Tùy biến giao diện WordPress
- 27-09-2021
- chuong xuan
- 0 Comments

- Bài số: 11
- Năm thực hiện: 2021
- Thuộc dự án: Hướng dẫn sử dụng WordPress cho người mới
Tùy chỉnh chủ đề là một chức năng có sẵn của WordPress, bạn không cần cài đặt plugin để thực hiện việc này.
Chức năng trên giúp bạn thực hiện những điều chỉnh cơ bản & quan trọng liên quan đến vấn đề giao diện của website.
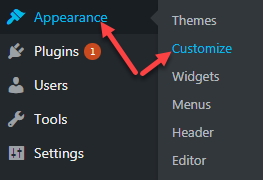
Để truy cập khu vực này, trong giao diện tiếng Anh, bạn vào Appearance > Customize:
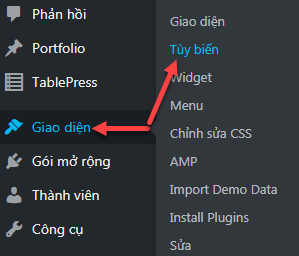
Và ở giao diện tiếng Việt, bạn nhập Giao diện > Tùy biến:
Các chức năng của khu vực tùy chỉnh chủ đề rất khác nhau tùy thuộc vào từng chủ đề cụ thể. Thông thường những theme bạn đi mua thì khu vực tùy chỉnh này sẽ phức tạp hơn rất nhiều so với những theme miễn phí.
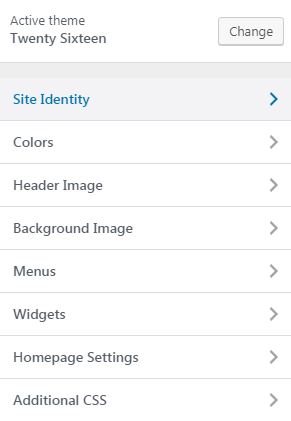
Giao diện có thể tùy chỉnh của theme Twenty Sixteen (free):
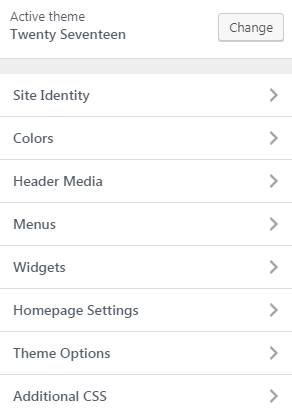
Giao diện có thể tùy chỉnh của theme Twenty Seventeen (free):
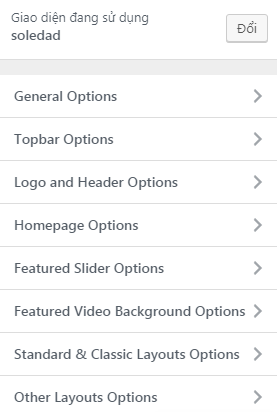
Giao diện có thể tùy chỉnh của theme Soledad (có phí) – Còn nhiều thứ khác bên dưới nhưng tôi không thể chụp toàn bộ màn hình:
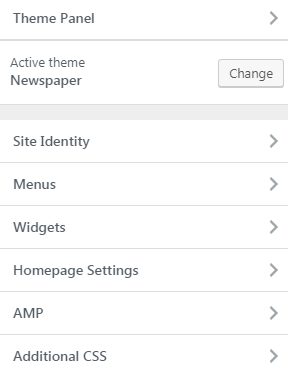
Giao diện có thể tùy chỉnh của theme Newspaper (có phí):
Trên đây, mình chỉ trích dẫn tùy biến giao diện của 4 chủ đề khác nhau.
Mục lục
Các tùy chỉnh chính
Mặc dù các tùy chỉnh rất khác nhau, nhưng các theme thường chia sẻ một số chức năng chung như:
1. Site Indentity / Định danh cho site
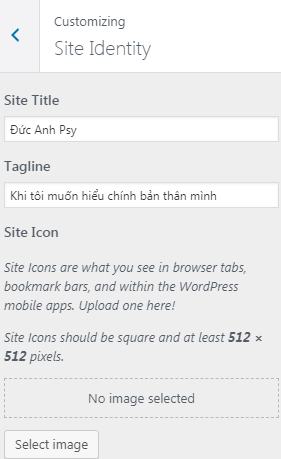
Khu vực này thường được sử dụng để điều chỉnh tên trang web (site title) và tagline (các mô tả ngắn ngay dưới tên trang web). Ngoài ra, nó cũng là nơi bạn tải lên logo của trang web và favicon (site icon) – Biểu tượng nhỏ của trang web trên trình duyệt:
Với Biểu tượng trang web, bạn nhớ tuân thủ kích thước mà nó gợi ý, ở đây họ nói rằng hình ảnh phải là hình vuông và ít nhất 512 px * 512 px
2. Background Image / Ảnh nền
Ảnh có được sử dụng làm background cho website:
Có 2 tùy chọn liên quan đến ảnh đã thực hiện background:
- Bạn chọn một hình ảnh rất lớn làm hình nền cho trang web của mình, ưu điểm là nó có thể khiến trang web của bạn trông khá cá tính, nhưng lại khiến trang web tải chậm hơn đối với những người lần đầu truy cập (*). Bạn có thể tìm thấy kho ảnh miễn phí trên Pixabay để làm ảnh nền. Ý tưởng sử dụng hình ảnh lớn làm nền cho web bạn có thể tham khảo tại Awwwards.
- Bạn chọn những hình ảnh mẫu rất nhỏ làm nền (hoa văn, họa tiết), và nó sẽ lặp lại bao phủ toàn bộ nền của trang web. Vì ảnh nhỏ có dung lượng rất nhỏ nên ưu điểm của nó là không ảnh hưởng đến tốc độ truy cập web. Ví dụ: bạn có thể vào Toptal để tìm những mẫu như vậy.
(*): Để giảm kích thước hình ảnh, bạn có thể quan tâm đến việc sử dụng công cụ, plugin nén ảnh:
3. Menu và widget
Bạn có thể tùy chỉnh menu và widget thông qua phần này của trang web, tuy nhiên, bạn nên chuyển đến các phần chuyên biệt của nó để có các tùy chỉnh thoải mái và dễ dàng hơn. Bạn có thể xem hướng dẫn từng phần tại đây:
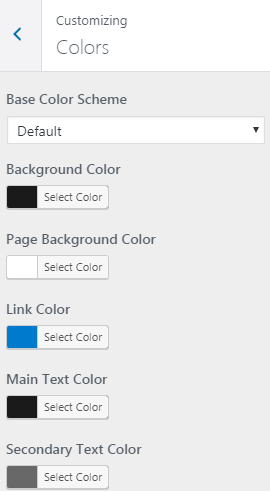
4. Colors / Màu sắc
Đây là khu vực bạn tùy chỉnh màu sắc, nó có thể bao gồm các tùy chỉnh sau:
- Background color: màu nền của toàn bộ trang web
- Page Background color: màu nền của trang
- Link color: màu nền liên kết
- Main text color: màu chữ chính trên trang web
- Secondary text color: màu chữ phụ trên trang web
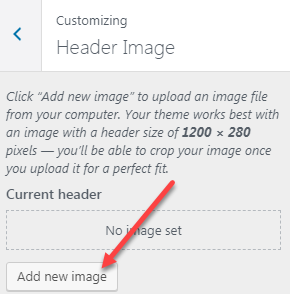
5. Header Image
Chỉ ảnh được sử dụng làm header (Hình ảnh phóng to ở đầu trang web):
Khi chọn hình ảnh tiêu đề, bạn nên chú ý đến kích thước tối ưu mà nó gợi ý, ví dụ trong phần trên, kích thước tối ưu là 1200px * 280px (giá trị cụ thể phụ thuộc vào kích thước của hình ảnh theme). Nếu hình ảnh bạn tải lên không ở kích thước tối ưu, nó thường vẫn có thể chấp nhận được, nhưng nó có thể làm cho trang web của bạn trông xấu.
Khi chọn ảnh header, Bạn cố gắng tối ưu kích thước của nó, vì đây là hình ảnh sẽ thường xuyên xuất hiện trong mọi bài viết (ảnh nền cũng là ảnh thường xuất hiện trong mọi bài viết).
Bạn nên cân nhắc sử dụng plugin nén hình ảnh, nó sẽ giúp hình ảnh trên toàn bộ trang web nhẹ hơn, hầu như không ảnh hưởng đến chất lượng hình ảnh.
6. Additional CSS
Thêm CSS – phần này không dành cho người mới. CSS được sử dụng để điều chỉnh những thứ liên quan đến giao diện của trang web như kích thước phông chữ, màu sắc, màu nền, đường viền, v.v. Chỉ có điều để sử dụng nó bạn cần biết CSS là gì và cách viết nó.
Nếu bạn không biết gì về CSS, tốt nhất đừng động đến phần này.