

Phân biệt HTML Elements(phần tử) và HTML Attributes(thuộc tính)
- 20-10-2021
- Trung Minh
- 1 Comment
Trong bài này chúng ta sẽ tìm hiểu attribute trong HTML, cũng như qua đó sẽ giúp bạn phân biệt được các HTML element.
Trong bài HTML là gì? mình đã nói rằng HTML bản chất giống XML nên nó được tạo thành từ hai thành phần chính, đó là tên thẻ (tagname) và các thuộc tính (attribute). Đối với XML thì tên thẻ ta có thể tự định nghĩa, nhưng với HTML thì bạn phải sử dụng tên thẻ có trong danh sách HTML Elements. Nếu không, trình duyệt sẽ không hiểu thẻ mà bạn đang sử dụng là gì để xuất ra định dạng phù hợp.
Vậy attribute trong HTML là gì và element HTML là gì thì chúng ta cùng tìm hiểu ngay nhé.
Element html là gì?
Element html chính là danh sách những thẻ html mà trình duyệt hỗ trợ, và nó cũng nằm trong danh sách các thẻ html mà WWW đã quy định.
Danh sách các thẻ HTML rất là nhiều nên rất khó để liệt kê và hướng dẫn sử dụng. Vì vậy, mình chỉ liệt kê một số thẻ thôi, và trong các bài tiếp theo mình sẽ giới thiệu tiếp.
Mục lục
Tên thẻ:
Tên thẻ HTML phải nằm trong danh sách của riêng nó, ví dụ:
- html
- body
- head
- title
- meta
- h1
- h2
- h3
- h4
- h5
- h6
- p
- div
- table
- tr
- td
- …
Mình không thể liệt kê hết được mà sẽ trình bày dần trong các bài tiếp theo.
Thẻ mở và thẻ đóng
Mỗi thẻ sẽ có thẻ mở (opentag) và thẻ đóng (closetag). Ví dụ với thẻ div thì mình sẽ viết như sau:
<div>Nội dung bên trong</div>Khuyết thẻ đóng (quick closetag)
Cũng có một só thẻ sẽ khuyết thẻ đóng, loại này ta gọi là quick closetag, nghĩa là nó chỉ tồn tại thẻ mở thì ta sẽ viết như sau:
<tagname/>Ví dụ: Các thẻ input, meta, link
<input />
<link />
<meta />Thẻ lồng trong thẻ
Các thẻ HTML sẽ được lồng với nhau để tạo thành một bổ cục vững chắc, lúc này thẻ con sẽ nằm trọn trong thẻ cha.
Ví dụ:
<div>
<input type="text" classname="Class Name" value=""/>
</div>Vậy, trong quá trình viết mã HTML bạn không được bỏ quên thẻ đóng nhé, vì như vậy giao diện sẽ dễ bị vỡ. Trường hợp thẻ khuyết thẻ đóng thì ta sẽ dùng cú pháp quick closetag.
Attribute trong HTML
Ta có thể ví mỗi thẻ HTML như là một đối tượng. Lúc này đối tượng HTML sẽ có các thuộc tính để mô tả cho nó. Ví dụ thẻ input thì nó có các thuộc tính như sau:
- name: Dùng để khai báo tên
- type: Dùng để thiết lập thể loại
- id: Dùng để đặt tên khóa cho thẻ
- value: Dùng để khai báo giá trị cho thẻ
<input type="text" name="inputname" id="inputid" value=""/>
Chạy lên bạn sẽ thấy xuất hiện một ô textbox, và bạn có thể nhập dữ liệu vào trong ô này.
Dấu nháy đơn và nháy kép
Những bạn mới học sẽ dễ gặp lỗi này nhất. Mỗi thuộc tính trong HTML sẽ có cấu tạo name="value" hoặc name='value'. Nếu bạn sử dụng dấu nháy đơn ' để bao xung quanh value, thì giá trị của value không được chứa dấu nháy đơn. Ngược lại, nếu sử dụng dấu nháy kép " thì giá trị không được xuất hiện dấu nháy kép.
<input type="text" name="inputname" id="inputid" value="Hello 'freetuts.net'"/>
Vì vậy, sau này khi bạn muốn hiển data trong CSDL bằng ngôn ngữ backend như PHP, JSP thì phải chuyển các dấu đó sang một định dạng khác.
Thuộc tính mở rộng
Mỗi thẻ HTML chỉ chấp nhận một số thuộc tính nhất định của riêng nó. Nhưng nếu bạn muốn định nghĩa thêm một thuộc tính khác thì hoàn toàn được. Tuy nhiên, trình duyệt sẽ không hiểu các thuộc tính đó nên sẽ không có tác dụng gì. Vì vậy, thông thường ta sẽ kết hợp thuộc tính tự định nghĩa với Javascript để xử lý cho các bài toán. Vấn đề này ta sẽ học ở những bài khác nhé.
Ví dụ: Trong thẻ input không có thuộc tính classname nhưng ta cũng có thể thêm vào được, tuy nhiên lúc chạy lên sẽ không có tác dụng gì.
<input type="text" classname="Class Name" value=""/>Lời kết
Như vậy trong bài này mình đã giới thiệu với bạn cách đặt tên thẻ HTML và các thuộc tính riêng của nó. Bài này vẫn chưa đi sâu vào các thẻ thông dụng nên vẫn còn hơi chán chút xíu nhưng bạn phải hiểu các quy tắc trên thì ở các bài tiếp theo bạn mới dễ học.
Bài tập
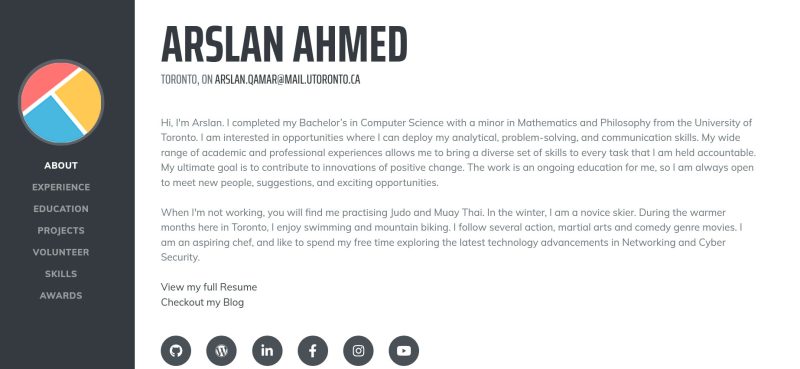
Bài 1:
Vẽ giao diện theo yêu cầu sau:

Cho biết:
- Font tiêu đề đầu tiên sử dụng font Oswald (google font)
- icon dưới chân trang dùng font awesome
- Ảnh Assets

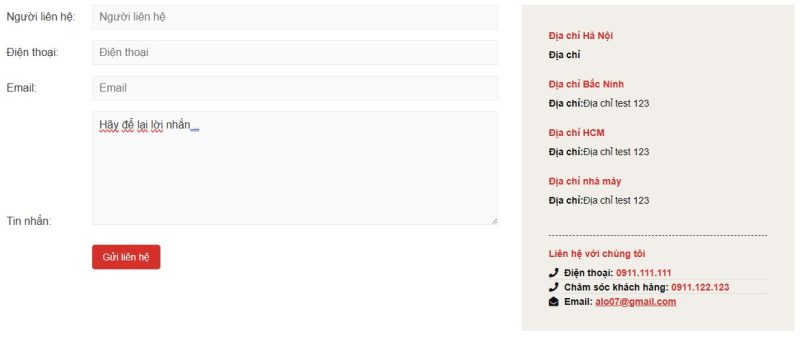
Bài 2:
Vẽ giao diện theo yêu cầu sau:

Với các yêu cầu:
- Người liên hệ bắt buộc nhập, tối đa 100 ký tự
- Điện thoại 10-11 số, bắt buộc là chữ số, bắt buộc nhập
- Email bắt buộc nhập, phải là định dạng email
- Lời nhắn bắt buộc nhập
Nếu các yêu cầu đáp ứng, khi gửi form không được chuyển trang, hiển thị alert thông báo với người dùng:
Cảm ơn {người liên hệ} đã liên lạc với chúng tôi
Chúng tôi sẽ liên lạc theo {SĐT} hoặc {Email} quý khách đã cung cấp
Lời nhắn: {lời nhắn}
Lưu ý: các giá trị trong {} là nội dung người dùng đã nhập vào các hộp nhập liệu của biểu mẫu.

















1 Comments