

Tích hợp AngularJS vào dự án và viết ứng dụng hello world
- 18-04-2022
- Toanngo92
- 0 Comments
Ở bài viết này, chúng ta sẽ bắt đầu một chương trình Hello world với angularJS
Mục lục
Download AngualarJS
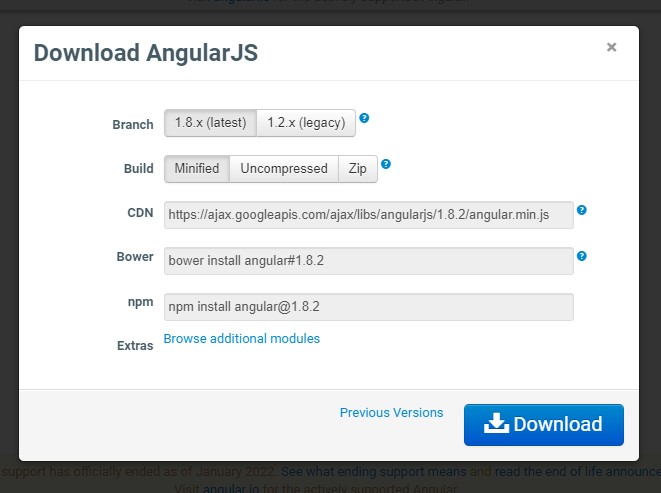
Bạn vào trang chủ của AngularJS, bấm DOWNLOAD ANGULARJS và tải framework về:
Truy cập : https://angularjs.org và download framework AngularJS về:

Cài đặt môi trường chạy (không bắt buộc)
Để bắt đầu với Angular, hoàn toàn có thể đưa vào thư mục dự án HTML của bạn và chạy luôn, tuy nhiên, nếu sử dụng với giải pháp này, khi sử dụng template trong angular sẽ gặp lỗi, vì vậy khuyên bạn nên cài môi trường server local host như XAMPP hoặc NodeJS để làm môi trường chạy. Bạn có thể xem ở bài viết hướng dẫn cài đặt localhost bằng xampp
Bắt đầu viết chương trình Helloworld
Vì để bắt đầu với angularJS, chúng ta cần sự kết hợp giữa model, view, controller, kèm theo các thuộc tính của framework, vì lí do đó trước khi hiểu được vấn đề, chúng ta chạy đoạn mã nguồn mẫu này trước rồi sẽ hiểu hơn vấn đề ở các bài viết sau.
Bước 1: Tạo thư mục dự án, khởi tạo file index.html lên và import thư viện Angular vào như sau (với cách dưới mình sử dụng CDN):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello world angular</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body>
</body>
</html>Bước 2: bắt đầu cấu trúc code như sau:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello world angular</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body>
<div ng-app="toanngo92App">
<div ng-controller="toanngo92Controller">
<h1>Hello {{name}}</h1>
<p>You are {{age}} years old, your score is {{score}}</p>
<input type="text" ng-model="name">
</div>
</div>
<script>
var app = angular.module('toanngo92App', []);
app.controller('toanngo92Controller', function($scope) {
$scope.name = 'Toanngo92';
$scope.age = 18;
$scope.score = 9.5;
});
</script>
</body>
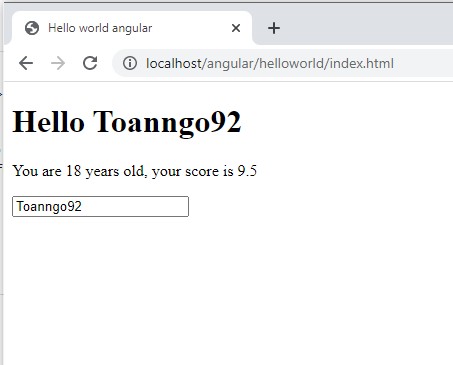
</html>Kết quả khi chạy thử code trên trình duyệt:

Phân tích đoạn code vừa viết theo tuần tự:
- Tích hợp Angular framework vào dự án ở dòng 8
- Dòng số 11: <div ng-app=”Toanngo92App”> Thông báo cho angular biết phân đoạn các phần tử (các thẻ) Angular có thể hiểu và giao tiếp thông qua thuộc tính ng-app, giá trị “toanngo92App” là tên của ứng dụng, có thể đặt tùy ý. Khi sử dụng thuộc tính trong cấu trúc HTML, điều đó có ý nghĩa chỉ các phần tử từ thẻ có chứa thuộc tính vào các phần tử bên trong mới có thể truy vấn bằng angular. Hãy lưu ý điều này !
- Dòng số 19: khởi tạo đối tượng angular thông qua hàm angular.module(‘toanngo92App’,[]), với tham số đầu tiên là tên ứng dụng, tham số tiếp theo là mảng rỗng, sẽ đề cập thêm ở các bài sau.
- Dòng số 20: gọi phương thức controller, bên trong là 2 tham số, tham số đầu tiên là một chuỗi định nghĩa tên controller ‘toanngo92Controller’, tham số thứ 2 là 1 hàm anonymous với parameter là một biến builtin ($scope), bên trong hàm này, định nghĩa 3 thuộc tính cho biến $scope là name,age,score, đây là model
- Dòng số 12 – 16: bên trong cấu trúc thẻ ng-app, là cấu trúc thẻ với thuộc tính ng-controller=”toanngo92Controller”, ở đây chúng ta có thiểu hiểu rằng đây chính là view được trả ra từ controller có tên “toanngo92Controller” , dữ liệu trong controller sẽ truyền qua view thông qua biến $scope
Tiếp theo, hãy thử nhập liệu thêm vào input box đang hiển thị dữ liệu toanngo92, chúng ta sẽ thấy dữ liệu trên thẻ h1 đằng sau từ hello được cập nhật theo dữ liệu được nhập vào mà không cần viết thêm dòng code js nào, đây chính là cơ chế data-binding và là sức mạnh của angularJS, với javascript thuần hoặc Jquery, các bước tuần tự sẽ phải là: bắt sự kiện onkeyup của người dùng, lấy dữ liệu từ input đang focus, sau đó cập nhật vào thẻ <h1>.
Dưới đây là example code một ứng dụng tính tiền đơn giản với angularJS:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Hello world angular</title>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.8.2/angular.min.js"></script>
</head>
<body>
<div ng-app="calculateApp" ng-controller="calculateController">
<label>Quantity:</label>
<input type="number" min="1" max="10" ng-model="qty" />
<label>Price</label>
<input type="number" min="0" max="5000" ng-model="price" />
<div>Total: {{total | currency: '$ '}}</div>
<button ng-click="calculate()">Calculate</button>
</div>
<script>
var app = angular.module('calculateApp', []);
app.controller('calculateController',function($scope){
$scope.qty = 0;
$scope.price = 0;
$scope.total = 0;
$scope.calculate = function(){
this.total = this.qty * this.price;
}
});
</script>
</body>
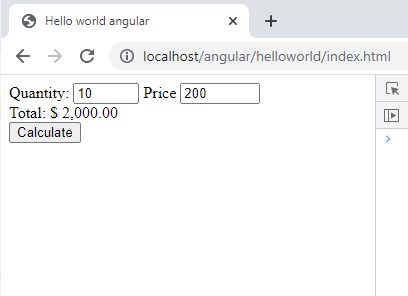
</html>Kết quả khi chạy thử trên trình duyệt:

Ở ví dụ bên trên là kết hợp giữa một số khái niệm về angularJS bao gồm:
- ng-app, ng-controller,ng-model,ng-click nằm bên trong cấu trúc html là các thuộc tính thẻ, được angularJS nhận diện và sử dụng, gọi là directives
- {{total | currency: ‘$ ‘}} khái niệm này gọi là filters mặc định của angularJS ( lọc lại giá trị cho model khi hiển thị)
- $scope là biến builtin của angularjs, sử dụng để giao tiếp dữ liệu chung giữa controller và view
- angular.module() , app.controller(), đây là các phương thức built in trong cấu trúc angularJS sẽ được tiếp cận ở các bài sau
Với bài viết này, hãy viết chương trình helloworld đầu tiên của riêng bạn, trước khi đi tới các khái niệm lý thuyết ở các bài sau.





