

Tìm hiểu định dạng ảnh JPG, PNG, GIF và SVG
- 03-10-2021
- chuong xuan
- 0 Comments

- Tìm hiểu định dạng ảnh JPG, PNG, GIF và SVG
- Thuộc dự án: Hướng dẫn sử dụng WordPress (dành cho người mới)
Mặc dù SVG đã thêm một khía cạnh hoàn toàn mới vào thiết kế web, nhưng những câu hỏi như “Sự khác biệt giữa JPEG và PNG là gì?” vẫn là quan trọng.
Chúng tôi nghĩ rằng đây là thời điểm thích hợp để có một cái nhìn mới mẻ về sự phát triển của các định dạng ảnh web.
Trong hướng dẫn ngắn gọn ngày hôm nay, chúng tôi sẽ cung cấp cho bạn tóm tắt nhanh về các định dạng hình ảnh khác nhau và khi nào bạn nên sử dụng mỗi định dạng. Bắt đầu nào.
Mục lục
JPG & PNG & GIF & SVG – Sự khác biệt là gì?
| Phân loại | Bảng màu | Hữu ích cho | |
| JPG | Mất dữ liệu | Hàng triệu màu | – Ảnh tĩnh – Ảnh chụp / Nhiếp Ảnh |
| GIF | Không mất dữ liệu | Tối đa là 256 màu | – Ảnh động đơn giản – Đồ họa với màu trơn – Đồ họa không có gradients |
| PNG-8 | Không mất dữ liệu | Tối đa là 256 màu | – Tương tự ảnh GIF – Thuộc tính trong suốt tốt hơn – Không làm ảnh động được – Rất tốt để làm icon |
| PNG-24 | Không mất dữ liệu | Không giới hạn số màu | – Tương tự PNG-8 – Hữu ích cho ảnh tĩnh – Ảnh cần thuộc tính trong suốt |
| SVG | Vector/Không mất dữ liệu | Không giới hạn số màu | – Đồ họa / logo cho web – Màn hìnhRetina / độ phân giải cao |
1. Ảnh GIF

GIF là viết tắt của từ Graphic Interchange Format.
Nếu bạn đã quen thuộc với Internet từ những ngày đầu, bạn chắc chắn biết định dạng ảnh yêu thích nhất trên web – định dạng ảnh GIF.
Định dạng GIF là một bitmap, không giống như JPEG hoặc PNG, các tệp GIF có bảng màu tối đa là 256 màu. Về cơ bản mỗi GIF là một ‘hộp bút chì màu’ có sẵn và không có cách pha trộn thực sự nào để tạo ra màu mới.
Mặc dù 256 màu có vẻ giống như rất nhiều bút chì màu để bạn làm việc, nhưng những bức ảnh phức tạp thường yêu cầu hàng nghìn tông màu. Đây là không gian màu bị mất khi chuyển đổi sang GIF, và đây là lý do chính tại sao chúng ta không nên sử dụng GIF cho các hình ảnh nhiều màu sắc (ví dụ: ảnh chụp trong cuộc sống hàng ngày).
Mặc dù GIF thường là một lựa chọn tồi cho những hình ảnh có gam màu rộng, nhưng với giới hạn 256 màu, nó có một lợi thế rất lớn trong việc giúp giữ cho kích thước tệp nhỏ, lý tưởng ngay cả với kết nối internet chậm nhất. . Trong nhiều năm, chỉ có ảnh GIF mới có thuộc tính trong suốt tùy chọn – bây giờ PNG và SVG cũng cung cấp thuộc tính này.
Phân loại: Không mất dữ liệu
Lựa chọn ảnh GIF cho:
- Ảnh động đơn giản;
- Các icon nhỏ;
- Đồ họa với biến đổi pixel-tới-pixel (pixel-to-pixel) thấp (thí dụ màu trơn như logo và cờ);
2. Ảnh JPEG
Tùy thuộc vào sở thích của bạn, bạn có thể gọi định dạng này là ‘JPEG’ hoặc ‘JPG’ – cả hai đều được chấp nhận là các biến thể của cùng một từ viết tắt – Joint Photographic Experts Group.
Không giống như GIF, ảnh JPEG là định dạng 16-bit, có nghĩa là nó có thể kết hợp ánh sáng đỏ, xanh lam và xanh lục để hiển thị hàng triệu màu. Điều này làm cho JPG trở thành định dạng ‘thân thiện với ảnh’ / ‘thân thiện với ảnh’. Đây là một phần lý do tại sao nó là định dạng tiêu chuẩn cho hầu hết các máy ảnh kỹ thuật số trên thị trường.
Định dạng JPEG cũng cho phép bạn ‘linh hoạt’ trong khả năng ‘chọn mức độ nén’ của hình ảnh – từ 0% (nén rất cao / nén nặng) đến 100% (không nén / không nén). Thông thường thiết lập độ nén thành 60% -75% sẽ làm giảm đáng kể kích thước tệp của bạn trong khi hình ảnh vẫn đẹp trên hầu hết các loại màn hình.
Mặc dù JPEG thích hợp để nén và xuất ảnh (nhiếp ảnh), nhưng nó là loại nén mất dữ liệu, có nghĩa là nó ít hữu ích hơn trong việc chỉnh sửa ảnh liên tục. Việc xuất tệp JPEG sẽ giảm chất lượng và sự mất mát sẽ trở nên tồi tệ hơn với mỗi lần xuất tiếp theo – giống như một bản sao của một máy photocopy khác. Đó là lý do tại sao các nhiếp ảnh gia chuyên nghiệp thường chụp ảnh ở định dạng RAW không mất dữ liệu.
Cũng cần lưu ý rằng, không giống như GIF và PNG, ảnh JPEG không có đặc tính trong suốt.
Phân loại: Mất dữ liệu
Sử dụng JPEG cho:
- Ảnh tĩnh;
- Ảnh chụp;
- Ảnh có nhiều màu phức tạp và năng động;
3. Ảnh PNG
Một định dạng mới hơn so với GIF và JPEG, hình ảnh PNG (Đồ họa mạng di động) giống như một cuộc hôn nhân giữa định dạng GIF và JPEG nhờ hai biến thể của nó.
PNG-8
PNG-8 tương tự như GIF theo nhiều cách và sử dụng cùng một bảng màu 256 (tối đa). Đó là lựa chọn tốt hơn khi nói đến tùy chọn yêu cầu thuộc tính trong suốt và thường xuất ra tệp có kích thước nhỏ hơn một chút. Tuy nhiên, PNG-8 không có chức năng hoạt ảnh (ảnh động) như của GIF.
PNG-24
PNG-24 cho phép bạn xuất hình ảnh với “hàng triệu màu” – giống như hình ảnh JPEG – nhưng cũng cung cấp khả năng tạo thuộc tính trong suốt. Vì PNG-24 là định dạng tệp không mất dữ liệu, bạn có thể phải tốn rất nhiều dữ liệu để lưu chúng, nhưng trong trường hợp chất lượng hình ảnh quan trọng hơn kích thước hình ảnh, PNG-24 là lựa chọn tốt nhất.
So với định dạng ảnh JPEG hàng đầu của họ, định dạng ảnh PNG-24 không tương thích phổ biến với tất cả các ứng dụng và nền tảng, điều này làm cho nó trở thành định dạng lý tưởng hơn để chia sẻ trên web. Tuy nhiên, nó có thể được chỉnh sửa mà không làm giảm chất lượng.
Phân loại: Không mất dữ liệu
Sử dụng PNG cho:
- Đồ họa web yêu cầu thuộc tính trong suốt;
- Ảnh chụp, ảnh đồ họa cần nhiều màu sắc phức tạp;
- Các ảnh yêu cầu nhiều chỉnh sửa và xuất lại nhiều lần (re-editing and re-exporting);
4. Ảnh SVG
Không giống như ba định dạng được đề cập ở trên, SVG (Scalable Vector Graphic) không phải là một định dạng bitmap thuần túy. Thay vào đó là định dạng vectơ – một người anh em họ rất gần với các định dạng AI và EPS của Adobe Illustrator – thường là một lựa chọn hấp dẫn cho các nhà thiết kế giao diện người dùng và web (UI).
Đôi khi, việc coi SVG là ‘HTML cho hình minh họa’ là hữu ích và bạn cần nghĩ về nó tương đối khác với các định dạng hình ảnh mà chúng tôi vừa liệt kê ở trên.
SVG phù hợp nhất để hiển thị logo, biểu tượng, bản đồ, cờ, bảng và các đồ họa khác được tạo bằng các ứng dụng đồ họa vector như Illustrator, Sketch và Inkscape.
Được viết trên đánh dấu dựa trên XML, định dạng hình ảnh SVG có thể được chỉnh sửa trong bất kỳ trình soạn thảo văn bản nào và chỉnh sửa bằng JavaScript hoặc CSS.
Vì vectơ có thể được thu nhỏ thành bất kỳ kích thước nào trong khi vẫn giữ được độ sắc nét cho chất lượng hình ảnh, chúng rất lý tưởng cho các thiết kế đáp ứng. hình thức thiết bị).
Mặc dù SVG về cơ bản là một định dạng vectơ, nó có thể (thậm chí thường xuyên) được sử dụng để nhúng đồ họa bitmap vào trong tệp SVG của bạn – giống như bạn có thể nhúng JPEG bên trong mã HTML.
Bạn có thể thực hiện theo cả hai cách, bằng cách liên kết đến một hình ảnh nguồn qua URL của nó (vì bạn có thể liên kết đến JPG trên một trang web) hoặc bằng cách đóng gói các pixel hình ảnh dưới dạng URI dữ liệu. Điều này cho phép SVG không bị hạn chế về tính linh hoạt và sức mạnh.
Mặc dù SVG có thể giúp bạn giữ cho hình ảnh của mình trông đẹp hơn trên web, nhưng nó không nhất thiết phải là định dạng mà mọi người sử dụng hàng ngày để lưu trữ và tải lên hình ảnh thông qua các trang web hoặc nền tảng truyền thông xã hội. .
Các dịch vụ trực tuyến như WordPress, Flickr, Medium, Tumblr và Facebook sẽ bắt buộc chuyển đổi SVG của bạn sang định dạng họ thích hoặc – đây thường xuyên hơn – chặn hoàn toàn. không để SVG tải. Có một số tùy chọn lưu trữ có sẵn cho lưu trữ SVG, bao gồm svgur.com, imgh.us và thậm chí cả Github, như Alex trình bày ở đây.
Tôi rất vui khi thấy các dịch vụ lưu trữ nhỏ hơn chấp nhận SVG, Github hiện là dịch vụ thân thiện với SVG duy nhất mà tôi chắc chắn 99% sẽ tồn tại trong 5 năm.
Nếu bạn sử dụng SVG để thiết kế web, hầu như bạn sẽ luôn thấy kích thước tệp giảm xuống khi so sánh với các định dạng khác như JPEG hoặc PNG. Nhưng lưu ý rằng với những hình ảnh phức tạp hơn, tệp SVG sẽ lớn hơn.
Phân loại: Ảnh vector/Không mất dữ liệu
Sử dụng SVG cho:
- Logo và icon với thiết kế mạnh mẽ, hình học, thiết kế thân thiện với vector;
- Hình đồ họa có thể cần hiển thị hiển thị dưới nhiều dạng kích cỡ và màn hình;
- Hình đồ họa đáp ứng với thiết bị của họ;
- Hình đồ họa cần biên tập, cập nhật và triển khai lại;
So sánh và đối chiếu
Bây giờ chúng ta đã biết sự khác biệt giữa các định dạng hình ảnh phổ biến, đã đến lúc quan sát chúng song song với nhau.
Dưới đây, bạn sẽ thấy cách các định dạng GIF, JPEG, PNG và SVG xử lý hình ảnh có cả màu sắc đơn giản và phức tạp, cùng với tính năng chụp ảnh.
Hình đồ họa với màu trơn
Định dạng hình ảnh đầu tiên chúng tôi muốn xem là đồ họa màu phẳng. Chúng bao gồm hầu hết các biểu trưng và thương hiệu, biểu tượng, bản đồ, bảng và sơ đồ đơn giản. Hình ảnh gốc là 23,4 KB PNG với độ phân giải 1280 x 1280.
Dưới đây bạn sẽ thấy sự khác biệt về kích thước nén cũng như chất lượng hình ảnh. Lưu ý rằng hình ảnh được lưu bằng tính năng “Lưu cho Web và Thiết bị” của Photoshop, với tùy chọn chất lượng cao nhất.
GIF: 17.6 KB

—
JPEG 100% (không nén): 53,3 KB

—
JPEG 75%: 33 KB

—
PNG-8: 11,8 KB

—
PNG-24:19,6 KB

—
SVG: 6 KB (định dạng đồ họa vector thuần túy)
Trong trường hợp của hình ảnh cụ thể này, không có sự giảm chất lượng đáng chú ý khi bạn so sánh sáu định dạng – mặc dù bạn sẽ nhận thấy tiếng ồn nhỏ gần các cạnh bên trong hình ảnh JPEG được nén. Điều này không phải lúc nào cũng đúng với đồ họa màu đồng nhất, nhưng trong hầu hết các trường hợp, bạn sẽ ổn với hình ảnh nhẹ nhất.
Đối với hình ảnh này, giả sử chúng ta có hình ảnh vectơ ban đầu, SVG sẽ là lựa chọn tốt nhất với chỉ 6 KB không gian. Nếu chúng ta không có định dạng vectơ, định dạng PNG-8 là một lựa chọn tốt với kích thước ảnh gốc giảm từ 23,4 KB xuống 11,8 KB.
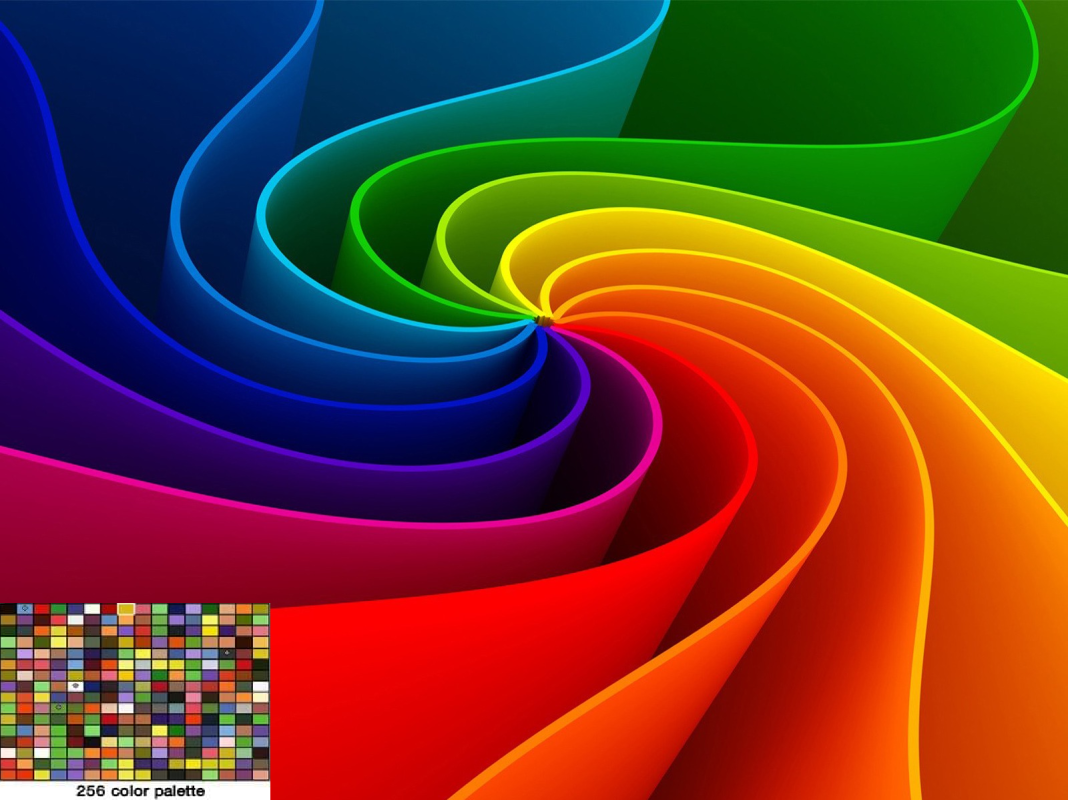
Hình ảnh với màu sắc phức tạp
Ảnh gốc là ảnh JPEG 328 KB với độ phân giải 1280 x 960. Dưới đây bạn có thể thấy sự khác biệt về dung lượng nén cũng như chất lượng ảnh. Lưu ý rằng những hình ảnh này được lưu bằng cách sử dụng tùy chọn “Lưu cho web và thiết bị” ở tùy chọn chất lượng cao nhất.
Chúng tôi không thể có phiên bản vectơ trong trường hợp này, bất kỳ phiên bản SVG nào của hình ảnh này sẽ chỉ là JPEG được nhúng bên trong SVG. Nó rườm rà, vì vậy tôi không đưa ra một ví dụ SVG ở đây.
GIF: 426KB

—
JPEG 100% (không nén): 776 KB

—
JPEG 75%: 215 KB

—
PNG-8: 327 KB

Ảnh PNG-24 có dung lượng tới 1,7 MB.
Hình ảnh có màu sắc phức tạp có xu hướng trông đẹp hơn khi sử dụng định dạng JPEG, PNG-24 hoặc SVG. Màu sắc chủ yếu được giữ nguyên và không có dải nhiễu và nhiễu xấu xí, vì vậy bạn sẽ thích các định dạng GIF và PNG-8.
Ảnh chụp màu sắc
Ảnh gốc là ảnh JPEG 215 KB với độ phân giải 1280 x 701. Dưới đây bạn sẽ thấy sự khác biệt về kích thước nén cũng như chất lượng ảnh. Lưu ý rằng hình ảnh được lưu bằng tính năng “Lưu cho Web và Thiết bị” của Photoshop, với tùy chọn được đặt ở chất lượng cao nhất.
Một lần nữa, không có lợi ích gì khi cố gắng tạo SVG ở đây.
GIF: 453 KB

—
JPEG 100% (không nén): 410KB

—
JPEG 75%: 410KB

—
PNG-8: 395 KB

—
PNG-24: 1,03 MB

Đối với những hình ảnh phức tạp, ảnh của bạn được lưu tốt nhất dưới dạng JPEG, PNG-24 hoặc SVG. Trong ảnh chụp ở trên, màu sắc được giữ lại ở tất cả các định dạng ngoài dải và nhiễu được phơi ra trong bóng của tóc, da và nền cũng như phần trên cùng của hình ảnh được xem như các kết quả đầu ra (output) GIF và PNG-8 .
P / S: Phần này không có trong bản dịch. Một định dạng ảnh khác mà bạn nên tham khảo là WebP – một sản phẩm của Google, nó là một giải pháp thay thế rất tốt cho ảnh PNG và JPG, với chất lượng ảnh tương đương nhưng dung lượng giảm đi đáng kể.
Nếu bạn là một người dùng WordPress như tôi, bạn có thể thích bài viết so sánh 5 plugin nén hình ảnh. Chúc vui vẻ.















