Hướng dẫn sử dụng plugin AMP for WordPress
- 07-10-2021
- chuong xuan
- 0 Comments

Xin chào các bạn, hôm nay chúng ta tiếp tục tìm hiểu các công cụ giúp tăng tốc WordPress.
Lần này là plugin AMP cho WordPress. Đây là một công cụ sẽ khiến bạn ngạc nhiên với khả năng cải thiện tốc độ của nó.
AMP là dự án tăng tốc web của Google. Về cơ bản, AMP tăng tốc độ web bằng cách tạo một phiên bản đơn giản hơn của phiên bản gốc và lưu trữ nó trên các máy chủ toàn cầu mạnh mẽ của Google.
Phiên bản đơn giản hóa mà AMP tạo ra hầu hết chỉ là nội dung cốt lõi, nó loại bỏ thanh bên (cột bên phải hoặc bên trái), nhận xét, chân trang, v.v. Nó cũng loại bỏ các tệp CSS và JavaScript không cần thiết.
Vì lý do này, AMP có thể không phù hợp với một số trang web có yêu cầu cao về việc giữ nguyên thiết kế ban đầu, ví dụ các trang thương mại điện tử. Ngược lại, các trang “tin tức thuần túy” có thể rất phù hợp để sử dụng AMP.
Mục lục
1. Đặc điểm
- Số lượt cài đặt: 200.000+
- Nhà phát triển: Nhiều tác giả, có cả Automatic – chính chủ WordPress và người đề xướng Google
- Đánh giá: 3,5/5
- Giá: miễn phí
Mặc dù nó hơi bị đánh giá thấp (người dùng cho nó là 3,5 sao trên 5 sao tối đa) nhưng thực tế mình thấy nó khá ổn, bản thân Google cũng khuyên bạn nên sử dụng plugin này cho WordPress khi triển khai AMP.
2. Cài đặt & Tùy chỉnh
Việc cài đặt AMP cũng giống như các plugin khác.
Đối với việc thiết lập AMP rất đơn giản:
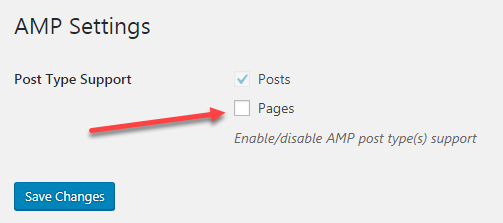
Mặc định nó sẽ tạo trang AMP cho Bài đăng & bạn không thể thay đổi tùy chỉnh này, đối với Bài viết trên Trang, bạn có thể tick chọn hoặc không – tùy theo nhu cầu của bạn. (Trong phần này, bạn có thể muốn biết sự khác biệt giữa bài đăng và trang trong WordPress).
Để kiểm tra xem trang AMP trên web có đang hoạt động hay không, chỉ cần thêm amp sau URL của bài viết và nhấn enter.
Nếu bạn thấy liên kết đó có thể truy cập được và một phiên bản đơn giản hơn của bài viết được tạo, thì trang AMP chính xác đã được tạo.
3. Giảm dung lượng & giảm kết nối
Để xem AMP giảm kích thước và số lượng kết nối đến máy chủ đến mức nào, chúng ta sẽ lấy ví dụ về 5 trang và xem kết quả.
| Trang 1 | Trang 2 | Trang 3 | Trang 4 | Trang 5 | |
| Thông thường | 1,46MB / 46 kết nối | 1,83MB / 50 kết nối | 1,51MB / 42 kết nối | 3,17MB / 84 kết nối | 5,07MB / 71 kết nối |
| AMP | 512KB / 18 kết nối | 608 KB / 18 kết nối | 619 KB / 16 kết nối | 299KB / 16 kết nối | 308KB / 20 kết nối |
Giờ thì bạn đã hiểu rõ hơn tại sao các trang AMP lại nhanh như vậy rồi phải không? Phiên bản thu nhỏ AMP không chỉ giảm kích thước trang đáng kể mà còn giảm số lượng kết nối rất nhiều. Cả hai điều này đều giúp giảm thời gian tải trang.
4. So sánh tốc độ
Bây giờ để có một bài kiểm tra thú vị, chúng tôi sẽ so sánh tốc độ trang web của một trang web thông thường và một trang web sử dụng AMP. Cùng một nội dung, cùng một hosting, chúng ta sẽ thấy thời gian tải trang khác nhau như thế nào.
2 công cụ tôi sử dụng để kiểm tra tốc độ trang web là GTmetrix & Pingdom.
Kết quả thử nghiệm với GTmetrix (trình giả lập truy cập ở Canada):
| Lần 1 | Lần 2 | Lần 3 | Lần 4 | Lần 5 | |
| Thông thường | 2,5s | 2,5s | 2,0s | 2,3s | 2,0s |
| AMP | 1,8s | 1,4s | 1,7s | 1,8s | 1,5s |
Kết quả thử nghiệm với Pingdom (truy cập mô phỏng ở Úc):
| Lần 1 | Lần 2 | Lần 3 | Lần 4 | Lần 5 | |
| Thông thường | 6,34s | 5,53s | 5,89s | 6,05s | 5,39s |
| AMP | 4,60s | 4,01s | 5,28s | 4,47s | 4,28s |
Kết quả rất rõ ràng, vì máy chủ của tôi cho trang web này ở Mỹ (tôi sử dụng Dreamhost), có sự khác biệt về thời gian truy cập giữa Canada và Úc. Canada gần Mỹ hơn nên thời gian cũng ngắn hơn (ngoài ra chúng ta cũng không thể loại trừ khả năng số đo của họ khác nhau nên sự so sánh này chỉ mang tính chất gần đúng).
Trên thực tế, tốc độ tải trang AMP có thể nhanh hơn nữa vì chúng ta đang tải AMP từ máy chủ của chính mình, nhưng thực tế khi sử dụng, Google sẽ lưu phiên bản AMP trên các máy chủ rất mạnh của chính họ.
5. Kết luận
AMP là một công cụ đáng để thử, nó thực sự giúp tăng tốc trang web trên phiên bản di động lên nhiều lần. Nó cũng giúp giảm tải lưu trữ của bạn.
Cá nhân tôi áp dụng AMP cho hầu hết các trang, đặc biệt là các trang tin tức. Cũng có một số trang tôi không áp dụng AMP, như đã nói ở trên, trang của tôi không áp dụng AMP vì nó có yêu cầu giữ nguyên thiết kế và tính năng như phiên bản gốc.
Bây giờ hãy thử cài đặt AMP.