

Tạo thành phần tùy chỉnh (custom component) trong ReactJS
- 22-09-2022
- Toanngo92
- 0 Comments
Các thành phần (component) là các phần chức năng độc lập mà bạn có thể sử dụng lại trong ứng dụng của mình và là nền tảng của tất cả các ứng dụng React.
Thông thường, chúng có thể là các hàm và lớp JavaScript đơn giản, nhưng bạn sử dụng chúng như thể chúng là các phần tử HTML được tùy chỉnh. Các nút, menu và bất kỳ nội dung trang giao diện … đều có thể được tạo dưới dạng các thành phần. Các thành phần cũng có thể chứa thông tin trạng thái và hiển thị markup
Sau khi tìm hiểu được cách tạo các thành phần trong React, bạn sẽ có thể chia các ứng dụng phức tạp thành các phần nhỏ để dễ xây dựng và bảo trì hơn.
Đầu tiên, để hiểu rõ bài viết này, bạn hãy đọc lại và chạy thử code mẫu ở bài viết tạo phần tử React với JSX để nắm bắt cách tạo một component. Nếu đã hiểu rõ, chúng ta đến với phần tiếp theo.
Mục lục
Tạo một Component độc lập với React classes
Bây giờ bạn có dự án của mình đang chạy, bạn có thể bắt đầu tạo thành phần tùy chỉnh của mình. Trong bước này, chúng ta sẽ tạo một thành phần React độc lập bằng cách mở rộng class React Component. Bạn sẽ tạo một class mới, thêm phương thức (method) và sử dụng hàm render để hiển thị dữ liệu.
Các thành phần React là các phần tử độc lập mà bạn có thể sử dụng lại trên toàn bộ trang. Bằng cách tạo các đoạn mã nhỏ, tập trung, bạn có thể di chuyển và sử dụng lại các đoạn mã khi ứng dụng của bạn phát triển. Chìa khóa ở đây là chúng khép kín và tập trung, cho phép bạn tách mã thành các phần hợp lý. Trên thực tế, bạn đã làm việc với các thành phần được phân tách một cách hợp lý: App.js là một thành phần chức năng (functional component).
Có hai loại thành phần tùy chỉnh: dựa trên class (class based) và theo chức năng (functional). Thành phần đầu tiên bạn sẽ tạo là một thành phần dựa trên class. Chúng ta sẽ tạo một thành phần mới có tên là Hướng dẫn giải thích các hướng dẫn cho trình xem biểu tượng cảm xúc.
Lưu ý: Các component class-based từng là cách phổ biến nhất để tạo các component React. Nhưng với sự ra đời của React Hooks, nhiều nhà phát triển và thư viện đang chuyển sang sử dụng theo hướng functional.
Mặc dù các functional component hiện là tiêu chuẩn, bạn thường sẽ tìm thấy các class component trong mã kế thừa. Chúng ta không cần phải sử dụng chúng, nhưng cần phải biết cách nhận diệnchúng. Họ cũng giới thiệu rõ ràng về nhiều khái niệm trong tương lai, chẳng hạn như quản lý state. Trong hướng dẫn này, bạn sẽ học cách tạo cả class component và functional component.
Ví dụ phía dưới, mình sẽ tạo một component mới bên trong thư mục src/components có tên Description như sau:
import React, { Component } from "react";
const desc_style = {
'text-align': 'center',
'color': 'white'
}
class Descriptions extends Component{
render(){
return (
<p style={desc_style}>Click to button to show alert</p>
)
}
}
export default DescriptionsSửa mã nguồn file App.js
import './App.css';
import './components/Descriptions'
import Descriptions from './components/Descriptions';
function App() {
const style_heading = {
'font-size': '40px',
'color': '#fff',
'text-align': 'center'
}
const style_btn_box = {
'display': 'flex',
'justify-content': 'center'
}
const show_btn = true;
const btn_data = [
{
data : "Hello I'm here",
label_text: "Show alert 1"
},
{
data : "Click to button 2",
label_text: "Show alert 2"
},
{
data : "About me",
label_text: "About me"
}
]
const showAlertAboutMe = (event,data) => {
alert(data);
}
return (
<div className="container">
<h1 style={style_heading}>Hello, world!</h1>
<div style={style_btn_box}>
{ show_btn &&
btn_data.map((item) => {
return <button data-btn={item.data} onClick={(event) => showAlertAboutMe(event,item.data)}>{item.label_text}</button>
})
}
</div>
<Descriptions />
</div>
)
}
export default App;Trong đoạn mã này, bạn đã bao bọc thành phần bằng dấu ngoặc nhọn. Vì thành phần này không có bất kỳ thành phần con nào nên nó có thể tự đóng bằng cách kết thúc bằng />
Lưu các tập tin. Khi bạn làm như vậy, trang sẽ được làm mới và bạn sẽ thấy thành phần mới. Và tất nhiên, bạn có thể đưa markup <Descriptions /> vào bất kì vị trí nào mình cần hiển thị, miễn là tuân thủ cấu trúc markup của reactJS.
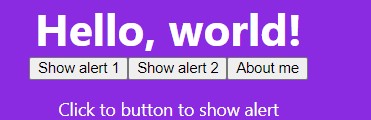
Output:


Và tất nhiên, mình tạo thư mục components và đưa file Descriptions.js vào trong là có lí do. ReactJS không đề xuất một cấu trúc cụ thể và dự án có thể hoạt động với nhiều loại phân cấp tệp khác nhau. Nhưng chúng lời khuyên là nên thêm một số thứ tự để tránh làm quá tải thư mục gốc của bạn với các thành phần, tệp CSS và hình ảnh sẽ khó điều hướng. Ngoài ra, đặt tên rõ ràng có thể giúp bạn dễ dàng xem những phần nào trong dự án của bạn có liên quan. Trong tương lai, bạn nên chia các components vào từng thư mục con nhỏ và nên phân chia rõ ràng từng file css cho các components..
Tạo Component độc lập với React functional
Các functional component là các component phổ biến nhất trong React hiện đại. Các component này có xu hướng ngắn hơn và không giống như các class-based component, chúng có thể sử dụng React hooks, một dạng quản lý trạng thái và sự kiện mới.
Một functional component là một hàm JavaScript trả về dữ liệu JSX. Nó không cần mở rộng bất cứ điều gì và không có phương pháp đặc biệt nào để ghi nhớ.
Để cấu trúc lại như một functional component, cần thay đổi class thành function và loại bỏ phương thức render, thay vào đó là câu lệnh return.
Ví dụ sửa
import React from "react";
const desc_style = {
'text-align': 'center',
'color': 'white'
}
function Descriptions() {
return (
<p style={desc_style}>Click to button to show alert</p>
)
}
export default DescriptionsChúng ta thấy, code đã trở nên gọn gàng hơn rất nhiều, và không cần import Component from React như cách sử dụng class based nữa.
Và tất nhiên, nếu bạn quen thuộc với ES6, chúng ta còn có thể tiếp tục rút gọn thành arrow function như sau:
import React from "react";
const desc_style = {
'text-align': 'center',
'color': 'white'
}
const Descriptions = () => {
return (
<p style={desc_style}>Click to button to show alert</p>
)
}
export default DescriptionsCác functional component và class based component khá tương đồng nhau.
Khi bạn có một component đơn giản không lưu trữ trạng thái (state), tốt nhất bạn nên sử dụng một functional component. Sự khác biệt thực sự giữa cả hai là cách bạn lưu trữ trạng thái (state) của một component và sử dụng các thuộc tính (properties). Các class based component sử dụng các phương thức và thuộc tính để thiết lập trạng thái và có xu hướng dài hơn một chút. Các functional component sử dụng hook để lưu trữ trạng thái (state) hoặc quản lý các thay đổi và có xu hướng ngắn hơn một chút.





