

Giới thiệu tổng quan về AngularJS
- 18-04-2022
- Toanngo92
- 0 Comments
Mục lục
Giới thiệu về AngularJS
Angular là một bộ Javascript Framework, thường sử dụng để xây dựng project Single Page Application (SPA). Nó hoạt động dựa trên các thuộc tính (atrribute) mở rộng HTML (các atributes này tuân thủ theo quy tắc của của Angular đưua ra). Đây là một Framework mã nguồn mở hoàn toàn miễn phí và được hàng ngàn các lập trình viên trên thế giới ưa chuộng và sử dụng trong những năm trước đây, tuy nhiên, framework này tới thời điểm hiện đã được google mua lại, thay đổi các cấu trúc, tính năng, nhưng vẫn được sử dụng maintain trong các dự án cũ trong giai đoạn từ 2010 – 2016. Trang chủ angularJS: https://angularjs.org/
Kiến thức cơ bản cần nắm bắt để tiếp cận AngularJS
Để học được Angular thì ít nhất cần nắm chắc được kiến thức cơ bản về HTML và javascript. Ngoài ra, vì bản chất Angular hoạt động dạng Single Page, sử dụng dạng API để lấy dữ liệu, nên để làm được sâu với angular, cần trang bị thêm kiến thức về XMLHttpRequest (javascript) , Ajax (Jquery) để khi tiếp cận dễ dàng hơn.
Các đặc tính của AngularJS
- AngularJS là một Framwork phát triển dựa trên Javascript để tạo các ứng dụng web phong phú
- AngularJS thường dùng để phát triển frontend (giao diện cho máy khách) thông qua các API để lấy dữ liệu từ phía server và sử dụng dữ liệu để trình bày html Mã nguồn AngularJS tuân thủ theo cấu trúc MVC (Model – View – Controller)
- Cung cấp cơ chế Data-binding giúp giảm thời gian phát triển phần mềm
- Angular là mã nguồn mở, hoàn toàn miễn phí và được phát triển bởi hàng ngàn các lập trình viên trên thế giới.
- Chung quy lại có thể hiểu khi làm việc với AngularJS giống như là đang làm việc với Ajax, sử dụng cớ chế bind data, hoạt động theo mô hình MVC và sử dụng service để tương tác với dữ liệu từ server.
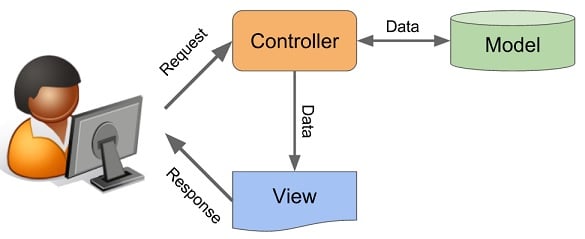
Mô tả khái niệm mô hình MVC trong lập trình

Model: là khái niệm các dữ liệu của ứng dụng, dễ hiểu hơn chúng ta muốn làm việc với dữ liệu của một nhân sự (bao gồm: tên, tuổi, điểm số, tên lớp). Các dữ liệu này sẽ được gọi là khái niệm model trong cấu trúc MVC và lập trình viên sử dụng nó để làm việc thay cho các gọi thông thường. Trong angluarJS, Model được biểu diễn thành kiểu dữ liệu JSON (Javascript Object Notation), kiểu dữ liệu này là một kiểu định dạng dữ liệu với một cấu trúc có sẵn, và thường xuyên sử dụng để giao tiếp dữ liệu giữa máy khách và máy chủ, các ngôn ngữ lập trình luôn có các hàm builtin ( có sẵn) để phân tích, làm việc với các biến có kiểu dữ liệu JSON.
View: là khái niệm giao diện của ứng dụng, dễ hiểu hơn là những gì người dùng nhìn thấy và tương tác (trên trình duyệt), người dùng sẽ không biết phía sau model, controller của ứng dụng đang sử dụng là gì. Và tất nhiên, views hiểu được model, và sẽ sử dụng dữ liệu chưa trong model để hiển thị ra cho người dùng tương tác.
Controller: Đây là nơi xử lý logic, nằm giữa để giao tiếp với View và Model, controller chứa các logic để làm việc với dữ liệu được biểu diễn thông qua Model, và đưa nó ra view để view hiểu và hiển thị cho người dùng. Trong Angular, luồng đi của controller là gọi tới service để giao tiếp với máy chủ thông qua API, lấy dữ liệu về (model) và trả ra view để hiển thị cho người dùng.
Các tính năng & khái niệm cốt lõi của AngularJS
Data-binding: (liên kết dữ liệu) tự động đồng bộ dữ liệu giữa model và view
Scope: (Phạm vi) Đây là những đối tượng kết nối giữa Controller và View
Controller: Trung tâm điều khiển luồng chạy của phần mềm, sử dụng kết hợp với các đối tượng scope để xử lý dữ liệu, và xác định giao diện mong muốn hiển thị cho người dùng
Service: Như tôi đề cập ở trên, AngularJS sử dụng các API được xây dựng từ các web service (PHP, ASP) để thao tác với DB.
Filters: Bộ lọc lọc ra các thành phẩn của một mảng và trả về mảng mới
Directives: đánh dấu vào các yếu tố của DOM, nghĩa là sẽ tạo ra các thẻ HTML tùy chỉnh
Templates: một thành phần giúp hiển thị thông tin từ controller, có thể hiểu như một mẫu cấu trúc HTML, đây là một thành phần của views
Routing: chuyển đổi giữa các action trong controller, dựa theo đường dẫn URL người dùng thao tác trên trình duyệt
MVC: Mô hình chia thành phần riêng biệt thành Model, View, Controller. Đây là một mô hình khá hay nhưng trong Angular thì nó được chế biến lại một chút gần giốn với MVVM (Model View View Model)
Deep Linking: Liên kết sâu, cho phép bạn mã hóa trạng thái của ứng dụng trong các URL để nó có thể đánh dấu được với công cụ tìm kiếm.
Dependency Injection: Angular giúp các nhà phát triển tạo ứng dụng dễ dàng hơn để phát triển, hiểu và thử nghiệm dễ dàng.
Ưu điểm và nhược điểm của AngularJS
Ưu điểm:
- Angular cho phép tạo ra các ứng dụng một cách đơn giản, code sạch
- Thời gian phát triển ứng dụng giảm do cấu trúc code mạch lạc, cơ chế data-binding giúp tiết kiệm thời gian lập trình, không cần sử dụng quá nhiều sự kiện như javascript thuần hay Jquery
- Angular sử dụng data bind giống .NET với tính năng liên kết với HTML nên giúp người dùng cảm thấy dễ chịu.
Nhược điểm:
Mặc dù angular có nhiều lợi thế ưu điểm nhưng nó cũng có mặt trái ngược lại:
- Không an toàn: Được phát triển từ javascript nên nó không an toàn, phía máy chủ phải thường xuyên xác nhận quyền để hệ thống chạy trơn tru. Vì vậy AngularJS thông thưòng chỉ sử dụng làm frontend và giao tiếp với máy chủ thông qua API chứ không tương tác trực tiếp với CSDL.
- Phụ thuộc: đây là framework Javascript, vì vậy ứng dụng không thể chạy nếu người dùng truy cập trên thiết bị không hỗ trợ javascript.
- Lỗi trên các thiết bị mobile tại thời điểm này
- Đã ngừng phát triển và kết thúc support tới cuối 2022. Google đã bỏ các cấu trúc framework cũ mà thay vào đó là các phiên bản Angular tiếp theo với những khái niệm hoàn khác biệt hẳn, sẽ mất thời gian để tiếp cận lại từ đầu.
Dưới đây là các giới thiệu cơ bản về angularJS, mặc dù ngôn ngữ này đã outdate, tuy nhiên trong thực tế, các dự án cũ sử dụng AngularJS vẫn cần được maintain, và nếu hiểu về cấu trúc của AngularJS, với base kiến thức này sẽ dễ dàng tiếp cận với các framework mới hiện nay như ReactJS, VueJS, hay Angular 9 đang rất mạnh trong thời điểm hiện nay.





