

Route (định tuyến) trong angularJS
- 24-04-2022
- Toanngo92
- 0 Comments
Trước khi đi vào khái niệm chúng ta hình dung lại một ứng dụng web hoạt động như thế nào.
Mục lục
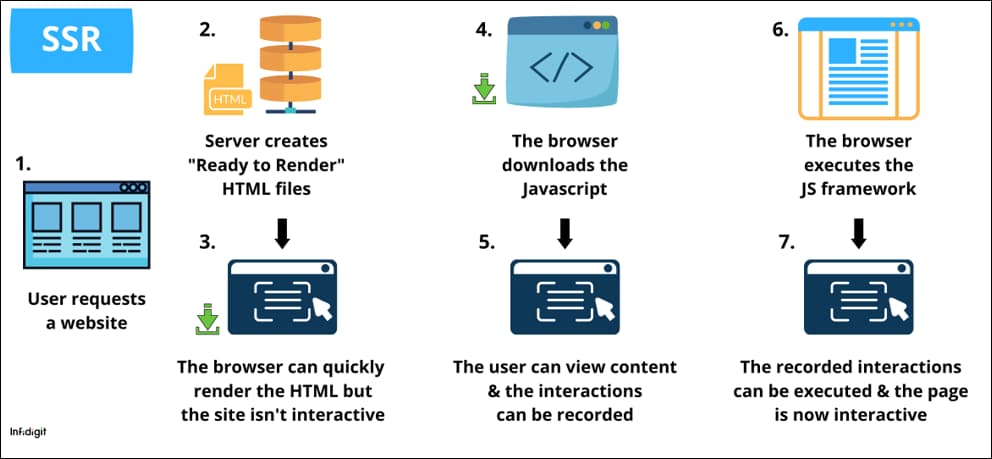
Khái niệm server side rending
Với các ngôn ngữ lập trình máy chủ (SSR/server side rending) như php, java,c# … cơ chế hoạt động như sau:
- Người dùng truy cập đường dẫn (URL) trên trình duyệt, sẽ gửi một request (yêu cầu) với phương thức GET lên máy chủ
- Máy chủ nhận tín hiệu và trả về nội dung toàn bộ trang web tương ứng dựa theo đường dẫn và tham số trên đường dẫn (đường dẫn và tham số sử dụng để xác định yêu cầu) dưới dạng văn bản đầy đủ bao gồm HTML,CSS,JAVASCRIPT
- Máy khách nhận dữ liệu trả về, trình duyệt dựa vào nội dung văn bản bao gồm HTML,CSS,JS và render thành giao diện và hiển thị cho người dùng tương tác.
- Sau khi người dùng tương tác với giao diện đang hiển thị, nếu người dùng tiếp tục có tương tác với trang web để gửi thông tin lên máy chủ ( ví dụ đăng ký, đăng nhập, gửi form), trình duyệt tiếp tục gửi thông tin lên máy chủ thông qua phương thức (GET hoặc POST), thông thường, với các ngôn ngữ lập trình SSR, sau khi gửi request sẽ reload lại trang hoặc chuyển sang trang mới. (tìm hiểu lại FORM trong HTML để hiểu kĩ hơn).

Khái niệm client side rending
Với các ngôn ngữ lập trình máy khách (CSR/client side rending) như angularjs,angular,reactjs,vuejs … thường được biết đến với khái niệm single page application (SPA) cơ chế hoạt động như sau:
- Với lần truy cập đầu tiên, request vẫn gửi lên server, server trả về HTML, và trong HTML sẽ có tích hợp javascript framework, khi đó ở lần chạy đầu tiên toàn bộ ứng dụng được khởi tạo (ứng dụng viết toàn bộ bằng javascript và chạy phía máy khách)
- Sau khi ứng dụng được chạy, ở những lần giao tiếp với máy chủ tiếp theo, người dùng tương tác với giao diện và gửi request lên máy chủ thông qua cơ chế AJAX (Asynchronous JavaScript and XML). Với cơ chế này, máy khách giao tiếp với máy chủ, gửi nhận dữ liệu toàn bộ thông qua javascript, nghĩa là có thể cập nhật nội dung của giao diện từng phần HTML thông qua javascript, mà không cần tải lại toàn bộ trang.
So sánh ưu nhược điểm của 2 cơ chế
| So sánh SSR và CSR | SSR | CSR |
| Xử lý logic & giao diện | Máy chủ | Máy khách |
| Thời gian khởi tạo ( load trang lần đầu tiên) | Nhanh hơn | Chậm hơn |
| Thời gian tương tác những lần tiếp theo | Chậm hơn | Nhanh hơn |
| Caching | Yếu thế hơn | Lợi thế hơn |
| SEO | Lợi thế hơn | Yếu thế hơn |
Routes trong AngularJS với cơ cế client side rending
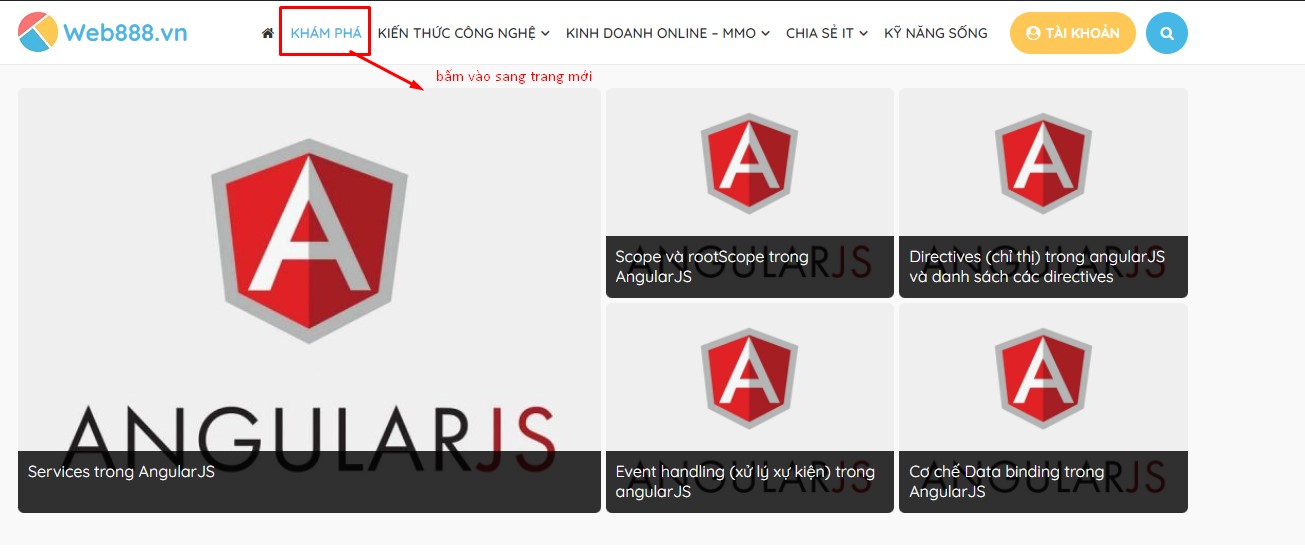
Xét một ví dụ trang web có tính năng menu để điều hướng người dùng, khi chúng ta tiếp cận với HTML hoặc PHP,C#,Java, mỗi khi người dùng, chúng ta thấy mỗi khi người dùng bấm vào chúng ta chuyển trang sang một trang mới, hay khi người dùng submit form, hoặc là người dùng reload lại trang web hoặc cũng chuyển trang trang mới, như ví dụ trang web hiện tại mình sử dụng CMS của wordpress với cơ chế server side rending, khi bấm vào link trên navigation, ứng dụng sẽ chuyển sang một trang mới server trả về một cục giao diện HTML, trình duyệt tải lại trang và render lại toàn bộ HTML,Javascript, css …

Còn với cơ chế route trong angularJS có sự khác biệt như sau: khi người dùng bấm vào link trên menu với một ứng dụng angularJS, nếu viết đúng cơ chế, trình duyệt không tải lại trang, header, footer không thay đổi (Javascript,CSS không cần RENDER lại), thứ thay đổi chỉ là khu vực HTML chúng ta cần cập nhật ( với tình huống bấm menu sẽ là toàn bộ maincontrent phía dưới menu), điều này giúp trình duyệt không cần phải tải lại toàn bộ HTML,JS,CSS mà chỉ cần cập nhật HTML mới ở khu vực cần cập nhật, giúp ứng dụng cải thiện nhiều về hiệu năng ở những lần tương tác tiếp theo.
Cú pháp khởi tạo để có thể sử routes trong angularJS, thoong qua cơ chế dependency injection (kỹ thuật tiêm phụ thuộc), khái niệm sẽ được nhắc đến ở bài sau.
Lần đầu tiên trong series chúng ta thấy ứng dụng angularJS đưa phần tử là một chuỗi vào trong tham số thứ 2, và phía trên, chúng ta phải đưa thêm file angular-route.min.js ứng dụng mới tải được, ở các bài trước chúng ta đều truyền vào mảng rỗng (không có phần tử nào):
<script src="https://code.angularjs.org/1.8.2/angular-route.min.js"></script>
...
var app = angular.module('myApp', ['ngRoute']);Sau khi đã đưa đối tượng ngRoute vào dự án, chúng ta đã có thể sử dụng routes trong angularJS thông qua service $routeProvider
Xét ví dụ phía dưới, sử dụng $routeProvider và cấu hình routes cho ứng dụng angularJS để làm một ứng dụng chuyển trang
Bước 1: tạo file index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Examole Routes AngularJS</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
<script src="https://code.angularjs.org/1.8.2/angular-route.min.js"></script>
<style>
.container {
max-width: 400px;
margin: 0 auto;
padding: 15px;
align-items: center;
}
.flex-wrap {
display: flex;
flex-wrap: wrap;
}
.list-none {
list-style: none;
}
.menu-list {
padding: 0px;
margin: 0px;
justify-content: flex-end;
}
.menu-list li {
margin: 0px 5px;
}
.menu-list li a {
text-decoration: none;
color: #000;
}
.menu-list li a:hover {
color: #46b8e6;
}
.no-margin {
margin: 0;
}
.main-header {
display: flex;
background: #f5f5f5;
}
.logo-wrap {
width: 45px;
}
.main-header nav {
width: calc(100% - 46px);
}
.main-footer {
background: #fa726c;
}
.white {
color: #fff;
}
.blue {
color: #46b8e6;
}
</style>
</head>
<body ng-app="myApp">
<div ng-controller="headerController" ng-class="[gc.container, gc.mainheader ,gc.flexwrap]">
<div ng-class="gc.logowrap">
<h2 ng-class="[gc.nomargin, gc.blue]">{{logotext}}</h2>
</div>
<nav>
<ul ng-class="[gc.flexwrap , gc.listnone, gc.menulist]">
<li><a ng-href="#!">Home</a></li>
<li><a ng-href="#!about">About</a></li>
<li><a ng-href="#!contact">Contact</a></li>
</ul>
</nav>
</div>
<div ng-controller="mainController" ng-class="[gc.container, gc.mainbox, gc.flexwrap]">
<div ng-view></div>
</div>
<div ng-controller="footerController" ng-class="[gc.container,gc.flexwrap,gc.mainfooter,gc.white]">
{{copyRight}}
</div>
</body>
<script>
var app = angular.module('myApp', ['ngRoute']);
app.config(function ($routeProvider) {
$routeProvider.
when('/', {
templateUrl: 'templates/index.html'
})
.when('/about', {
templateUrl: 'templates/about.html'
})
.when('/contact', {
templateUrl: 'templates/contact.html'
});
});
app.run(function ($rootScope) {
// global class variable
$rootScope.gc = {
container: 'container',
mainheader: 'main-header',
mainfooter: 'main-footer',
flexwrap: 'flex-wrap',
listnone: 'list-none',
menulist: 'menu-list',
nomargin: 'no-margin',
white: 'white',
logowrap: 'logo-wrap',
blue: 'blue'
};
});
app.controller('headerController', function ($scope, $location) {
$scope.navigation = [
{
name: 'Home',
url: '/',
controller: 'mainController'
},
{
name: 'About',
url: '/about',
controller: 'mainController'
},
{
name: 'Contact',
url: '/contact',
controller: 'mainController'
}
];
$scope.logotext = 'web888.vn';
});
app.controller('mainController', function ($scope, $location) {
$scope.homedata = {
title: 'Home',
description: 'This is home page'
};
$scope.aboutdata = {
title: 'About',
description: 'This is about page'
};
$scope.contactdata = {
title: 'Contact',
description: 'This is contact page'
};
});
app.controller('footerController', function ($scope) {
$scope.copyRight = '@copyright web888.vn';
});
</script>
</html>Bước 2: tạo thư mục templates và các files home.html, about.html,contact.html với mã nguồn tuần tự:
<div>
<h2>{{homedata.title}}</h2>
<p>{{homedata.description}}</p>
</div><div>
<h2>{{aboutdata.title}}</h2>
<p>{{aboutdata.description}}</p>
</div><div>
<h2>{{contactdata.title}}</h2>
<p>{{contactdata.description}}</p>
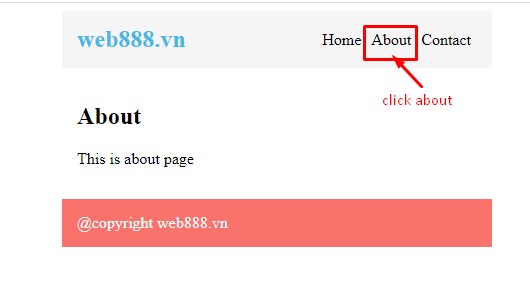
</div>Giao diện hiển thị trình duyệt, có thể tương tác với menu, dữ liệu được cập nhật mà không cần load lại trang

Nếu bạn mong muốn tính năng cao cấp linh động hơn, có thể sử dụng router kết hợp với custom directive để tạo nên một ứng dụng SPA với cấu trúc phức tạp, tính sử dụng lại cao.





