

Hello world với react native bằng Expo
- 02-11-2024
- Toanngo92
- 0 Comments
Dưới đây là hướng dẫn chi tiết cài đặt và tạo ứng dụng React Native bằng Expo:
Mục lục
1. Giới Thiệu về Expo
Expo là một framework giúp đơn giản hóa quá trình phát triển ứng dụng React Native bằng cách cung cấp một môi trường đã được cấu hình sẵn. Điều này giúp bạn tiết kiệm thời gian và dễ dàng hơn trong việc bắt đầu.
2. Cài Đặt Môi Trường Phát Triển
Bước 1: Cài Đặt Node.js
- Tải và cài đặt Node.js từ trang web chính thức. Node.js bao gồm npm (Node Package Manager), công cụ giúp quản lý các gói cài đặt.
Bước 2: Cài Đặt Expo CLI
- Chạy lệnh sau trong terminal để cài đặt Expo CLI:
npm install -g expo-cli3. Tạo Ứng Dụng React Native với Expo
- Chạy lệnh sau để tạo một dự án React Native mới với Expo:
expo init HelloWorldApp- Expo sẽ yêu cầu bạn chọn một mẫu (template). Để bắt đầu, chọn
blankđể có một ứng dụng cơ bản. - Điều hướng vào thư mục dự án:
cd HelloWorldApp4. Chạy Ứng Dụng
- Để chạy ứng dụng, sử dụng lệnh:
npm start- Lệnh này sẽ khởi chạy Expo Developer Tools trên trình duyệt. Từ đây, bạn có thể chọn chạy ứng dụng trên trình giả lập, thiết bị Android hoặc iOS, hoặc quét mã QR bằng ứng dụng Expo Go trên điện thoại.
5. Chỉnh Sửa Mã Nguồn
- Tạo tệp index.ts
- Chỉnh sửa nội dung trong
index.tsnhư sau:
import React from 'react';
import { Text, View, StyleSheet } from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<Text style={styles.text}>Hello World!</Text>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
alignItems: 'center',
backgroundColor: '#f5fcff',
},
text: {
fontSize: 24,
fontWeight: 'bold',
},
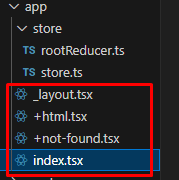
});Cấu trúc dự án cơ bản react native:

6. Tái Tạo và Cập Nhật Ứng Dụng
- Sau khi chỉnh sửa mã nguồn, ứng dụng sẽ tự động cập nhật nhờ tính năng Hot Reloading.
7. Chạy Ứng Dụng trên Thiết Bị Thực
- Tải ứng dụng Expo Go từ App Store (iOS) hoặc Google Play (Android).
- Mở Expo Go và quét mã QR từ Expo Developer Tools trên trình duyệt để chạy ứng dụng trên thiết bị di động.
8. Một Số Lưu Ý
- Lỗi kết nối thiết bị: Đảm bảo thiết bị di động và máy tính của bạn đang sử dụng cùng một mạng Wi-Fi.
- Lỗi liên quan đến Expo CLI: Nếu gặp lỗi, bạn có thể thử cài lại Expo CLI bằng lệnh:
npm uninstall -g expo-cli
npm install -g expo-cliChúc bạn thành công !




