Hướng dẫn sử dụng Contact Form 7
- 01-10-2021
- chuong xuan
- 0 Comments

- Bài số: 18.1
- Năm thực hiện: 2021
- Thuộc dự án: Hướng dẫn sử dụng WordPress cho người mới
Biểu mẫu liên hệ là một trong những thành phần cơ bản của hầu hết các trang web. Khách truy cập trang web sử dụng nó để liên hệ với bạn nhằm thực hiện những việc như:
- Liên hệ chung (với một đề nghị dưới bất kỳ hình thức nào)
- Mua sản phẩm (nếu bạn bán và nhận đơn đặt hàng qua biểu mẫu)
Trong khi các trường thông tin bắt buộc như tên, email, liên hệ biểu mẫu và nhận xét đều giống nhau, phần bình luận vẫn không thay thế cho nhiệm vụ của biểu mẫu.
Đó là vì biểu mẫu đảm bảo bí mật thông tin, bản chất của phần bình luận là công khai, còn nội dung trong biểu mẫu là riêng tư, mặc định chỉ người gửi và người nhận mới có quyền xem. .
Ngoài ra, biểu mẫu thực sự có một số chức năng mà phần bình luận không có, chẳng hạn như các tùy chọn trường như hộp kiểm, nút radio, ngày tháng, số, v.v.
Hôm nay chúng ta sẽ học cách sử dụng plugin Contact Form 7, một trong những công cụ miễn phí phổ biến nhất để tạo biểu mẫu.
Mục lục
Các khái niệm cơ bản
Để làm cho bài viết này dễ hiểu, bạn cần biết một số thuật ngữ được sử dụng thường xuyên trong bài viết này.
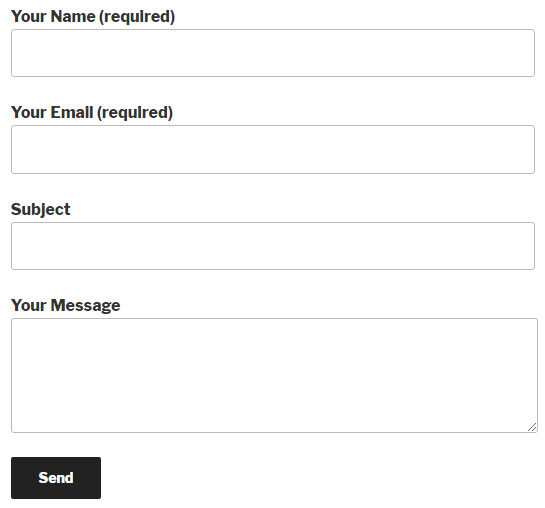
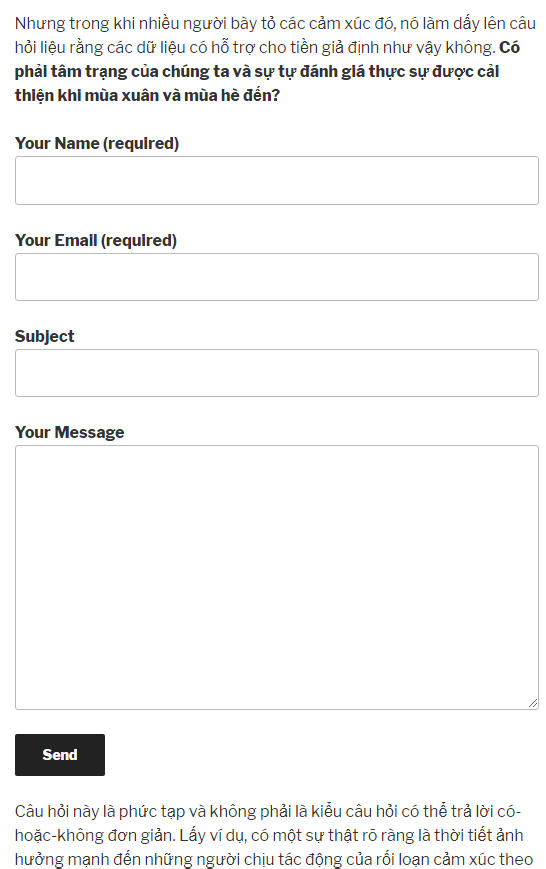
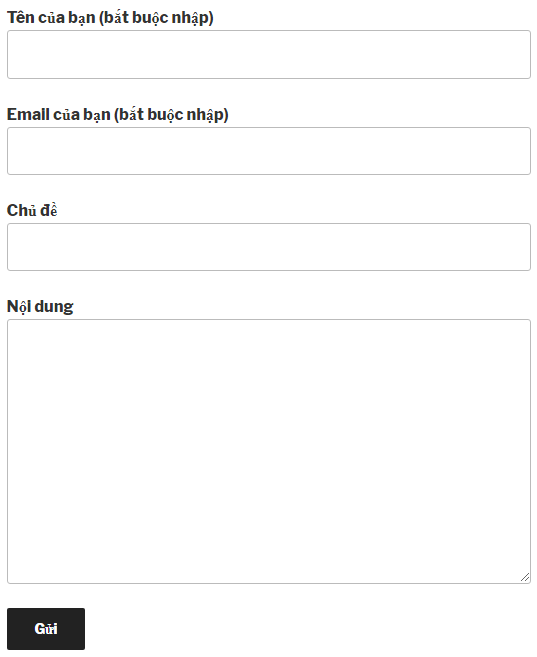
Ví dụ, đây là một Biểu mẫu điển hình:
Các thông tin như Tên của bạn (bắt buộc), Email của bạn (bắt buộc), Chủ đề, Thông điệp của bạn được gọi là nhãn. Nó là tên tương ứng cho các trường đầu vào (trường thông tin), là các hình chữ nhật ngay bên dưới. Các trường đầu vào này là nơi người dùng nhập thông tin.
Cuối cùng là nút Gửi thông tin, ở đây là nút Gửi ở phía dưới.
Cách thêm form vào bài viết
Sau khi cài đặt Biểu mẫu liên hệ 7 (CF7), bạn nhập khu vực này chứa các cài đặt cụ thể của nó:
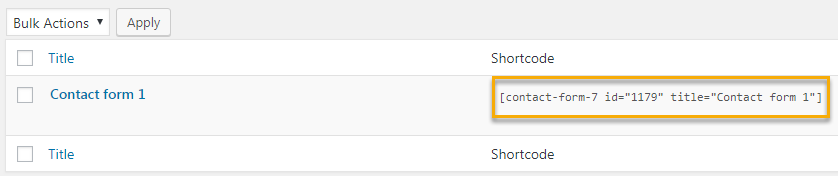
Contact Form 7 sẽ tạo một biểu mẫu mặc định cho bạn như bên dưới:
Điều bạn cần chú ý là đoạn mã trong khung màu vàng này, bạn cần copy đầy đủ.
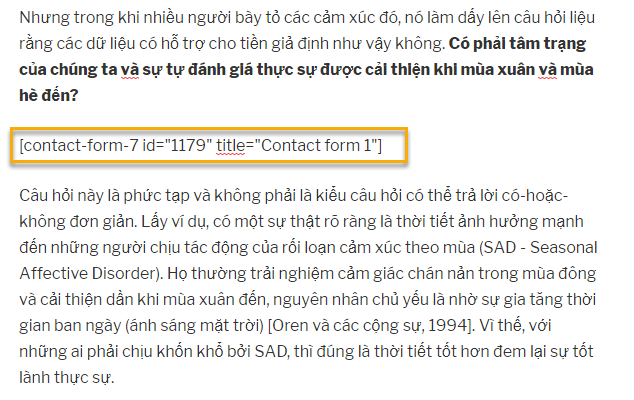
OK, sau đó bạn vào bài viết muốn thêm biểu mẫu rồi đến phần muốn chèn liên hệ và dán vào đó.
Giả dụ như thế này:
Cuối cùng bấm lưu là OK, kết quả sẽ như sau:
Điều quan trọng bạn cần hiểu ở đây là:
[blockquote align=”none” author=””]Contact Form 7 thêm form liên hệ thông qua một đoạn mã ngắn gọi là shortcode, và bạn phải copy chính xác đoạn mã đó và đưa vào bài bạn muốn có form liên hệ.[/blockquote]
Cách sửa nhãn, Việt hóa form
Bạn có thể thấy rằng các nhãn biểu mẫu mặc định bằng tiếng Anh như Tên của bạn (bắt buộc), Email của bạn (bắt buộc). Bạn có thể muốn Việt hóa các nhãn này.
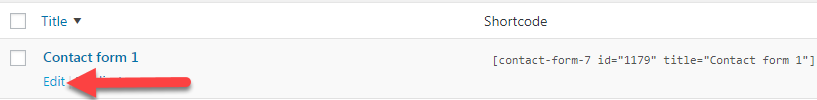
Cách làm như sau. Trong biểu mẫu tương ứng bạn muốn chỉnh sửa, hãy nhấp vào Chỉnh sửa:
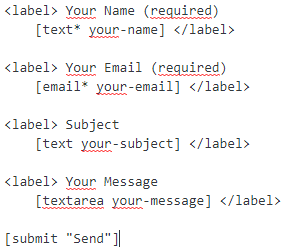
Bạn sẽ thấy một cái gì đó như sau:
Bạn không động đến phần dấu ngoặc vuông. Bạn chỉ thực hiện chỉnh sửa nội dung sau chữ <label> và trước dấu [
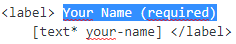
Đó chính là phần này:
Ví dụ tôi Việt hóa nó như sau:
Kết quả:
Tạo một form mới trong Contact Form 7 như thế nào?
Để tạo một form mới bạn nhấn vào Add New:
Nó sẽ chuyển sang giao diện tạo form. Đầu tiên bạn cần nhập tiêu đề form:
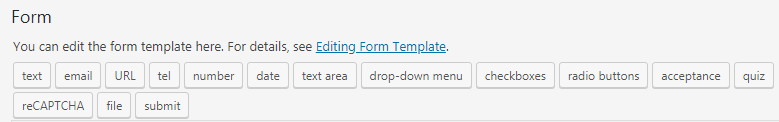
Tiếp theo, ngay bên dưới, bạn sẽ thấy các trường (ở dạng nút nhấn) bạn có thể thêm vào form:
Chúng bao gồm:
- text: dùng để tạo các trường thông tin ngắn dạng văn bản, như tên người, tên chủ đề
- email: dùng để nhập địa chỉ email
- URL: dùng để nhập địa chỉ trang web
- tel: dùng để nhập số điện thoại
- number: dùng để nhập số thuần túy
- date: dùng để nhập thông tin ngày tháng
- text area: tương tự như text nhưng được dùng để nhập khối văn bản dài
- drop-down menu: danh sách dạng xổ xuống, và thường người dùng chọn một trong các tùy chọn xổ xuống này. Ví dụ như size quần áo S, M, L. Thường người dùng sẽ chỉ chọn một size áo phù hợp với họ
- checkboxes: danh sách lựa chọn, cho phép chọn nhiều tùy chọn cùng lúc, hiển thị hết ra bên ngoài. Ví dụ checkboxes trong giao hàng có thể là chuyển phát nhanh, gói dạng quà tặng. Cả hai tùy chọn này đều có khả năng tick chọn cùng lúc
- radio buttons: gần giống drop-down menu, nhưng ở đây các tùy chọn đều hiển thị ra ngoài thay vì dạng xổ xuống như drop-down menu
- acceptance: khi bạn yêu cầu người dùng cần phải chấp nhận điều gì đó thì mới được gửi thông tin thì bạn sử dụng tùy chọn này. Thí dụ như điều khoản sử dụng, thỏa thuận khi giao hàng, vân vân
- quiz: dạng câu hỏi thử thách, người dùng phải trả lời đúng câu hỏi thì nội dung mới được gửi đi
- reCAPTCHA: mã CAPTCHA, nếu form của bạn thường xuyên bị spam, form bị điền tự động liên tục thì nên dùng cái này. Còn nếu không bị spam thì không nên dùng, đỡ gây phiền toái cho người dùng thực
- file: dùng để nhập thông tin file, như file văn bản, hình ảnh
- submit: đây chính là nút gửi
Đặc điểm của các trường thông tin này là nó sẽ chỉ cho phép gửi nếu người gửi nhập đúng kiểu thông tin. Thí dụ, nếu người dùng điền vào trường email không đúng địa chỉ email như thiếu @ chẳng hạn nó sẽ thông báo lỗi, hay ở trường number, nếu nhập chữ mà không phải là số nó cũng sẽ thông báo lỗi.
Mặc định khi tạo mới form, Contact Form 7 tạo sẵn cho bạn 4 trường là:
- Tên (Your name)
- Email (Your email)
- Chủ đề (Subject)
- Thông điệp (Your message)
Cách thêm một số trường dữ liệu đặc biệt
Một số trường dữ liệu khá dễ thêm, như trường văn bản, số điện thoại. Tuy nhiên, cũng có một số lĩnh vực khá phức tạp, và bạn cần tìm hiểu một chút nếu muốn chính xác hơn.
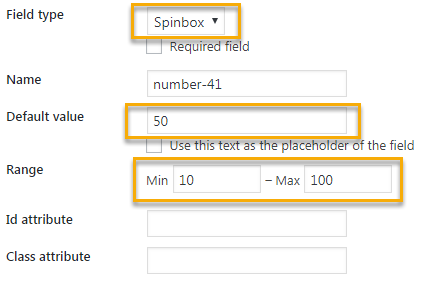
Trường số (number)
Trường số có 3 phần cần chú ý là:
- Spinbox/Slider: cái này dùng để điều chỉnh dạng nhập số bằng cách gõ vào từ bàn phím/hoặc kéo thành slide.
- Default value: cái này là giá trị mặc định. Nếu bạn điền giá trị mặc định vào thì sẽ xuất hiện một giá trị có sẵn khi người dùng điền form.
- Range (Min – Max): đây là khoảng giá trị. Tức là giá trị nhỏ nhất, lớn nhất được phép. Trong đó Min là nhỏ nhất. Max là lớn nhất.
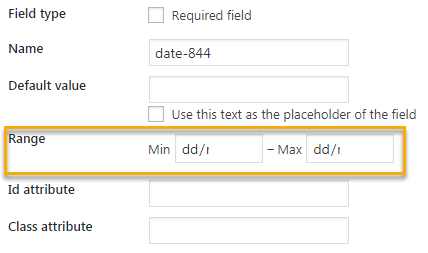
Trường ngày tháng (date)
Phần đáng chú ý ở đây là phạm vi ngày. Trong đó Min là ngày nhỏ nhất được phép. Max là ngày tối đa được phép.
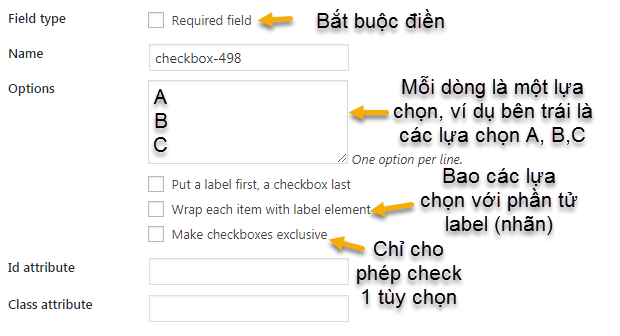
Checkbox & radio buttons
Cả hộp kiểm và hộp kiểm * đại diện cho nhóm hộp kiểm ( trong HTML). hộp kiểm * yêu cầu người dùng chọn ít nhất một tùy chọn trong nhóm.
radio đại diện cho một nhóm các nút radio ( trong HTML). Lưu ý rằng phiên bản radio * là không bắt buộc. Lý do Liên hệ với Biểu mẫu 7 không cung cấp tùy chọn radio * là vì theo mặc định, nút radio yêu cầu người dùng đánh dấu vào ít nhất một.
Các tùy chọn cho checkboxes và radio:
| TÙY CHỌN | VÍ DỤ | MÔ TẢ |
|---|---|---|
| id:(id) | id:foo | id giá trị thuộc tính id của phần tử bao bên ngoài |
| class:(class) | class:bar | class giá trị thuộc tính class của phần tử bao bên ngoài. Để thiết lập cho hai hoặc nhiều class, bạn có thể sử dụng tùy chọn class: |
| default:(num) | default:2default:1_2_3 | Các tùy chọn check trước. Các số theo sau default: là vị trí theo thứ tự bên trong danh mục. 1 là vị trí đầu tiên. Nếu bạn muốn hai hoặc nhiều mục được lựa chọn, nối các số nguyên bằng dấu gạch dưới (_), thí dụ default:1_2_3. |
| label_first | Theo mặc định, checkbox hoặc radio button sẽ được đưa lên đầu và label (nhãn) ở cuối. Bằng cách thêm tùy chọn label_first bạn có thể đảo ngược mặc định này. | |
| use_label_element | Bao checkbox và radio button bằng thẻ <label>. | |
| exclusive | Nếu bạn sử dụng tùy chọn này thì chỉ một lựa chọn sẽ được chọn. Ý tôi là, khi bạn tick 1 cái trong một nhóm checkbox, những cái khác sẽ không được tick nữa. Nói cách khác hoặc không check bất cứ cái nào, hoặc là chỉ check được duy nhất 1 cái. Tính năng này cần JavaScript. | |
| free_text | Nối văn bản nhập tự do vào cuối danh mục. | |
| data:(name) | data:countries | Lấy các giá trị từ Listo. Một danh sách gồm hơn 200 quốc gia. |
Ví dụ:
[checkbox your-country “China” “India” “Vietnam”]
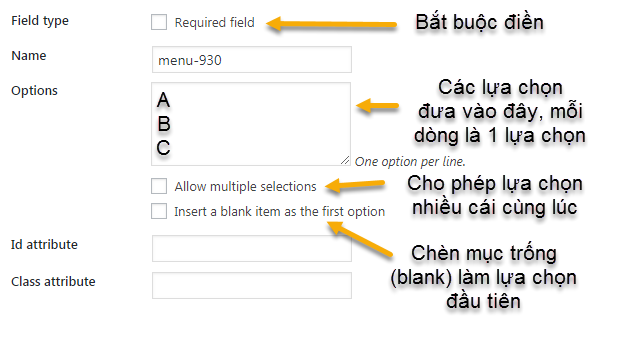
Select (drop-down menu)
Cả select và select* đều đại diện cho drop-down menu (<select> trong HTML). select* yêu cầu người dùng phải chọn ít nhất một tùy chọn từ menu.
Các tùy chọn:
| TÙY CHỌN | VÍ DỤ | MÔ TẢ |
|---|---|---|
| id:(id) | id:foo | id giá trị thuộc tính id của phần tử select. |
| class:(class) | class:bar | class giá trị thuộc tính class của phần tử select. Để thiết lập hai hoặc nhiều class, bạn có thể sử dụng nhiều tùy chọn class: |
| default:(num) | default:2default:1_2_3 | Các tùy chọn check trước. Các số theo sau default: là vị trí theo thứ tự bên trong danh mục. 1 là vị trí đầu tiên. Nếu bạn muốn hai hoặc nhiều mục được lựa chọn, nối các số nguyên bằng dấu gạch dưới (_), thí dụ default:1_2_3. |
| multiple | Mặc định drop-down menu chỉ cho phép một lựa chọn. Khi tick vào tùy chọn này bạn cho phép người dùng được chọn nhiều lựa chọn cùng lúc | |
| include_blank | Chèn mục trống (blank) vào vị trí đầu của các lựa chọn của drop-down menu này. | |
| first_as_label | Sử dụng giá trị đầu tiên làm nhãn | |
| data:(name) | data:countries | Lấy các giá trị từ Listo. |
Ví dụ:
[select your-country “China” “India” “Vietnam”]
Khi có người điền Form bạn sẽ nhận được thông tin ở đâu?
Theo mặc định, Contact Form 7 không lưu thông tin mà người dùng điền vào biểu mẫu vào cơ sở dữ liệu (CSDL) mà sẽ gửi thông tin vào Email của bạn. Mặc định là email quản trị WordPress.
Bạn hoàn toàn có quyền chỉnh sửa email nhận thông tin liên hệ (ví dụ bạn muốn thiết lập một email riêng chỉ nhận thông tin liên hệ).
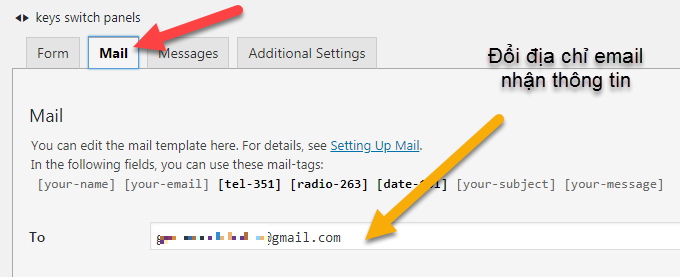
Cách sửa như sau, bạn chuyển sang tab Thư và ở phần Tới bạn chuyển sang email khác:

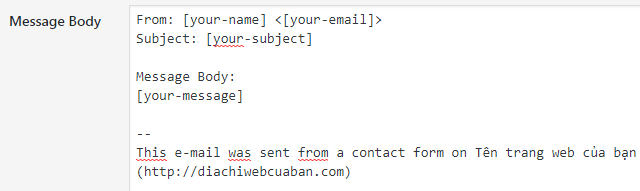
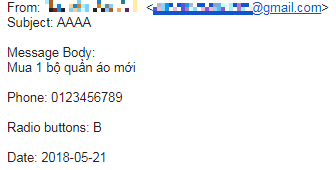
Có một điểm rất quan trọng trong phần này, nó nằm trong khu vực Message Body, đây là những gì bạn nhận được trong email. Theo mặc định, nó trông như thế này:
Có một vấn đề là ngay cả khi bạn đã thêm các trường đầu vào như số điện thoại, ngày tháng, các nút radio, v.v., thông tin đó vẫn không được tự động thêm vào tin nhắn gửi đi! (điều này có thể khiến bạn bối rối không biết bạn đang làm sai ở đâu)
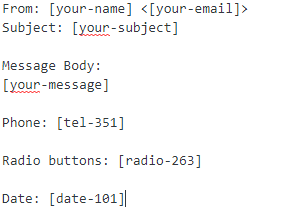
Để khắc phục, bạn sẽ phải chủ động hơn trong phần này. Ví dụ trong trường hợp của tôi, tôi thêm như sau:
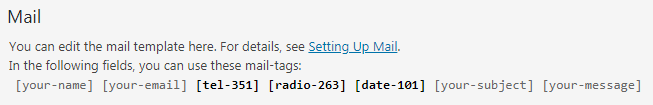
Bạn có thể tự hỏi, những thông tin như [tel-351], [radio-263] và [date-101] đến từ đâu? Nó là tên của các trường thông tin. Những tên này được cung cấp ở đầu tab Thư để dễ dàng xác định:
Sau khi điều chỉnh xong, bạn bấm Save để lưu lại.
Chỉ sau đó, khi người dùng gửi thông tin, toàn bộ nội dung mới được gửi đến hộp thư của bạn:

Sử dụng plugin Flamingo để lưu giữ thông tin form
Khi bạn nhận được thông tin do người dùng gửi qua email, có một số nhược điểm:
- Có thể có vấn đề nào đó với email server nên thư không được chuyển đi
- Bạn thiết lập thiếu/sai khu vực mail dẫn đến thông tin gửi đến không đầy đủ
Flamingo sẽ khắc phục nhược điểm này, nó lưu thông tin liên hệ trong cơ sở dữ liệu (database) của WordPress để bạn luôn có thông tin người gửi khi họ đã nhấn nút gửi.
Bạn không phải làm gì để kết nối Flamingo với Contact Form 7. Chỉ cần cài đặt Flamingo, nó sẽ tự động lưu thông tin vào cơ sở dữ liệu khi ai đó sử dụng form CF7 để liên hệ với bạn.
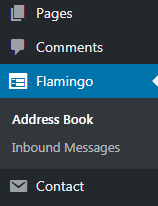
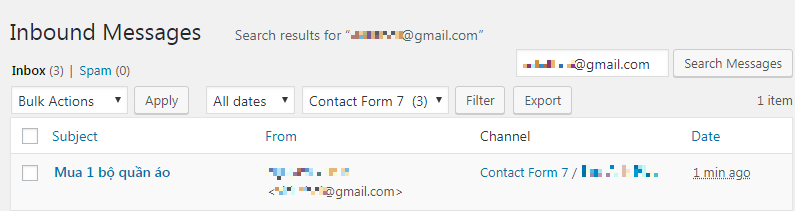
Để kiểm tra danh bạ của bạn, hãy truy cập Flamingo, sau đó vào Tin nhắn đến:
Nó sẽ hiện ra các liên hệ hiện có:

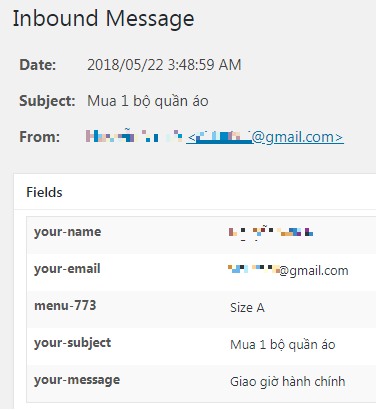
Bạn click vào đường link dưới Subject (chủ đề / ở đây là Mua 1 bộ quần áo) để xem thông tin:

Nó sẽ hiện đầy đủ thông tin cho bạn.
Menu-773 là tên của trường thông tin, là trường được đặt trong dấu ngoặc vuông. Để hiển thị tốt hơn, bạn có thể muốn chỉnh sửa điều này, nếu đúng như vậy, bạn có thể làm như vậy trong trình chỉnh sửa biểu mẫu:
<label>
Chọn size quần áo
[select menu-773 “Size A” “Size B” “Size C”]</label>
Thí dụ tôi sẽ sửa thành như thế này:
<label>
Chọn size quần áo
[select size-quan-ao “Size A” “Size B” “Size C”]</label>
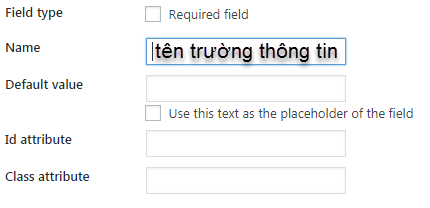
Hoặc khi bạn tạo mới một trường thông tin, thì tên trường thông tin nó nằm ở đây (mặc định thì chương trình sẽ tạo một tên theo kiểu chức năng-số ngẫu nhiên, thí dụ như tel-123, khi bạn muốn sửa nhớ chọn tên không dấu, viết liền):
Thay đổi, Việt hóa các thông báo
Bạn đã biết cách chỉnh sửa, Việt hóa nhãn. Nhưng Biểu mẫu còn có các thông báo khác như khi người dùng nhập sai thông tin, thiếu dữ liệu,…. Các tin nhắn này bằng tiếng Anh theo mặc định. Bạn có thể chỉnh sửa, Việt hóa cho thân thiện với người dùng Việt Nam.
Phần đó, bạn thực hiện ở tab Messages:
Ý nghĩa:
- Thank you for your message. It has been sent. Thông báo này xuất hiện khi người dùng gửi thông điệp thành công. Nghĩa tiếng Việt: Cảm ơn, thông điệp của bạn đã được gửi thành công…Bạn có thể điều chỉnh tùy theo tình huống. Nếu đây là đơn đặt hàng, bạn có thể viết là: Cảm ơn, bạn đã đặt hàng thành công.
- There was an error trying to send your message. Please try again later. Thông báo này xuất hiện khi không thể gửi được thông điệp đi. Nghĩa tiếng Việt: Có lỗi khi chúng tôi cố gửi thông điệp của bạn. Hãy thử lại sau.
- One or more fields have an error. Please check and try again. Thông báo này xuất hiện nếu có trường thông tin nào đó không điền dữ liệu chuẩn. Thí dụ trường email nhưng lại điền sai email, trường số điện thoại nhưng lại điền chữ. Nghĩa tiếng Việt: Một hoặc nhiều trường có lỗi. Hãy kiểm tra và thử lại sau.
- There was an error trying to send your message. Please try again later. Thông báo này xuất hiện trong trường hợp thông điệp gửi đi bị nghi ngờ là SPAM. Nghĩa tiếng Việt: Có lỗi khi chúng tôi cố gửi thông điệp của bạn. Hãy thử lại sau.
- You must accept the terms and conditions before sending your message. Thông báo này xuất hiện trong trường hợp người dùng chưa chấp nhận một số điều khoản khi gửi thông điệp. Nghĩa tiếng Việt: Bạn phải chấp nhận một số điều khoản và quy định trước khi thông điệp được gửi đi.
- The field is required. Thông báo này xuất hiện khi trường dữ liệu bắt buộc điền nhưng bị bỏ trống. Nghĩa tiếng Việt: Trường thông tin này bắt buộc phải điền.
- The field is too long. Thông báo này xuất hiện khi dữ liệu nhập vào quá dài, vượt dung lượng tối đa cho phép. Nghĩa tiếng Việt: Trường dữ liệu nhập vào quá dài.
- The field is too short. Thông báo này xuất hiện khi dữ liệu nhập vào quá ngắn, dưới ngưỡng thấp nhất cho phép. Nghĩa tiếng Việt: Trường dữ liệu nhập vào quá ngắn.
- The date format is incorrect. Thông báo này xuất hiện khi dữ liệu ngày tháng nhập vào không chính xác. Nghĩa tiếng Việt: Định dạng ngày tháng không chính xác.
- The date is before the earliest one allowed. Thông báo này xuất hiện khi ngày tháng nhập vào sớm hơn ngày tháng tối thiểu được phép. Nghĩa tiếng Việt: Ngày bạn nhập vào quá sớm.
- The date is after the latest one allowed. Thông báo này xuất hiện khi ngày tháng nhập vào muộn hơn ngày tháng tối đa được phép. Nghĩa tiếng Việt: Ngày bạn nhập vào quá muộn.
- There was an unknown error uploading the file. Thông báo này xuất hiện khi xuất hiện lỗi trong khi tải file lên. Nghĩa tiếng Việt: Có lỗi không rõ khi tải file lên.
- You are not allowed to upload files of this type. Thông báo này xuất hiện khi định dạng file tải lên không được phép. Nghĩa tiếng Việt: Định dạng file tải lên không được phép.
- The file is too big. Thông báo này xuất hiện khi dung lượng file tải lên quá lớn. Nghĩa tiếng Việt: Dung lượng file tải lên quá lớn.
- There was an error uploading the file. Thông báo này xuất hiện khi việc up file lên có lỗi. Nghĩa tiếng Việt: Có lỗi khi tải file lên.
- The number format is invalid. Thông báo này xuất hiện khi thông tin người dùng nhập vào không phải là số. Nghĩa tiếng Việt: Thông tin bạn nhập vào không phải là số.
- The number is smaller than the minimum allowed. Thông báo này xuất hiện khi giá trị người dùng nhập vào nhỏ hơn giá trị số tối thiểu cho phép. Nghĩa tiếng Việt: Số bạn nhập vào nhỏ hơn số tối thiểu được phép.
- The number is larger than the maximum allowed. Thông báo này xuất hiện khi giá trị người dùng nhập vào lớn hơn giá trị lớn nhất cho phép. Nghĩa tiếng Việt: Số bạn nhập vào lớn hơn giá trị lớn nhất được phép.
- The answer to the quiz is incorrect. Thông báo này xuất hiện khi câu trả lời người dùng nhập vào không chính xác. Nghĩa tiếng Việt: Câu trả lời của bạn không chính xác.
- The e-mail address entered is invalid. Thông báo này xuất hiện khi email người dùng nhập vào không đạt chuẩn dữ liệu (ví dụ như thiếu @). Nghĩa tiếng Việt: Địa chỉ email bạn nhập vào không chính xác.
- The URL is invalid. Thông báo này xuất hiện khi URL người dùng nhập vào không chuẩn xác. Nghĩa tiếng Việt: Địa chỉ URL không hợp lệ.
- The telephone number is invalid. Thông báo này xuất hiện khi số điện thoại người dùng nhập vào không hợp lệ. Nghĩa tiếng Việt: Số điện thoại không hợp lệ.