

Khái niệm bất đồng bộ , Async/Await trong javascript
- 19-05-2024
- Toanngo92
- 0 Comments
JavaScript là một ngôn ngữ bất đồng bộ, nó có nghĩa là chúng ta có thể điều khiển để chương trình hoạt động như là bất đồng bộ nhưng thực ra về bản chất, các hoạt động vẫn diễn ra tuần tự chứ không phải đồng thời.
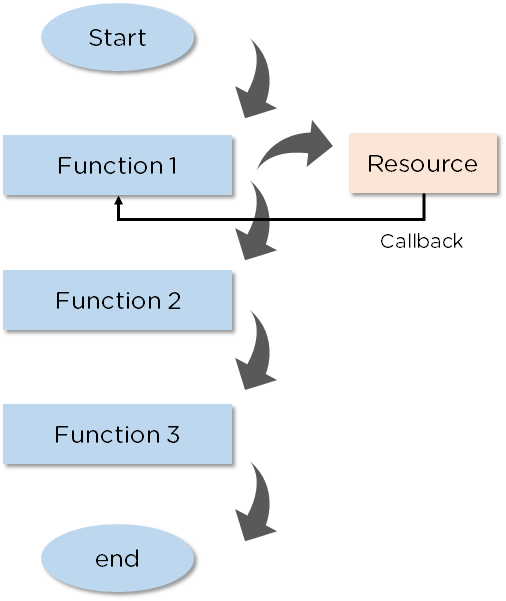
Những ngôn ngữ lập trình như C/C++, Java,… để thực thi bất đồng bộ sẽ sử dụng một khái niệm là đa luồng nghĩa là cơ chế nhiều luồng tác vụ cùng thực thi đồng thời, mỗi luồng thực hiện các công việc khác nhau. Nhưng JavaScript lại có nền tảng là đơn luồng, nên không thể thực thi đồng thời, bất đồng bộ theo cách trên. Dưới đây là mô phỏng một tình huống bất đồng bộ Vậy nên để xử lý bất đồng bộ, JavaScript hiện đại đưa ra 2 khái niệm giải quyết vấn đề này là: Callback, Promise và Async/Await.
Async Callback (gọi lại bất đồng bộ)
Async Callback là cách thực thi bất đồng bộ, ví dụ như các yêu cầu nạp dữ liệu từ cơ sở dữ liệu hay gọi API từ phía máy chủ có thể mất nhiều thời gian, thì trong khi chờ phản hồi, JavaScript vẫn tiếp tục thực thi bình thường, còn với yêu cầu bất đồng bộ trên, nó sẽ gọi một hàm để được đưa vào tiếp tục thực thi và xử lý khi có kết quả trả về, hàm này là callback.

Ví dụ:
// mô phỏng việc lấy dữ liệu từ server, sau 2s mới trả về kết quả (mô phỏng tác vụ bất đồng bộ)
function fetchData(callback) {
setTimeout(() => {
const data = { id: 1, name: "John Doe" };
callback(null, data);
}, 2000); // Simulating a 2-second delay
}
// Hàm xử lý dữ liệu sau khi lấy được (callback function)
function handleData(error, data) {
if (error) {
console.error("Error fetching data:", error);
} else {
console.log("Fetched data:", data);
}
}
console.log("Fetching data...");
// Gọi hàm fetchData và truyền hàm handleData làm tham số
fetchData(handleData);Output:
Fetching data...
Fetched data: { id: 1, name: "John Doe" }
Promise (Lời hứa)
Promise là cách xử lý bất đồng bộ, thay vì gộp tất cả các function phụ thuộc vào một đoạn code, dễ gây ra vấn đề phức tạp khi bảo trì, promise sẽ tách ra.

Một đối tượng Promise nhập 2 tham số là 2 resolve và reject, 2 hàm này chịu trách nhiệm:
resolve: Được gọi khi một Promise được hoàn thành thành công và trả về giá trị mong đợi.reject: Được gọi khi một Promise gặp lỗi hoặc không thể hoàn thành nhiệm vụ và trả về lý do của lỗi.
Ví dụ:
// Tạo một Promise mới
const myPromise = new Promise((resolve, reject) => {
const success = true; // Thay đổi giá trị này để kiểm tra các trường hợp khác nhau
if (success) {
resolve("Promise đã hoàn thành thành công!");
} else {
reject("Promise đã gặp lỗi!");
}
});
// Xử lý Promise bằng .then() và .catch()
myPromise
.then((result) => {
console.log(result); // In ra: Promise đã hoàn thành thành công!
})
.catch((error) => {
console.error(error); // In ra: Promise đã gặp lỗi!
});
Áp dụng Promise với tình huống xử lý callback function phía trên:
// tạo function trả về Promise để xử lý dữ liệu
function fetchData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
const data = { id: 1, name: "John Doe" };
resolve(data);
}, 2000); // Simulating a 2-second delay
});
}
// tạo function để xử lý dữ liệu
async function handleData() {
try {
console.log("Fetching data...");
const data = await fetchData();
console.log("Fetched data:", data);
} catch (error) {
console.error("Error fetching data:", error);
}
}
// Gọi function handleData
handleData();Bài tập
Bài 2 – Tính toán trong Constructor
Tạo class Rectangle có:
-
Thuộc tính:
width,height -
Phương thức:
getArea()trả về diện tích -
Phương thức:
getPerimeter()trả về chu vi
✅ Bài mở rộng: kiểm tra nếu width hoặc height âm → in thông báo lỗi trong constructor.
Phần 2: Kế thừa (Inheritance)
Bài 3 – Kế thừa class
Tạo class Animal:
-
Thuộc tính:
name -
Phương thức:
speak()in ra"Động vật phát ra âm thanh."
Tạo class Dog kế thừa Animal:
-
Ghi đè
speak()in ra"Chó sủa: Gâu gâu!"
Bài 4 – Đa cấp kế thừa
Tạo 3 class:
-
Vehicle: cóbrandvàmove() -
Carkế thừaVehicle, thêmwheels = 4 -
ElectricCarkế thừaCar, thêmbatteryvàcharge()
Bài 5 – DOM + Class
HTML mẫu:
<div id="info"></div>
<button id="show">Hiển thị thông tin</button>
Tạo class User có:
-
Thuộc tính:
name,email -
Phương thức:
renderInfo()hiển thị thông tin người dùng vào thẻ#info
Bài 6 – Class quản lý danh sách phần tử (querySelectorAll)
HTML:
<ul>
<li class="item">Táo</li>
<li class="item">Cam</li>
<li class="item">Chuối</li>
</ul>
<button id="highlight">Tô đậm</button>
Tạo class ListHighlighter:
-
Có phương thức
highlightAll()đổi màu nền tất cả.itemthành vàng. -
Gắn sự kiện click cho nút
#highlight.
Bài 7 – Tạo class quản lý form (querySelector + constructor)
HTML:
<form id="contactForm">
<input type="text" id="name" placeholder="Tên">
<input type="email" id="email" placeholder="Email">
<button type="submit">Gửi</button>
</form>
Yêu cầu:
-
Tạo class
FormHandler:-
Constructor nhận
formId -
Khi submit → lấy giá trị các input và in ra console:
"Người dùng: [name] - Email: [email]"
-
Tạo ứng dụng nhỏ:
-
Có class
Product(name, price) -
Có class
Cart:-
Chứa mảng
products -
Phương thức
addProduct(),renderCart()
-
-
Khi nhấn nút "Thêm vào giỏ" (querySelectorAll
.add-to-cart) thì thêm sản phẩm và hiển thị danh sách trong thẻ#cart.




