

Hướng dẫn debug Angular bằng Visual Studio Code
- 04-01-2024
- Toanngo92
- 0 Comments
Trong thực tế khi triển khai dự án, có nhiều tình huống cần đi sâu vào lõi của framework để hiểu luồng chương trình chạy, hoặc kiểm tra hiệu năng ứng dụng, việc sử dụng debugger cho Visual Studio Code có thể là cần thiết với các lập trình viên mới. Bài viết này mình sẽ hướng dẫn các bạn cách setup debugger cho Visual Studio Code để gỡ lỗi hiệu quả hơn.
Tham khảo tại đây:
Angular TypeScript Tutorial in Visual Studio Code
Bước 1: thư mục dự án Angular và đặt breakpoint tại điểm cần gỡ lỗi.

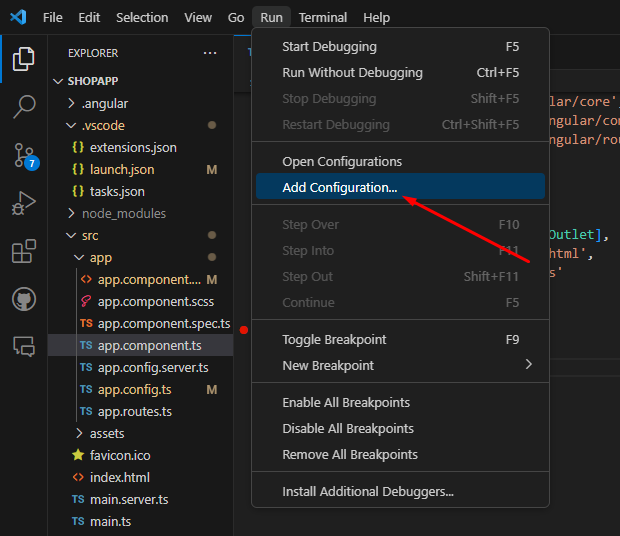
Bước 2: Thêm cấu hình cho debugger

Nội dung file cấu hình:
{
// For more information, visit: https://go.microsoft.com/fwlink/?linkid=830387
"version": "0.2.0",
"configurations": [
{
"name": "ng serve",
"type": "msedge",
"request": "launch",
"preLaunchTask": "npm: start",
"url": "http://localhost:4200/"
},
{
"name": "ng test",
"type": "chrome",
"request": "launch",
"preLaunchTask": "npm: test",
"url": "http://localhost:9876/debug.html"
}
]
}
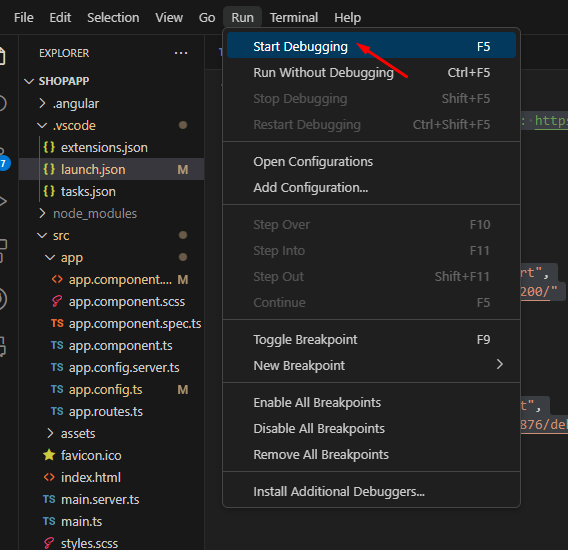
Bước 3: chạy trình gỡ lỗi để tiến hành test
Bấm F5 hoặc bấm vào menu Run -> Start Debugging

Tiếp theo, thao tác để luồng chương trình chạy tới vị trí bạn cần gỡ lỗi. Chúc các bạn thành công !




