

Hướng dẫn khởi tạo và Hello World dự án ReactJS
- 24-07-2022
- Toanngo92
- 0 Comments
Mục lục
Hướng dẫn cài đặt môi trường và khởi tạo dự án ReactJS
Các môi trường yêu cầu
- nodejs
- npm
- yarn (recommend)
Các bước cài đặt:
Sau khi có đầy đủ môi trường, tiến hành các bước sau để khởi tạo ứng dụng:
Bước 1: tạo ứng dụng ReactJS
npx create-react-app appName
Bước 2: dùng lệnh dưới để truy cập vào thư mục ứng dụng mới tạo trên môi trường dòng lệnh:
cd my-appBước 3: khởi chạy ứng dụng
npm start
// nếu đã cài yarn dependency, bạn có thể sử dụng lệnh yarn start để khởi chạyMặc định reactJS sẽ được khởi chạy trên port 3000, các bạn truy cập theo đường dẫn http://localhost:3000, nếu giao diện hiển thị giống hình dưới là dự án đã khởi tạo thành công

Sau khi ứng dụng phục vụ như hình, để thoát khỏi môi trường phục vụ và tắt server, có thể quay lại môi trường dòng lệnh, bấm tổ hợp phím Ctrl+C để kết thúc.
Mô tả cấu trúc mã nguồn ReactJS

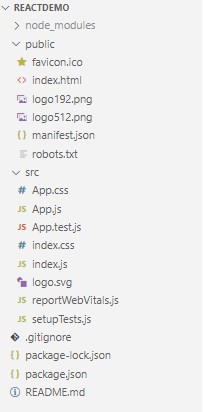
Trong cấu trúc mã nguồn có sẵn của ReactJS, để bắt đầu chúng ta quan tâm tới các thư mục và file sau:
- public – thư mục này sẽ chứa các assets, thư viện đa phương tiện của ứng dụng, bao gồm file index.html, file này sẽ được gọi đầu tiên khi ứng dụng bắt đầu chạy
- src – folder này sẽ chứa toàn bộ mã nguồn của dự án, luồng chạy từ file index.js và gọi vào App.js, chúng ta có thể bắt đầu code từ đây
- package.json – file này sẽ chứa toàn bộ các depedency của dự án, sử dụng trong các tình huống cần bổ sung thêm thư viện cho dự án của bạn
Hello World với ReactJS
Để bắt đầu viết ứng dụng Hello World, truy cập vào src/file index.js, xóa code cũ và viết mã sau:
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<h1>Hello, world!</h1>);Truy cập dự án bằng trình duyệt để thấy sự thay đổi.
Chúc bạn thành công !





