

Cách đơn giản chèn code Google Analytics vào WordPress
- 01-10-2021
- chuong xuan
- 1 Comment

- Bài số: 17
- Năm thực hiện: 2021
- Thuộc dự án: Hướng dẫn sử dụng WordPress cho người mới
Google Analytics một công cụ rất mạnh giúp bạn thống kê và phân tích toàn bộ trang web. Ví dụ: lưu lượng truy cập vào mỗi bài đăng, thời gian trên trang, tỷ lệ thoát hoặc các chuyển đổi nâng cao hơn..
Tôi giả sử rằng bạn đã biết cách lấy mã Google Analytics (đăng ký miễn phí), bài viết này sẽ chỉ tập trung hướng dẫn bạn đưa mã này vào WordPress mà thôi.
Có hai cách chính để làm điều này, bảng dưới đây so sánh ưu và nhược điểm của chúng:
| Sử dụng Plugin chèn code | Sửa file trong WordPress | |
| Ưu điểm | Dễ làm, code vẫn còn cả khi theme cập nhật | Đơn giản, không cần cài plugin |
| Nhược điểm | Không có nhược điểm nào đáng kể | Phải nhập lại code khi theme cập nhật, có thể gây lỗi |
Trên thực tế, cách sử dụng plugin tốt hơn nhiều, vì vậy tôi sẽ trình bày trước.
Mục lục
1. Chèn code Google Analytics bằng plugin
Plugin tôi sử dụng có tên là Insert Headers and Footers.
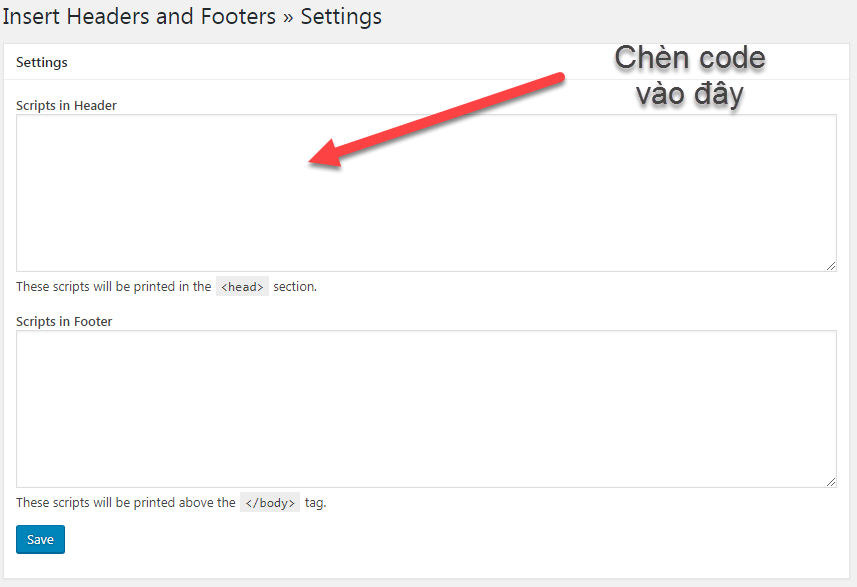
Sau khi kích hoạt plugin, bạn vào cài đặt / cài đặt để tiến hành thêm code. Khu vực cài đặt trông giống như sau:
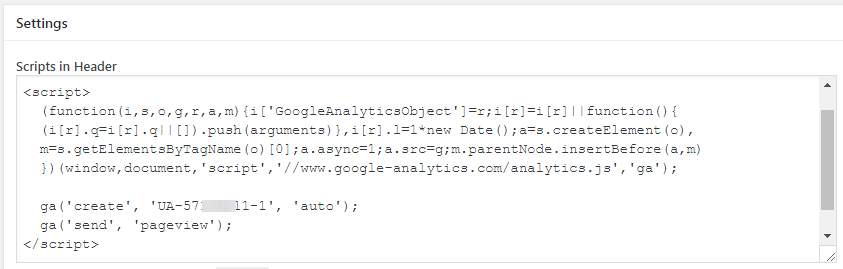
Phần mà chúng tôi thêm mã Google Analytics là nơi Scripts in Header. Bạn chỉ cần dán mã và nhấp vào save:
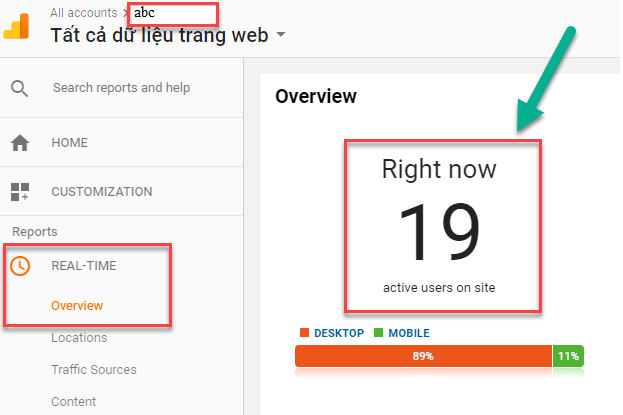
Để kiểm tra xem mình đã cài đặt thành công hay chưa, bạn chỉ cần truy cập một bài viết trên website, sau đó vào Google Analytics xem nó có thống kê gì không. (bạn vào Real Time / Thời gian thực, rồi Overview / Tổng quan):

Chỉ cần con số ở chỗ Right now (số người hiện đang truy cập) với giá trị từ 1 trở lên mà bạn đã thiết lập chính xác (ít nhất nó phải là 1, khi chỉ bạn đang nhập).
Không quá quan trọng, nhưng những ai muốn tìm hiểu sâu có thể muốn biết:
- Scripts in Header: Khu vực này về cơ bản sẽ đặt mã trước thẻ </head>
- Scripts in Footer: Khu vực này về cơ bản sẽ đặt mã trước thẻ </body>
Plugin Insert Headers and Footers sẽ giúp bạn đặt bất kỳ mã nào vào WordPress, không chỉ mã Google Analytics mà có thể là thẻ tiếp thị lại, mã quảng cáo Adsense, mã xác minh chủ sở hữu trang web, v.v..
Các đoạn mã được bao gồm trong khu vực Scripts in Header trong trường hợp nó cần ưu tiên tải trước (như mã phân tích cú pháp). Các đoạn mã không cần tải trước sẽ được tải xuống Script in Footer để giúp trang web tải nhanh hơn (ví dụ: thẻ tiếp thị lại).
2. Chèn code Google Analytics bằng cách sửa file
Đây là cách bạn không nên sử dụng vì nó có nhược điểm như tôi đã nói trong phần so sánh (theme cập nhật là phải thêm lại mã & có thể gây ra lỗi), nhưng vì một số lý do không thể sử dụng phương pháp đầu tiên. , sau đó bạn có thể “tạm thời” theo cách này trong một thời gian. Đây là cách thực hiện:
Ở Dashboard, bạn vào Appearance > Editor:
Bản tiếng Việt là Giao diện > Sửa:
Một cửa số cảnh báo hiện ra:
Thông báo trên nhắc lại rủi ro khi bạn chỉnh sửa phần này, nó có thể khiến trang web của bạn không thể truy cập được nếu bạn làm sai. Vì vậy, xin hãy rất cẩn thận!
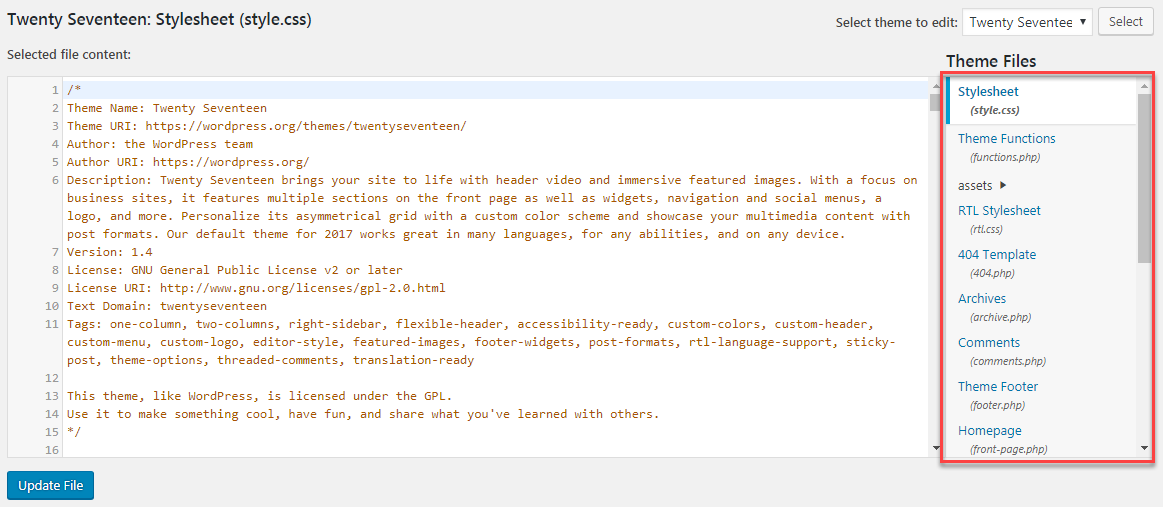
Nhấn vào nút Tôi hiểu/I understand Để khắc phục, một cửa sổ như thế này sẽ xuất hiện:
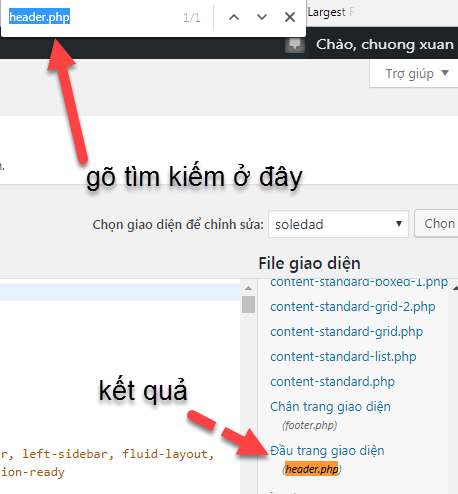
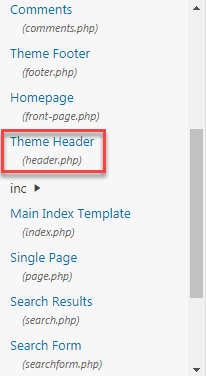
Khu vực bạn cần chú ý nằm ở phía bên tay phải, hãy kéo xuống phía dưới để tìm tệp có tên header.php:
P / S: nếu khó tìm, bạn có thể nhấn Ctrl + F và dán header.php vào để tìm:

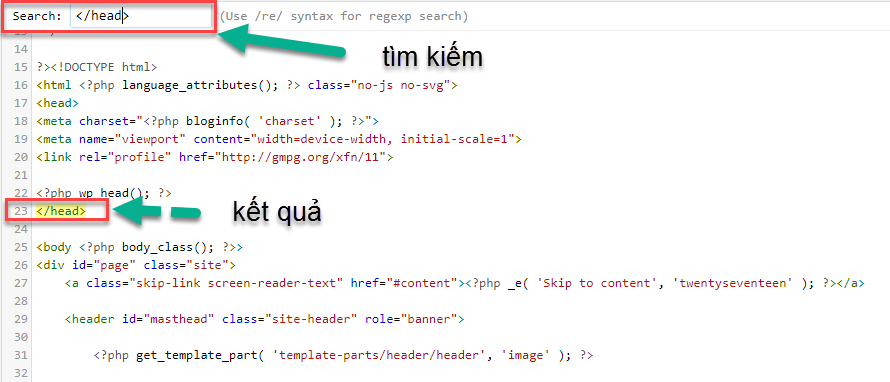
Sau đó bạn tìm đến thẻ </head> bằng cách đặt con trỏ chuột vào bên trong mã, sau đó nhấn Ctrl + F, sau đó dán từ để tìm kiếm:
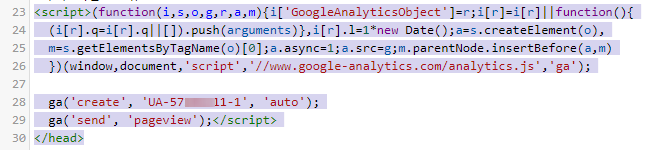
Ngay trước thẻ đóng này, hãy thêm mã Google Analytics, sau đó nhấn Update File/Cập nhật tệp tin là xong:
3. Kết luận
Chỉ có một kết luận đơn giản: bạn nên sử dụng phương pháp đầu tiên nhé!

























1 Comments