

Tích hợp facebook chat vào website wordpress đơn giản
- 15-10-2021
- Trung Minh
- 0 Comments
Trong khi ngoài kia có hàng chục các công cụ Live Chat miễn phí khác như: Subiz, vChat, Tawk.to…thì tôi khẳng định rằng Facebook Messenger vẫn rất được khách hàng ưa chuộng. Tại sao ư? Vì nó mang lại rất nhiều lợi ích. Một số ưu điểm của Facebook Messenger phải kể đến là:
- Bất kể khách hàng của bạn có để lại Email hay số điện thoại hay không, bạn vẫn có thể Chat và tương tác với họ.
- Bạn có thể thu thập được các thông tin cơ bản về khách hàng, bao gồm: giới tính, sở thích, lĩnh vực hoạt động, tuổi, nơi ở…ngay lập tức.
- Bạn dễ dàng phân chia, quản lý khách hàng theo Tag.
- Facebook Messenger cho phép Note lại thông tin quan trọng trong khung Chat.
- Dễ dàng phân chia tình trạng hoặc lọc tin nhắn như: tin nhắn chính, chưa đọc, theo dõi, xong, Spam,..
- Cho phép bạn gửi thông báo, khuyến mãi, sản phẩm một cách tự động.
- Phân chia quản lý được nhiều Admin.
- Facebook Messenger còn cho phép bạn tạo cuộc hẹn.
- Lưu được những câu trả lời sẵn.
- Cài đặt và sử dụng một cách dễ dàng.
Chính vì những lý do kể trên mà sử dụng Facebook Messenger được coi là quyết định vô cùng đúng đắn. Ngoài ra, Facebook Messenger được tích hợp sẵn Bot Support – hỗ trợ trao đổi với khách hàng tự động theo cách mà bạn muốn. Nếu được tối ưu đúng cách, tính năng này sẽ giúp bạn giảm thiểu công việc hàng ngày xuống rất nhiều lần.
Tuy nhiên, trước khi đi vào tìm hiểu cách cài đặt Facebook Chat, bạn cần biết những hạn chế mà tôi sẽ chia sẻ sau đây:
- Khách hàng phải có tài khoản Facebook, đây là điều kiện bắt buộc.
- Ít tính năng quản lý khách hàng, chưa thực sự chuyên nghiệp.
- Việc tìm kiếm lại thông tin sẽ khó khăn hơn.
Các bước đơn giản để tích hợp Facebook Chat vào Website
Trước khi tích hợp Facebook Chat vào Website, bạn cần đảm bảo mình đã có sẵn Facebook Page với quyền quản trị để thực hiện việc thiết lập các thông số. Hoặc nếu chưa có, bạn có thể tự tạo một cái cho riêng mình.. Khi đã xong, hãy tiến hành cài đặt Facebook Chat theo hướng dẫn dưới đây
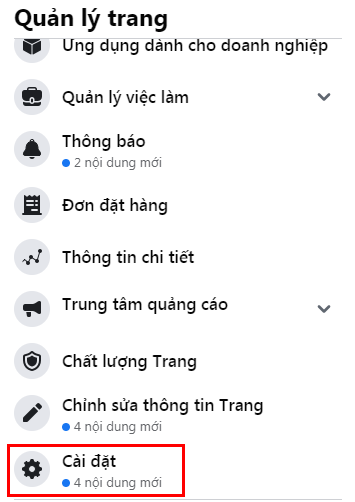
Đầu tiên, từ trang Facebook cá nhân, bạn hãy nhanh chóng truy cập vào trang Fanpage và nhấn “Cài đặt”:

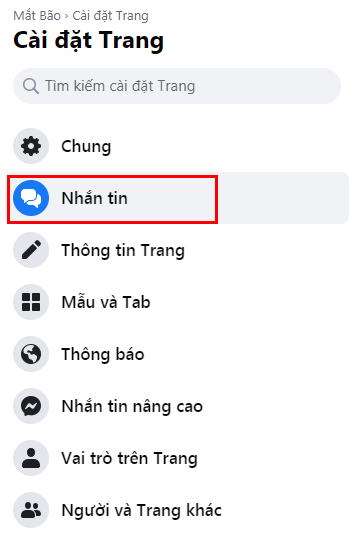
Tiếp theo, bạn vào mục “Nhắn tin”

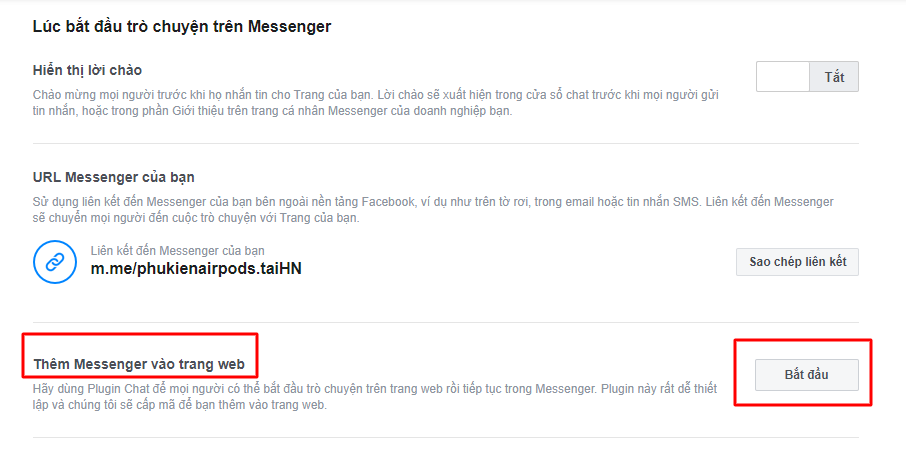
Sau đó, di chuyển đến phần “Thêm Messenger vào trang Web” và nhấn “Bắt đầu”:

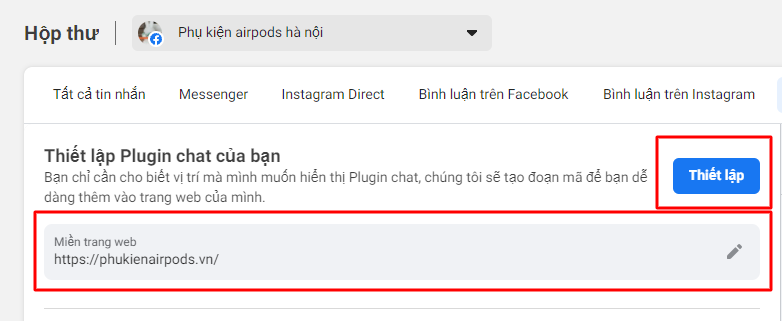
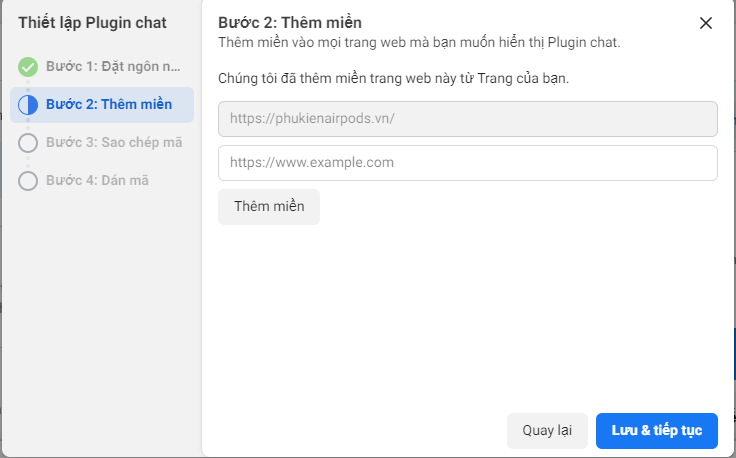
Tại đây, nhập domain website của bạn và click vào Thiết Lập :

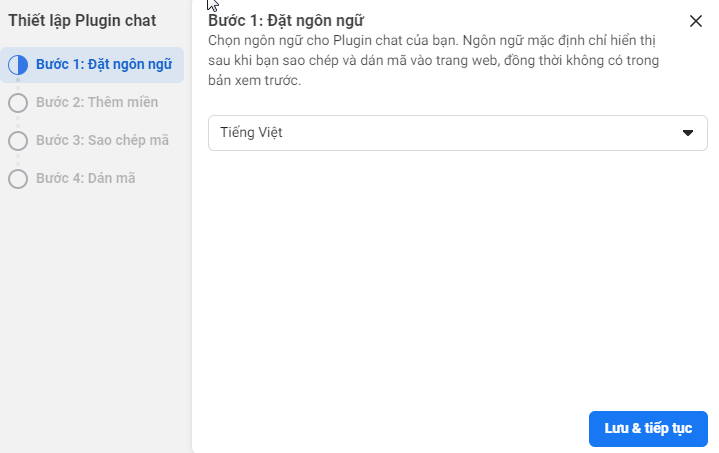
Tiếp Tục, bạn làm theo các bước của Facebook để thiết lập Plugin như sau :




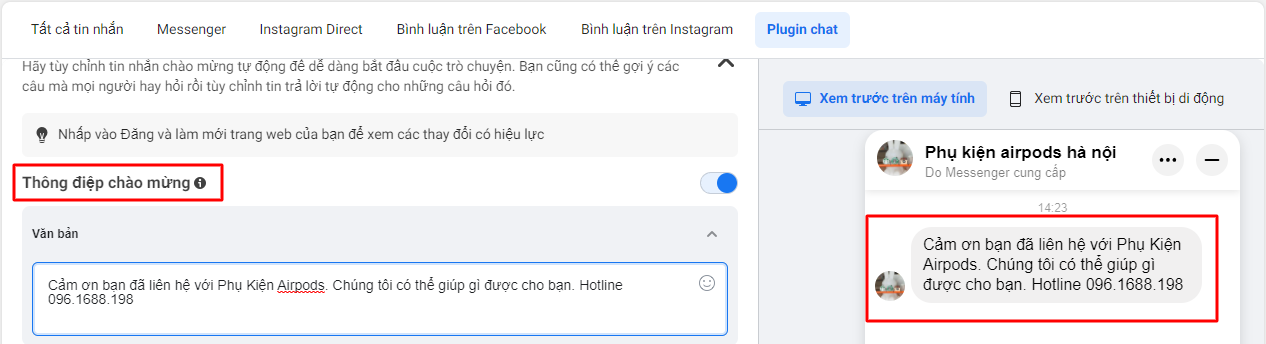
Tiếp theo bạn có thể thiết lập lời chào mặc định, khi người dùng truy cập vào web như sau:

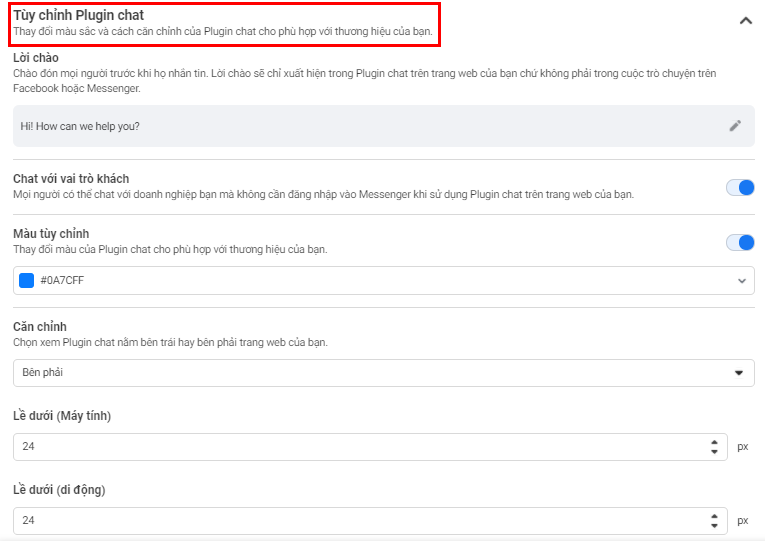
Kế tiếp, bạn thiết lập hiển thị cho khung chat Facebook sẽ hiển thị trên website, ở phần Tùy chỉnh Plugin chat:

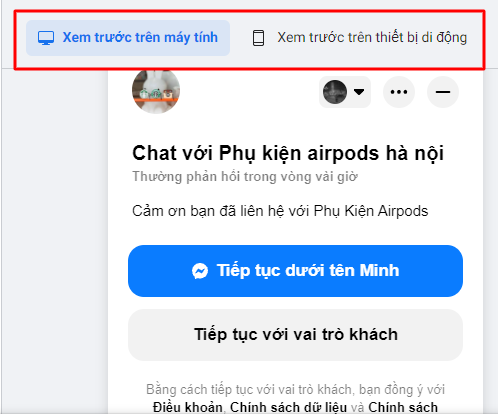
Bạn có thể xem trước khung Chat Facebook của mình ở 2 chế độ, Desktop và Mobile trước khi xuất bản :

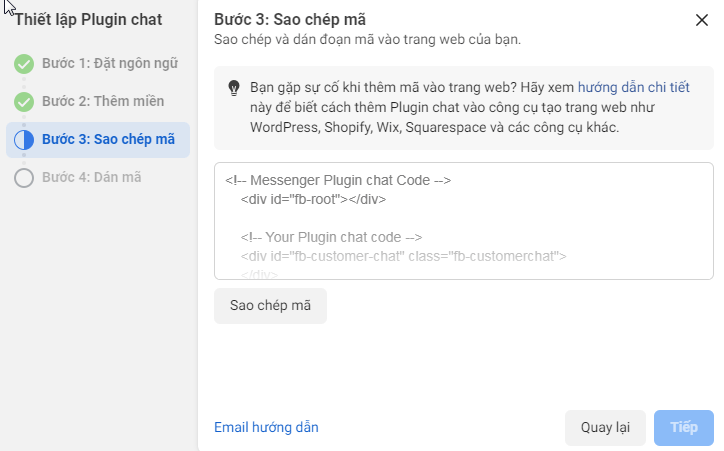
Đến bước cuối cùng của phần cài đặt Chat, bạn cần thực hiện các công việc sau:
- Copy toàn bộ đoạn mã Script và chèn vào trong cặp thẻ Footer của giao diện Website.
Cho một số bạn chưa biết, đây là cách chèn mã Script Chat Facebook vào Website: Với mã nguồn WordPress, các bạn có thể chèn chúng vào bên trên thẻ đóng </body> của File footer.php nằm trong thư mục Theme như dưới đây.

Và bây giờ, chúng ta cùng tận hưởng thành quả nào ^^!
















