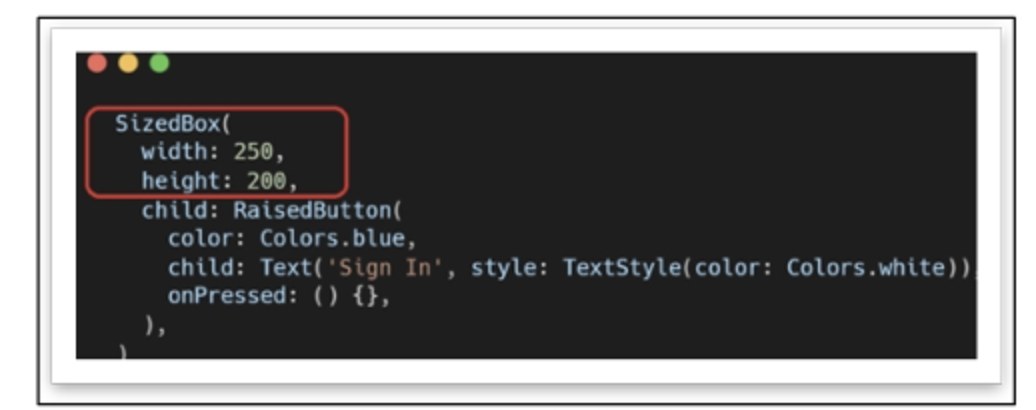
Widget SizedBox
Widget SizedBox được sử dụng để thay đổi kích thước của các widget được gán làm con. Một widget SizedBox được xem như một hộp với kích thước cụ thể. Tương tự như container hoặc các widget khác, màu cho widget này không thể được thiết lập.
SizedBox({ Key key, this.width, this.height, Widget child })Các Thuộc tính:
SizedBox nhận width và height làm tham số.
- this.width: Chiều rộng sẽ được áp dụng cho child.
- this.height: Chiều cao sẽ được áp dụng cho child.
Hình bên dưới hiển thị các thuộc tính của Widget SizedBox

Khi nào và cách sử dụng SizedBox?
SizedBox được sử dụng để cung cấp một số khoảng trống thêm. Nếu người dùng muốn cung cấp một số không gian đã định dạng dưới dạng một hộp, họ có thể sử dụng SizedBox cho điều đó. Nó có một tham số tùy chọn được gọi là child được sử dụng để thêm một widget con.





