Filter (bộ lọc) trong angularJS
- 23-04-2022
- Toanngo92
- 0 Comments
Mục lục
Khái niệm và vai trò của filters trong angularJS
Khi tiếp cận với javascript thuần, chúng ta thấy, khi làm việc với dữ liệu, có một số tình huống chúng ta sẽ phải chuyển đổi kiểu giữ liệu liên tục khá phức tạp, lấy một ví dụ thực tế, khi chúng ta có một biến biểu diễn số tiền với kiểu dữ liệu là number (float), nếu chúng ta mong muốn in ra màn hình với định dạng tiền tệ, chúng ta sẽ phải làm tuần tự các bước sau:
- Đổi kiểu dữ liệu thành chuỗi,
- Nối chuỗi bằng cách bổ sung dấu $ phía sau chuỗi
- In chuỗi đó ra bên trong nội dung HTML ( thông qua thuộc tính innerText)
- Làm lại tuần tự các bước trên khi dữ liệu được cập nhật
Với angularJs, chúng ta có cơ chế filters hỗ trợ cho model để rút ngắn các phần việc này, model không cần phải chuyển đổi kiểu dữ liệu, filters sẽ thực hiện công việc lọc dữ liệu và in ra kết quả như chúng ta mong muốn. Nói ngắn gọn, filters định dạng lại dữ liệu khi hiển thị ra cho người dùng cuối
Cú pháp sử dụng filters trong angularJS:
{{expression | filter}}Filter được đưa vào biểu thức thông qua ký tự “|” , kết sau đó là filter
Filter có thể được kết nối như mắt xích liên tiếp nhau, ví dụ:
{{expression | filter | filter}}Trong trường hợp này, filter thứ nhất sử dụng để lọc biểu thức, filter thứ 2 tiếp tục lọc giá trị của filter thứ nhất.
Lưu ý: filter không thay đổi giá trị thực tế của biến, nó chỉ thay đổi định dạng hiển thị phía người dùng cuối.
Danh sách các filters built-in trong angularJS
Một số các filters phổ biến built-in trong angularJS:
- Currency
- Date
- Lowercase
- Uppercase
- Search
- …
Currency filter
Sử dụng để định dạng tiền tệ cho biểu thức, sẽ hiển thị ra cho người dùng theo định dạng tiền tệ
Docs: https://docs.angularjs.org/api/ng/filter/currency
Mặc định, nó sẽ sử dụng định dạng USD Dollars với 2 số đằng sau dấu . Ví dụ ở dưới mô tả vài cách sử dụng filter, ở tầng html template và tầng script, chúng ta có thể sử dụng cách dùng filter dưới tầng html hoặc filter trên tầng javascript, tuy nhiên cách tầng html sẽ phổ biến hơn:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="myApp">
<div ng-controller="myController">
{{price | currency:'$ '}}
<br/>
{{price | currency: '$ ' : 0}}
<br/>
{{price2 | currency:'VND '}}
<br/>
<input type="number" ng-model="price3" />
<br/>
{{changeprice()}}
</div>
</body>
<script>
var app = angular.module('myApp',[]);
app.controller('myController',($scope,$filter) => {
$scope.price = 1000;
$scope.price2 = 2000;
$scope.price3 = 4000;
$scope.changeprice = function(){
bind_model = $filter('currency')($scope.price3, '$ ', 5);
return bind_model;
}
});
</script>
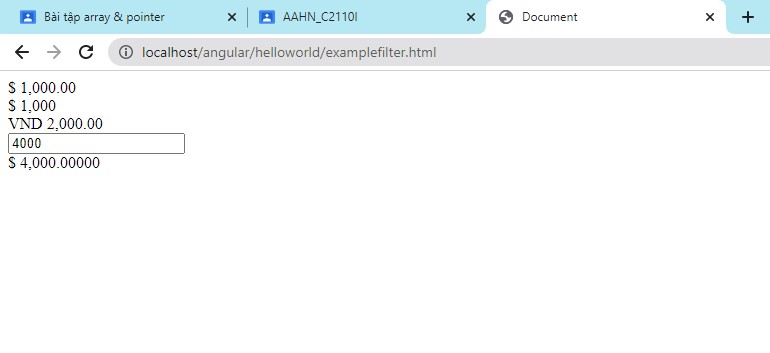
</html>Kết quả khi in ra trình duyệt:

Tuy nhiên, dưới góc nhìn của mình, filters này không đáp ứng được VNĐ, vì tiền tệ nước mình hiển thị chứ VND bên phải số, nên filter này sẽ không đáp ứng được. Tất nhiên sẽ có giải pháp, chúng ta có thể tự định nghĩa custom filter
Date filter
Docs: https://docs.angularjs.org/api/ng/filter/date
Với date filter, chúng ta có thể biểu diễn được toàn bộ dữ liệu ngày tháng năm theo ý đồ chúng ta mong muốn khi hiển thị dữ liệu ra giao diện.
Xét ví dụ phía dưới để hiểu hơn về date filter:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Date filter</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="myApp">
<div ng-controller="myController">
{{date | date:'dd/MM/yyyy'}}
</div>
</body>
<script>
var app = angular.module('myApp',[]);
app.controller('myController',($scope) => {
$scope.date = Date.now();
console.log($scope.date);
});
</script>
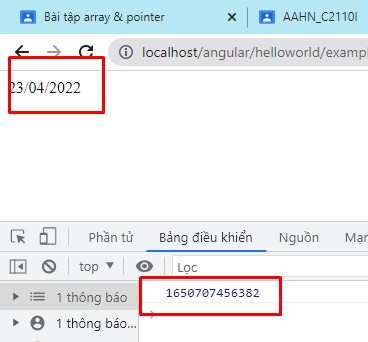
</html>Kết quả khi in ra trình duyệt:

Chúng ta thấy, dữ liệu ở tầng javascript là timestamp biểu diễn thời gian hiện tại trong lúc mình viết code theo UNIX timestamp, nhưng khi in ra giao diện, nhờ cơ chế filter của angularJS, chúng ta đã in ra được giá trị ngày tháng năm có thể đọc được.
Không chỉ như vậy, filter date có rất nhiều option giúp bạn biểu diễn ra các định dạng khác nhau, đọc trên docs để hiểu thêm.
Lowercase và uppercase
Filter này dùng để lọc dữ liệu và định dạng lại thành chuỗi chữ thường hoặc chuỗi chữ hoa
{{expression | lowercase}}
{{expression | uppercase}}Search Filter
Bộ lọc sử dụng cho việc tìm kiếm dữ liệu trong một danh sách, khá tiện lợi, xem ví dụ phía dưới để hiểu hơn vấn đề:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Search filter</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body ng-app="myApp">
<div ng-controller="myController">
<input type="text" ng-model="search" placeholder="Search">
<table>
<tr ng-repeat="x in listUser | filter:search">
<td>
{{x.name}}
</td>
<td>
{{x.age}}
</td>
</tr>
</table>
</div>
</body>
<script>
var app = angular.module('myApp', []);
app.controller('myController', ($scope) => {
$scope.listUser = [
{ name: "toan", age: 20 },
{ name: "huy", age: 21 },
{ name: "hieu", age: 22 },
{ name: "toan", age: 34 },
];
});
</script>
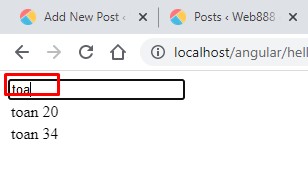
</html>Giao diện khi in ra trình duyệt

Custom Filters (filter tự định nghĩa)
Nếu những filter builtin không đủ để sử dụng, chúng ta hoàn toàn có thể tự định nghĩa một custom directive để lọc theo ý muốn. Cú pháp khởi tạo custom filter:
app.filter('filtername',function(){});Ở ví dụ dưới, mình tạo một filter với bộ lọc sử dụng cho định dạng tiền tệ VND
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://ajax.googleapis.com/ajax/libs/angularjs/1.2.15/angular.min.js"></script>
</head>
<body ng-app="myApp">
<div ng-controller="myController">
{{price | vndFilter}}
</div>
</body>
<script>
var app = angular.module('myApp', []);
app.filter('vndFilter', function () {
return function (x) {
x = x.toString().replace(/\B(?=(\d{3})+(?!\d))/g, ','); // convert float to string decimal thousand separator
x += ' VND'; // concat with VND
return x;
};
})
app.controller('myController', function ($scope) {
$scope.price = 5000000;
});
</script>
</html>Kết quả khi hiển thị ra trình duyệt