

Xây dựng Ứng dụng Flutter Sử dụng Widget Độc lập Nền tảng
- 09-06-2024
- Toanngo92
- 0 Comments
Mục lục
Widget Text
Widget Text giúp tạo các phần tử văn bản và hiển thị chúng trong ứng dụng. Widget Text có thể được tùy chỉnh theo ý muốn của người dùng. Ví dụ, hoạt hình, màu sắc, kích thước, và các tùy chỉnh khác.
Tạo Widget Text
Widget Text nhận vào một tham số chuỗi bắt buộc. Nó có thể có các tham số khác như TextStyle, key, và các tham số khác. Tuy nhiên, chúng là tùy chọn.
Sau đây là cú pháp cho widget Text:
Text("Flutter Development")Điều chỉnh phong cách của widget Text
Widget Text có thể có một tham số phong cách (style). Đây là một tham số bổ sung có thể được thêm vào cùng với cú pháp để thêm các thuộc tính dựa trên phong cách. Các thuộc tính văn bản như trọng lượng phông chữ, màu sắc, kích thước phông chữ, và các thuộc tính khác có thể được thay đổi bằng tham số này. Đoạn mã bên dưới cho thấy một ví dụ về widget Text trong Flutter.
Text(
'This is a text widget',
style: TextStyle(
fontSize: 32.0,
fontWeight: FontWeight.bold,
color: Colors.red,
),
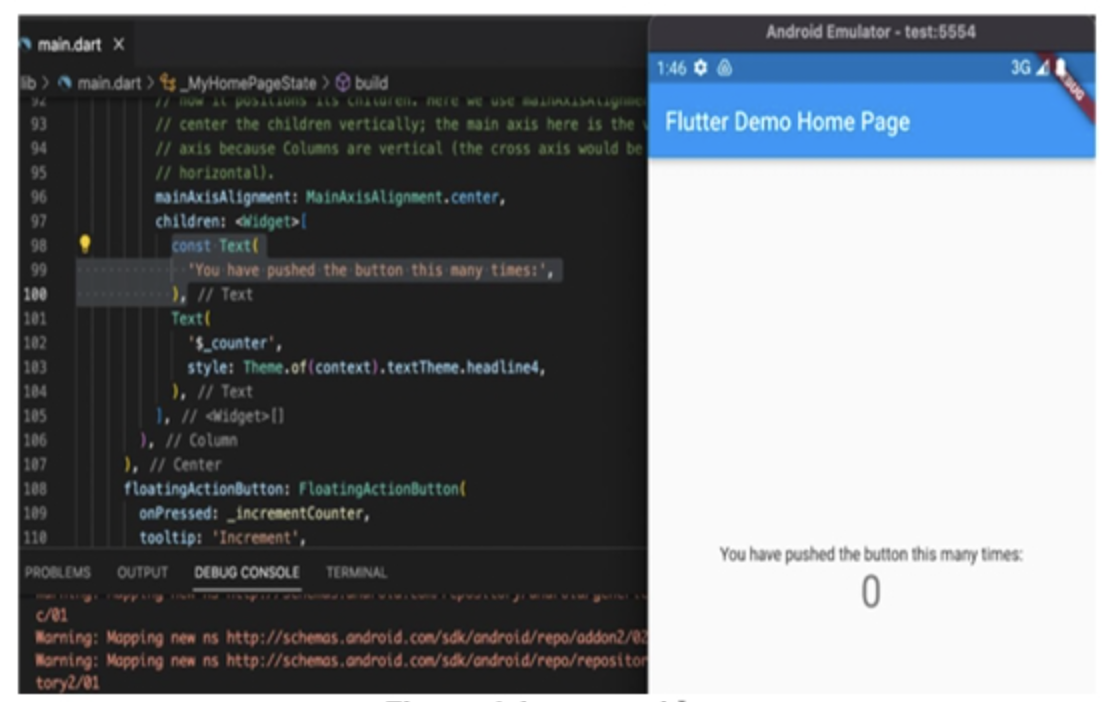
)Hình bên dưới cho thấy một widget Text được sử dụng như một phần của ứng dụng Flutter.

Widget Hình ảnh
Khi người dùng muốn thêm hình ảnh vào ứng dụng, họ có thể làm điều đó bằng cách thêm những hình ảnh vào thư mục assets. Các hình ảnh assets được có sẵn như một phần của gói tài sản của ứng dụng và được triển khai cùng với ứng dụng để chúng luôn sẵn sàng trong thời gian chạy. Điều quan trọng cần lưu ý là các hình ảnh assets có thể được hiển thị bằng cách sử dụng lớp Image trong Flutter.
Các constructor để tải hình ảnh vào widget Image
- Image.asset – Được sử dụng để hiển thị hình ảnh từ gói tài sản.
- Image.file – Được sử dụng để hiển thị hình ảnh từ một tệp cụ thể.
- Image.memory – Được sử dụng để hiển thị hình ảnh từ bộ nhớ. Hình ảnh sẽ được lưu trữ dưới dạng Uint8List, cách nhanh nhất để tải hình ảnh từ bộ nhớ.
- Image.network – Được sử dụng để hiển thị hình ảnh từ URL.
Lớp Image có nhiều thuộc tính khác nhau. Đoạn mã bên dưới cho thấy các thuộc tính của lớp Image.
String name, {
Key? key,
AssetBundle? bundle,
Widget Function(BuildContext, Widget, int?, bool)? frameBuilder,
Widget Function(BuildContext, Object, StackTrace?)? errorBuilder,
String? semanticLabel,
bool excludeFromSemantics = false,
double? scale,
double? width,
double? height,
Color? color,
Animation<double>? opacity,
BlendMode? colorBlendMode,
BoxFit? fit,
AlignmentGeometry alignment = Alignment.center,
ImageRepeat repeat = ImageRepeat.noRepeat,
Rect? centerSlice,
bool matchTextDirection = false,
bool gaplessPlayback = false,
bool isAntiAlias = false,
String? package,
FilterQuality filterQuality = FilterQuality.low,
int? cacheWidth,
int? cacheHeight,
}Sử dụng các thuộc tính như trong Đoạn mã trên, người dùng có thể điều chỉnh các thông số như thiết kế, phong cách, chiều cao, chiều rộng, và nhiều hơn nữa.
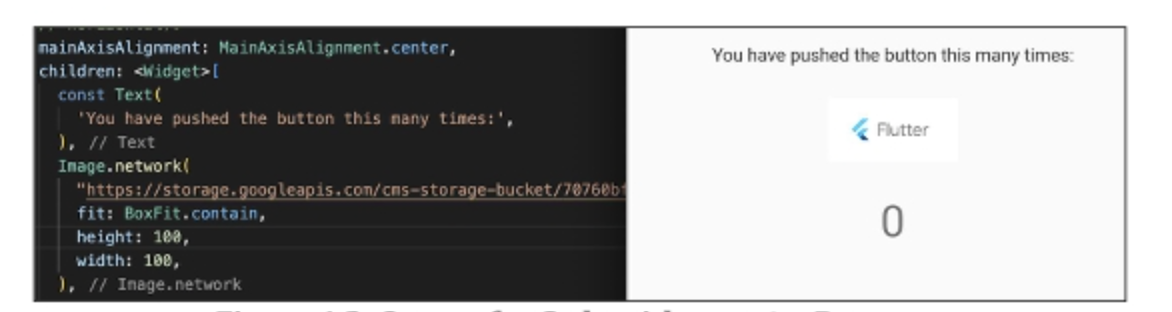
Trong các thuộc tính, thuộc tính BoxFit là một trong những thuộc tính quan trọng đối với lớp Image. Thuộc tính này có thể được sử dụng để đặt hình ảnh theo yêu cầu của người dùng. Nếu người dùng muốn bao phủ, làm đầy, hoặc chứa hình ảnh, họ có thể đặt tham số tương ứng cùng với tham số BoxFit. Đoạn mã tiếp theo bên dưới cho thấy thuộc tính BoxFit được sử dụng trong một đoạn mã mẫu và Hình bên dưới cho thấy kết quả trong Đoạn mã.
Image.network(
"https://storage.googleapis.com/cms-storage-bucket/70760bf1e88b184bb1bc.png",
fit: BoxFit.contain,
height: 100,
width: 100,
)Hình bên dưới hiển thị kết quả của đoạn mã với thuộc tính BoxFit

Widget Biểu tượng (Icon Widget)
Các biểu tượng có thể được sử dụng như một biểu tượng đại diện để giúp người dùng hiểu nhanh chức năng, điều hướng, và các tác vụ khác.
Dưới đây là một số ví dụ được thảo luận:
- Widget biểu tượng cơ bản với các giá trị mặc định.
- Thay đổi kích thước biểu tượng bằng cách sử dụng thuộc tính
size. - Thay đổi màu sắc biểu tượng bằng cách sử dụng thuộc tính
color.
Biểu tượng cơ bản
Đoạn mã bên dưới cho thấy widget biểu tượng cơ bản với các giá trị mặc định.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(Icons.ac_unit_outlined),
],
),
),
);
}Thay đổi kích thước biểu tượng
Đoạn mã bên dưới cho thấy cách thay đổi kích thước biểu tượng bằng cách sử dụng thuộc tính size.
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(widget.title),
),
body: Center(
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: <Widget>[
Icon(
Icons.ac_unit_outlined,
size: 80,
),
],
),
),
);
}Thay đổi màu sắc của biểu tượng
Đoạn mã bên dưới cho thấy cách triển khai thay đổi màu sắc của biểu tượng.
Icon(
Icons.ac_unit_outlined,
size: 80,
color: Colors.blue,
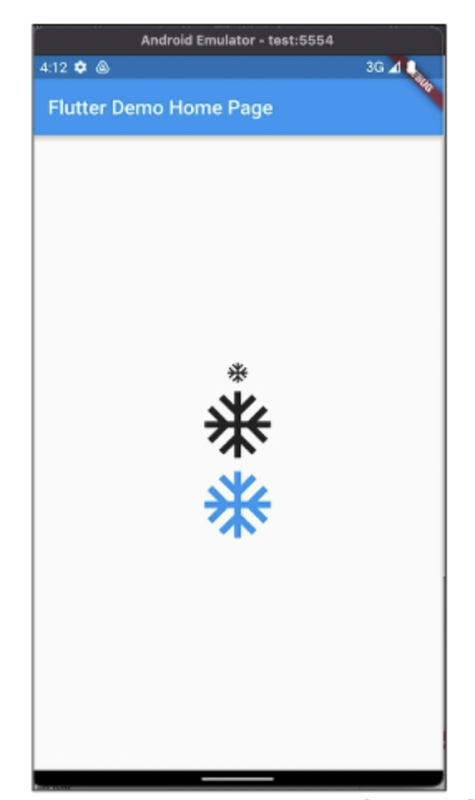
)Hình bên dưới minh họa sử dụng widget biểu tượng

Widget Biểu mẫu (Form Widget)
Xác thực biểu mẫu và gửi biểu mẫu là hai điều mà widget Form giúp triển khai. Để một ứng dụng dễ sử dụng và an toàn, quan trọng là phải kiểm tra xem thông tin do người dùng cung cấp có hợp lệ hay không. Nếu người dùng điền đúng biểu mẫu, thông tin có thể được xử lý nhưng nếu người dùng gửi thông tin không chính xác, widget sẽ hiển thị thông báo lỗi thân thiện với người dùng để cho họ biết chính xác điều gì đã xảy ra.
Thuộc tính của Widget Biểu mẫu (Form Widget)
Một số thuộc tính được thảo luận trong Hình 4.9 đóng vai trò quan trọng trong việc định hình đầu ra của một biểu mẫu. Thuộc tính key được gán giá trị nếu người dùng muốn thực hiện bất kỳ loại xác thực nào. Thuộc tính child được sử dụng để chứa widget bên trong biểu mẫu. autovalidate có giá trị boolean và có thể được sử dụng để xác thực các trường. Nếu người dùng đánh dấu autovalidate là true, autovalidateMode sẽ tiếp quản và xác thực thủ công sẽ không xảy ra.
Đoạn mã bên dưới mô tả các thuộc tính liên quan đến biểu mẫu
Form({
Key? key,
required Widget child,
bool autovalidate = false,
Future<bool> Function()? onWillPop,
void Function()? onChanged,
AutovalidateMode? autovalidateMode,
})Các loại Widget Biểu mẫu khác nhau
Có hai loại widget. Đó là Form và FormField<T>. Widget Form duy trì trạng thái của các FormField và lưu trữ dữ liệu như giá trị hiện tại và tính hợp lệ.
Điều quan trọng cần lưu ý là một widget biểu mẫu hoạt động như một container nơi nhiều trường biểu mẫu được nhóm lại và xác thực. Một ví dụ về điều này là các trường tên người dùng và mật khẩu. Cú pháp của widget Form như sau:
Form({
Key? key,
required Widget child,
bool autovalidate = false,
WillPopCallback? onWillPop,
VoidCallback? onChanged,
})Khi muốn tạo một widget Form, bắt buộc phải tạo một GlobalKey. GlobalKey cho phép liên kết với biểu mẫu trong tương lai.
final _formKey = GlobalKey<FormState>();GlobalKey cũng cho phép bạn gọi các phương thức như save để lưu giá trị của mỗi FormField con trong widget Form.





