

Hướng dẫn biên tập, soạn thảo nội dung trong WordPress
- 23-09-2021
- chuong xuan
- 0 Comments

- Bài số: 3
- Năm thực hiện: 2018
- Video hướng dẫn: Không
- Thuộc dự án: Hướng dẫn sử dụng WordPress cho người mới
Trong một bài viết trước, tôi đã hướng dẫn các bạn cách đăng một bài viết mới trong WordPress, tuy nhiên nó chỉ là tổng quan, đơn thuần chỉ liên quan đến việc xuất bản nội dung lên website và không có hướng dẫn chi tiết. để chỉnh sửa và trình bày nội dung toàn diện. Bài viết này ra đời để bù đắp thiếu sót đó.
Biên tập và trình bày nội dung tốt là một cách gia tăng giá trị rất hiệu quả, ít tốn kém, mang lại lợi ích cho người đọc và đóng vai trò quan trọng trong việc viết bài chuẩn SEO.
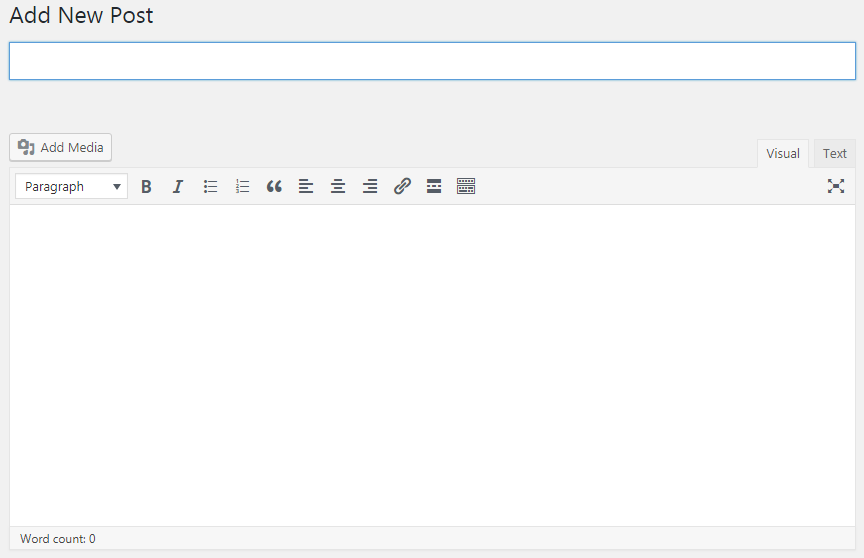
Bố cục bài đăng WordPress mặc định trông như thế này:

Ngay bên dưới chữ Thêm Bài Mới là tiêu đề của bài viết. Và khoảng trắng rộng bên dưới là nội dung chính.
Cùng với Đoạn văn bản, phía trên nội dung và bên dưới tiêu đề là các tùy chọn để chỉnh sửa:
Bôi đậm
In nghiêng
Danh sách dạng chấm tròn như này:
- A
- B
- C
Danh sách dạng số:
- A
- B
- C
Trích dẫn:
Tôi đã bảo rồi mà. WordPress hay lắm.
Căn trái
Căn giữa
Căn phải
Và cuối cùng là liên kết đến một trang khác.
Có một số tính năng khác nếu bạn nhấn vào biểu tượng ngoài cùng, nhưng nhìn chung, nó vẫn thiếu thứ mà hầu hết mọi người cần.
Để mở rộng khả năng của trình soạn thảo, bạn cần cài đặt một plugin có tên là TinyMCE Advanced.
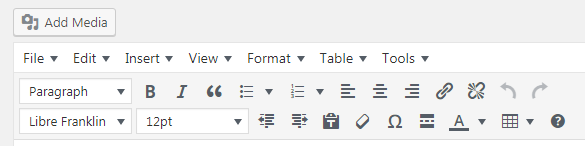
Bạn sẽ thấy giao diện trình chỉnh sửa thay đổi ngay lập tức sau khi kích hoạt:

Và tôi sẽ sử dụng nó để hướng dẫn bạn trong bài viết này.
Bắt đầu từ trên xuống dưới.
Mục lục
1. Tiêu đề
Cách chọn tiêu đề có thể được mô tả trong ba quy tắc ngắn gọn như sau:
- Chính xác: theo như những gì bạn viết thì không thể “treo đầu dê bán thịt chó”. Bởi vì tối đa, bạn chỉ có thể “bán” một lần.
- Hấp dẫn: cùng một ý chính, nhưng viết tiêu đề hấp dẫn sẽ giúp bạn thu hút nhiều độc giả hơn. Rốt cuộc, nếu họ không thấy tiêu đề đủ hấp dẫn, họ sẽ không nhấp chuột vào = nội dung chưa đọc = lãng phí 95% công sức.
- Cân nhắc các yếu tố SEO liên quan đến tiêu đề: như độ dài ký tự (khoảng 60 để không bị cắt bớt trên kết quả của công cụ tìm kiếm) & phải có từ khóa chính mà bạn định SEO.
2. Đường dẫn tĩnh
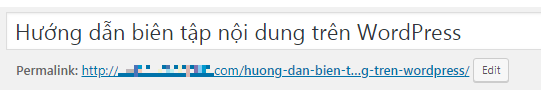
Ngay sau khi bạn đặt tiêu đề cho bài đăng, trình chỉnh sửa sẽ tự động tạo một liên kết tĩnh (liên kết cố định) cho bài đăng trông giống như sau:

Đường dẫn tĩnh này thường khá dài và bạn cần nhấp vào Edit để chỉnh sửa nhằm tối ưu hóa nó. Làm cho nó ngắn gọn (dưới 5 từ) và chứa các từ khóa quan trọng nhất.
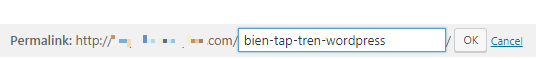
Ví dụ mình đã chỉnh sửa như bên dưới (sau khi chỉnh sửa xong bấm OK):

Phần này tôi có nói rất chi tiết trong bài viết: Cấu trúc URL cho WordPress.
3. Add Media

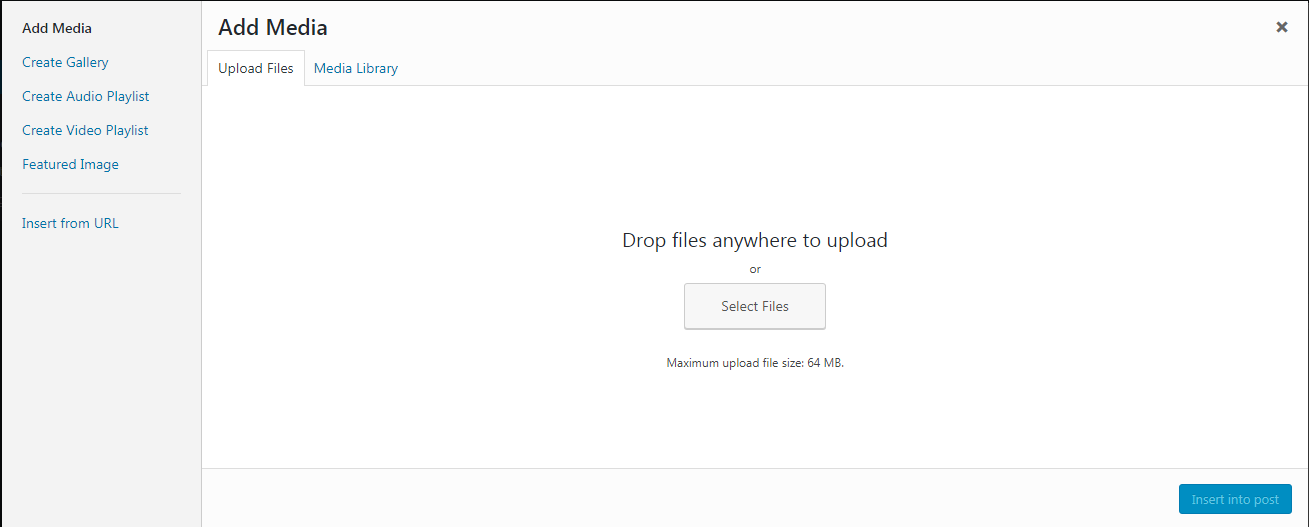
Dùng để thêm hình ảnh vào bài viết. Nếu bạn cần thêm hình ảnh vào bất kỳ phần nào của bài viết, hãy để con trỏ chuột ở đó, sau đó nhấp vào Thêm phương tiện rồi nhấp vào Chọn tệp để chọn hình ảnh từ máy tính của bạn:

Sau khi tải ảnh lên thành công, bạn sẽ thấy hình ảnh sau ở bên tay phải:

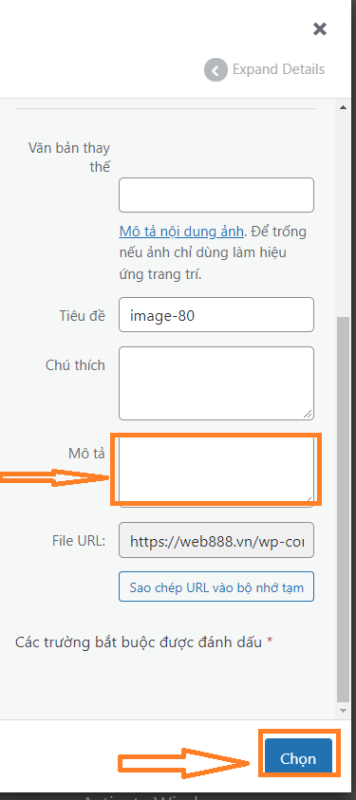
Trong Alt Text, bạn không bao giờ được quên thêm hình ảnh mô tả, nếu không sẽ không tốt cho SEO (tối ưu hóa công cụ tìm kiếm). Ví dụ: giả sử hình ảnh bạn tải lên là về cuốn sách Nang Doc Diamond chẳng hạn, trong đó Văn bản thay thế bạn cần nhập: clip diamond.
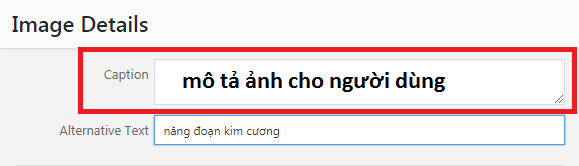
Nếu Alt được sử dụng riêng cho SEO (công cụ tìm kiếm) thì phần Chú thích / Chú thích là nơi trình soạn thảo thêm mô tả về hình ảnh để người dùng đọc:

Thêm một chút về cách đặt tên cho ảnh. Tên ảnh cũng nên mang tính mô tả, bạn nên tránh những tên ảnh như SS_12435.jpg (máy ảnh kỹ thuật số thường có loại tên tự động này).
Ví dụ, hình ảnh của cuốn sách nói trên nên có tiêu đề như sau: nang-doan-kim-cuong.jpg hoặc nang_doan_kim_cuong.jpg
Cuối cùng bạn nhấn Insert into post để chèn ảnh vào bài viết.
Nếu ảnh không có kích thước như bạn mong muốn (thường thì WordPress sẽ thu nhỏ ảnh lớn lại) thì bạn click vào ảnh và chọn Edit.

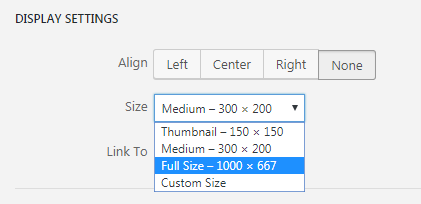
Sau đó tại vùng Size bạn chọn kích thước ảnh mà bạn muốn (Full Size nghĩa là kích thước đầy đủ / Custom Size là chỉnh sửa kích thước theo ý muốn):

Ngoài ra, bạn có thể điều chỉnh ảnh sao cho căn chỉnh sang trái, chính giữa hoặc phải, tức là các biểu tượng sẽ căn chỉnh theo chữ Edit khi bạn bấm vào ảnh.
Tôi đã viết một bài viết rất chi tiết về cách quản lý và thao tác hình ảnh trong WordPress với nhiều chi tiết hơn về vấn đề này và các vấn đề liên quan.
4. Trực quan / Văn bản hay Visual / Text
Theo mặc định, giao diện soạn thảo của bạn là Visual (WP tiếng Việt) tương ứng với Visual (WP tiếng Anh), vì đây là phương pháp soạn thảo tiện lợi nhất cho hầu hết người dùng.
Nếu bạn nhấp vào Văn bản hoặc Văn bản, nó sẽ chuyển sang trình soạn thảo dựa trên mã nguồn. Cái này trông khá kỳ lạ như thế này:

Vậy tác dụng của nó là gì?
Một trong những hiệu ứng thường được sử dụng là chèn nhạc và video vào WordPress, vì thủ tục chèn nhạc yêu cầu sao chép mã nhúng từ trang khác nên bạn cần chuyển sang Text để dán vào.
Ngoài ra một số điều chỉnh mà bạn cảm thấy khó khăn với giao diện Visual / Visual thì hãy chuyển nó thành Text / Text để sửa, ví dụ như lỗi khoảng trắng quá lớn chẳng hạn (nếu bạn không hiểu đây là gì thì cũng đừng lo) .
Phần tiếp theo đáng ra sẽ là cái này:

Nhưng bên trong nó chỉ có một số công cụ bạn hay sử dụng nên mình sẽ nói về nó sau khi cần thiết. Chúng tôi sẽ tiếp tục đến dưới cùng của nó.
5. Chia mục & phân đoạn bài viết bằng các tiêu đề phụ

Các bài báo muốn “có thể đọc được” cần được chia thành các phần dựa trên các tiêu đề phụ – chúng vẫn được liên kết với nhau, nhưng tính độc lập của mỗi phân đoạn có thể dễ dàng nhận ra. Ví dụ, bài viết này bạn thấy nó có các mục từ 1 đến 5 (cho đến phần bạn đang viết là mục 5.). Bạn có thể tưởng tượng sẽ khó đọc như thế nào nếu không có sự phân chia như vậy.
Nhấp vào biểu tượng trên, bạn sẽ thấy nó bật lên các tùy chọn sau:

Giải thích:
- Paragraph: là một văn bản bình thường. Ví dụ, đoạn văn ngay bên dưới phần 5: “Các bài báo muốn có thể đọc được nên được chia thành… cho đến khi… như thế nào” là một Đoạn.
- Heading 1: Thường được dùng làm tiêu đề của bài báo rồi. Ví dụ, tiêu đề của bài viết này: Hướng dẫn biên tập và chỉnh sửa nội dung trong WordPress là Heading 1. Vì mỗi bài viết chỉ nên có một Heading 1, bạn không nên sử dụng lại nó trong phần nội dung.
- Từ Heading 2 đến Heading 6: bạn có thể tự do sử dụng nó trong phần nội dung. Chỉ cần nhớ rằng Tiêu đề 2 quan trọng hơn Tiêu đề 3 và Tiêu đề 3 quan trọng hơn Tiêu đề 4, v.v. Ngoài ra, bạn cần sắp xếp văn bản với cấu trúc hợp lý. Các tiêu đề làm tiêu đề phụ thường sẽ làm cho văn bản đó in đậm và lớn hơn văn bản (đoạn văn) bình thường.
- Preformatted: Đó là một kiểu chữ giống với kiểu chữ cũ.
6. Các thao tác cơ bản

Phần này mình đã nói ở đầu bài, sau này mình sẽ nói chi tiết hơn. Bất kỳ văn bản nào bạn muốn chỉnh sửa (chẳng hạn như in nghiêng) cần phải di chuột để quét văn bản, sau đó nhấp vào các biểu tượng ở trên. Nó rất giống với MS Word (nếu bạn đã từng sử dụng trình soạn thảo của Microsoft).
Một số phím tắt:
- Bôi đậm: Ctrl + B
- In nghiêng: Ctrl + I
- Gạch chân: Ctrl + U
Còn đối với căn trái, căn giữa, phải, tính năng này có thể áp dụng cho cả văn bản và hình ảnh.
Cuối cùng, một lưu ý nhỏ về liên kết. Các bài viết của bạn cần liên kết với nhau, nó tạo thành các kết nối nội bộ giúp người đọc dễ dàng khám phá các nội dung liên quan trong website. Hoặc khi bạn liên kết đến một trang bên ngoài để cung cấp tài liệu bổ sung cho bài đăng hiện có, bạn cũng cần tạo liên kết.
Cách tạo liên kết bắt đầu bằng cách quét văn bản để liên kết và sau đó nhấp vào biểu tượng “chuỗi” bên dưới:

Một cửa sổ nhỏ sẽ hiện ra như thế này:

Sao chép và dán liên kết vào hộp và nhấn enter để xác nhận. Thường thì liên kết sẽ đổi màu như thế này để dễ phân biệt và xác nhận là bạn đã chèn liên kết thành công.
Một lưu ý nhỏ khi bạn chỉ vào các trang web bên ngoài là hãy chọn những trang web uy tín, có nội dung hay. Liên kết đến các trang web yếu hoặc spam sẽ ảnh hưởng tiêu cực đến SEO.
Để hủy liên kết, nhấp vào liên kết và sau đó nhấp vào biểu tượng “hủy liên kết” như hình dưới đây:

Kết thúc với liên kết, giờ chúng ta chuyển sang phần khác.
Nếu bạn mắc lỗi, bạn có thể hoàn tác hành động. Sau khi quay lại nhiều bước, bạn cũng có thể chuyển đến hành động trước đó, có thể được thực hiện thông qua biểu tượng sau:

Trên thực tế, tính năng này rất phổ biến và thường sử dụng các phím tắt:
- Lùi thì nhấn tổ hợp phím Ctrl + Z
- Tiến thì nhấn tổ hợp phím Ctrl + Y
7. Chọn font, thay đổi kích cỡ văn bản & đổi màu chữ
Khu vực lựa chọn phông chữ và kích thước phông chữ ở đây:

Bên trái là tên phông chữ (tên là Libre Franklin), bên phải là cỡ chữ (12pt).
Font chữ và cỡ chữ mặc định sẽ do theme quyết định, thường thì không vấn đề gì nhưng đôi khi lại làm cho font chữ tiếng Việt không đẹp. Lúc đó bạn có thể phải chuyển sang chủ đề khác.
Khi bạn nhấp vào vùng phông chữ, bạn sẽ thấy danh sách các phông chữ xuất hiện như sau:

Và bạn có thể chọn phông chữ bạn muốn.
Tương tự như vậy khi bạn nhấp vào vùng kích thước phông chữ, bạn chọn kích thước phông chữ bạn muốn:

Lưu ý, việc thay đổi phông chữ và kích thước phông chữ hiếm khi hoạt động với Đoạn văn (tức là văn bản thông thường), bạn chỉ thực hiện việc này đôi khi với các tiêu đề phụ – tức là Tiêu đề hoặc một số tài liệu. các phiên bản đặc biệt khác trên trang web.
Để thay đổi màu phông chữ, hãy quét văn bản cần thao tác và sau đó nhấp vào đây:

Một bảng màu sẽ thả xuống và bạn chọn màu bạn muốn: xanh lam, đỏ, tím, vàng, nâu, đen, v.v.
8. Chèn thẻ đọc thêm (read more tag)
Nếu bạn không đưa thẻ này vào bài viết của mình, toàn bộ nội dung sẽ được hiển thị mỗi khi người dùng vào trang chủ hoặc thư mục mà họ chỉ cần xem một đoạn mã nhỏ trước khi quyết định có xem toàn bộ bài viết hay không. hay không. bộ bài nhất định hoặc không.
Nhiệm vụ của tab Đọc thêm là ngắt xem trước theo ý của người soạn thảo.
Trong quá trình làm việc, trình chỉnh sửa đặt con trỏ chuột vào nơi bạn muốn ngắt (thường là khoảng 10 dòng đầu tiên) và sau đó nhấn nút này:

Và trên trình soạn thảo sẽ có một dòng nhỏ như sau thông báo bạn đã thực hiện thành công:

9. Chèn bảng vào bài viết
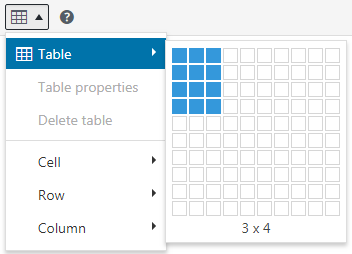
Lưới cũng là một công cụ mà các biên tập viên thường sử dụng. Để sử dụng bảng, hãy nhấp vào biểu tượng:

Một hình hộp chữ nhật kéo xuống, bạn chọn kích thước bảng theo ý muốn bằng cách di chuột vào, sẽ có thông số hiển thị trước kết quả cho bạn, ở đây mình chọn kích thước bảng là 3 cột x 4 hàng:

Kết quả (dữ liệu trong bảng là dữ liệu tôi đã thêm vào để dễ nhìn hơn):
| Cột 1 | Cột 2 | Cột 3 |
| A | D | G |
| B | E | H |
| C | F | I |
Cách bảng được hiển thị bên ngoài sẽ phụ thuộc vào loại chủ đề.
Nếu bạn muốn sử dụng một plugin chuyên dụng để tạo các bảng đẹp, tôi đã nghe nói TablePress rất tuyệt.
10. Vài tính năng lặt vặt khác
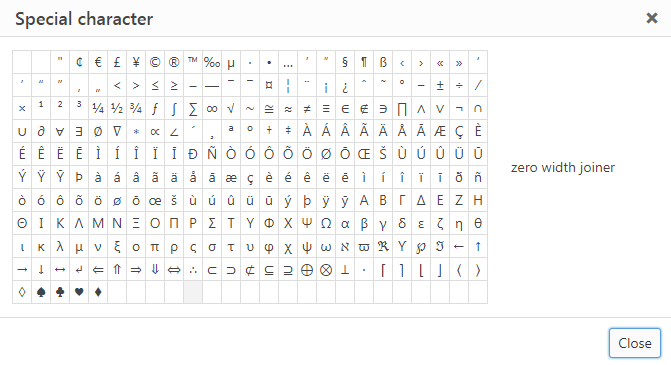
Các ký tự đặc biệt, hiếm khi được sử dụng, nhưng đối với một số biên tập viên có thể sử dụng nó thường xuyên, hãy nhấp vào đây:

Một cửa sổ như này sẽ bật ra để bạn chọn:

∪∂∅⊗⊇
Đấy mình vừa nhấn thử vài cái ở trên.
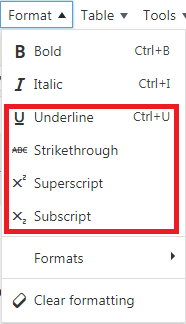
Một số thay đổi về mặt định dạng khác:

Ở trên có:
- Gạch dưới
- Số mũ: X5Y3
- Hóa học: H3NO4
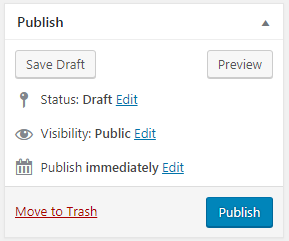
11. Đăng bài viết / Publish
Khu vực xuất bản nội dung nằm ở phía bên tay phải, ngay cạnh khu vực tiêu đề khi bạn kéo chuột lên.
Nó nằm trên một trục riêng biệt, bên dưới có các danh mục, thẻ, ảnh đại diện mà chúng ta sẽ nói đến ngay sau đây.
Quay lại chủ đề của phần này, đây là ảnh chụp màn hình của khu vực Bài đăng:

Giải thích một số phần:
- Save Draft tức là lưu bản nháp, bạn lưu bài viết để chỉnh sửa thêm vào lúc khác (ví dụ sau vài ngày)
- Preview tức là xem trước, bạn xem trước bài viết xem nó như thế nào, tính năng này không quá hữu ích vì công cụ trực quan trong khi chỉnh sửa cũng rất tốt. Nhưng dù sao đây cũng là cách duy nhất giúp bạn giả lập Publish nên nó vẫn hữu ích trong một số trường hợp.
- Visibility: Public Điều này có nghĩa là bạn có thể đặt bài đăng này ở chế độ công khai sau khi được xuất bản, có nghĩa là bất kỳ ai có liên kết đều có thể nhìn thấy nó. Thông thường, tất nhiên bạn nên để điều này làm mặc định. Trừ khi bạn chỉ muốn xem bài đăng của mình, bạn có thể thay đổi nó thành Chế độ hiển thị: Riêng tư hoặc bạn phải nhập mật khẩu của mình để xem nó.
- Publish immediately có nghĩa là xuất bản ngay sau khi bạn nhấn Xuất bản. Tại đây bạn cũng có tùy chọn lên lịch đăng bài, chẳng hạn như đúng 1 tuần sau khi đăng.
- Move to Trash Điều đó có nghĩa là chuyển vào thùng rác, tương đương với việc xóa bài viết, nhưng bài viết thực tế không bị xóa ngay lập tức mà phải mất một khoảng thời gian để xóa nó trong trường hợp bạn đổi ý.
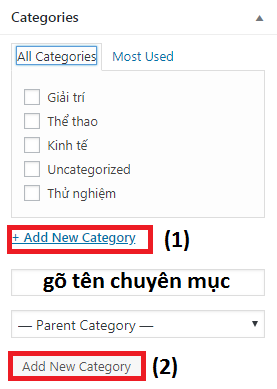
12. Chọn chuyên mục / Categories
Trong WordPress, danh mục (thư mục) đặc biệt quan trọng. Điều này được thể hiện ở chỗ mỗi bài viết phải thuộc một danh mục nhất định, nếu bạn không chọn nó sẽ bị đưa vào danh mục Chưa được phân loại / Chưa được phân loại.
Thông thường mỗi blog viết về nhiều chủ đề khác nhau và mỗi chủ đề đó được coi là một chuyên mục, nơi có nhiều bài viết liên quan dành riêng cho chủ đề đó. Ví dụ, tôi có nhiều bài viết về WordPress trong một chuyên mục có tên là WordPress.
Trên thực tế, bên cạnh các trang, các danh mục cũng thường được đặt trong menu của WordPress để giúp người dùng khám phá nội dung trên website dễ dàng hơn.
Khi bạn lần đầu tiên viết một bài đăng, điều đầu tiên bạn phải làm là tạo một danh mục mới (Add New Category):

Bạn gõ tên chuyên mục rồi nhấn Add New Category là xong.
Để chọn danh mục cho bài viết bạn chỉ cần đánh dấu vào danh mục tương ứng.
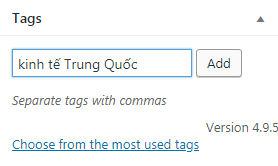
13. Thẻ / Tags
Khu vực điều chỉnh thẻ / thẻ nằm ngay trên Ảnh Tiểu sử và bên dưới Danh mục.
Thẻ là một loại phân loại hơi giống một danh mục theo một nghĩa nào đó, nhưng được tạo ra để giúp bạn không phải tạo nhiều danh mục con trong một danh mục lớn.
Một ví dụ sẽ dễ hiểu hơn. Ví dụ, nếu bạn có một chuyên mục Kinh tế, và bạn có hàng trăm bài viết về chủ đề này, trong đó bạn chỉ có 9 bài về chủ đề nền kinh tế Trung Quốc, thì việc tạo một chuyên mục riêng cho nền kinh tế Trung Quốc không phải là một ý kiến hay. Kinh tế Trung Quốc không đủ. Trung Quốc sẽ không cần thiết, thay vào đó bạn sẽ tạo thẻ kinh tế Trung Quốc cho 9 bài báo đó và người dùng vẫn có thể dễ dàng tìm thấy các bài báo này bằng cách nhấp vào thẻ có tên: “Quốc gia kinh tế Trung Quốc”.
Thêm thẻ cũng rất đơn giản. Bạn chỉ cần nhập tên thẻ và sau đó nhấp vào Thêm:

14. Ảnh đại diện / Featured Image
Đây là chức năng tạo ảnh đại diện cho bài viết, thường thì ảnh này sẽ xuất hiện ở đầu bài viết, đồng thời nó cũng là ảnh hiển thị khi bạn tìm kiếm trong danh bạ của mình.
Ở góc dưới cùng bên phải là nơi bạn chọn Ảnh hồ sơ của mình (ở cuối cột bên phải):

Việc tải ảnh lên rất giống với tải ảnh thông thường, bạn cũng phải gõ nội dung cho thẻ Alt để tối ưu hóa.
Một điều nhỏ cần chú ý là kích thước hình ảnh. Vì đây là ảnh hồ sơ, bạn sẽ cần giữ kích thước tối thiểu từ chiều rộng đến chiều rộng 600px và các video tải lên (của các bài đăng khác nhau) phải có kích thước tương đối đồng đều (ngoại trừ một số chủ đề có các tính năng nâng cao). cao). cao là tự động thay đổi kích thước hình ảnh để chúng xuất hiện bằng nhau ở chế độ xem bên ngoài).
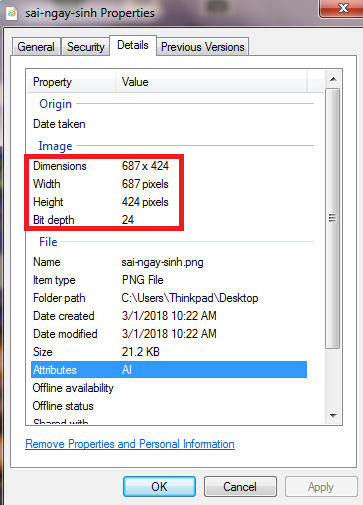
Để biết kích thước của ảnh, bạn bấm vào ảnh trên máy tính (hệ điều hành Windows), chọn Thuộc tính rồi chọn Chi tiết để lấy chiều rộng & chiều cao của ảnh theo px:

15. SEO
Nếu bạn chỉ quan tâm đến việc tạo ra nội dung mà không quan tâm đến việc mọi người có đọc nó hay không, thì bạn hoàn toàn không cần quan tâm đến SEO. Tôi biết có một vài người như vậy, nhưng hầu hết mọi người vì nhiều mục đích khác nhau đều muốn nhiều người đọc nội dung họ viết.
Sau đó, SEO đã ở đó.
Về khía cạnh dành riêng cho WordPress, bạn nên sử dụng thêm một plugin có tên là Yoast SEO để tối ưu hóa các bài viết của mình, link mình liên kết là một bài viết hướng dẫn cách sử dụng mà mình viết riêng cho người mới bắt đầu viết blog.
Tạm biệt và hẹn gặp lại.















