

Hướng dẫn sử dụng plugin Autoptimize
- 06-10-2021
- chuong xuan
- 0 Comments

Tôi rất quan tâm đến tăng tốc WordPress, vì tốc độ trang web luôn là chủ đề quan trọng nhất của các quản trị viên.
Hôm nay tôi sẽ nói về plugin Tự động kích thích – một trong những trình tăng tốc miễn phí tốt nhất.
Mục lục
Plugin giúp tôi tăng tốc bằng cách nào?
Tự động kích thích giúp cải thiện thời gian tải trang thông qua ba yếu tố chính:
- Nén, gộp, và tối ưu file CSS
- Nén, gộp, và tối ưu file JavaScript
- Nén HTML
Nén làm giảm kích thước tệp, trong khi gộp làm giảm số lượng yêu cầu đến máy chủ. Cả hai yếu tố này đều giúp tăng tốc độ trang web. Trong khi thao tác “tối ưu” chủ yếu là thao tác xóa CSS chặn hiển thị và JS chặn hiển thị để ưu tiên cho nội dung trong màn hình đầu tiên.
Sau khi cài đặt và kích hoạt plugin, hãy chuyển đến cài đặt của nó:

Thiết lập cơ bản
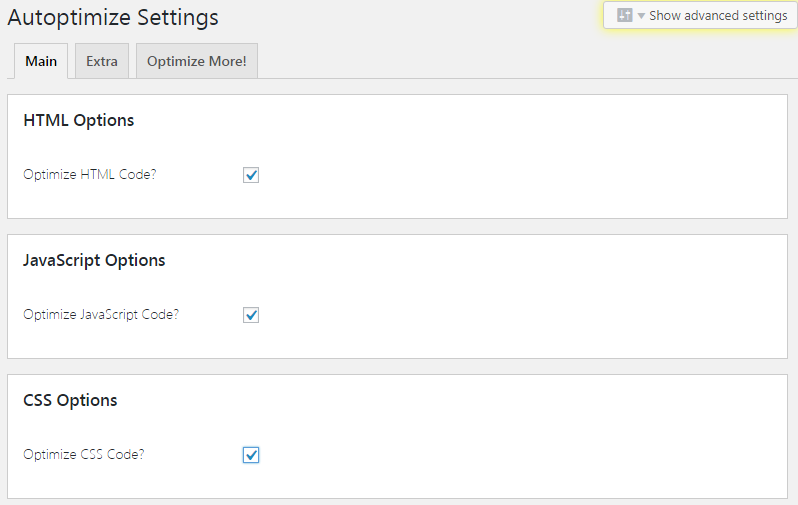
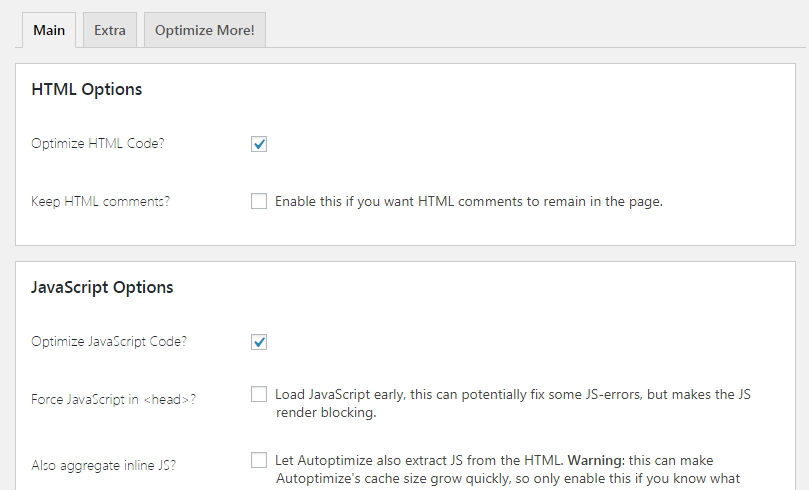
Giao diện tùy chỉnh của nó như sau, bạn đánh dấu vào cả 3 tùy chọn tối ưu:

Sau đó bạn kéo xuống cuối và nhấn Save Changes / Lưu thay đổi.
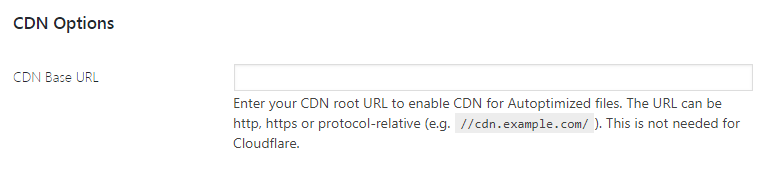
Nếu bạn sử dụng dịch vụ CDN (như MaxCDN, KeyCDN, CDNSun) thì trong phần tùy chọn CDN bạn nhập URL gốc CDN vào đó, nếu không thì để trống (cá nhân mình không sử dụng nên phần này sẽ không điền gì cả):

Tùy chỉnh nâng cao
Với tùy chọn cơ bản mà bạn đã có đã giúp tăng tốc trang web của mình, nếu bạn muốn tối ưu sâu hơn thì hãy tiến hành tùy chỉnh nâng cao.
Để vào phần tùy chỉnh nâng cao, bạn bấm vào nút như hình bên dưới:

Giao diện nâng cao của nó như sau:

Tôi sẽ đi vào chi tiết về từng tùy chọn.
- Keep HTML comments? Đó là giữ các bình luận HTML trong trang. Nếu bạn muốn giữ lại bình luận HTML, hãy đánh dấu vào nó.
- Force JavaScript in <head>?: Đó là, đẩy JS đến vùng . Kiểm tra điều này có thể sẽ sửa được một số lỗi liên quan đến JS, nhưng nó có thể tạo ra các vấn đề chặn hiển thị. Lựa chọn cá nhân của tôi: không đánh dấu.
- Also aggregate inline JS?: Đó là bao gồm JS nội tuyến. Việc kiểm tra này giúp trích xuất và tổng hợp JS nội tuyến và nó có thể giúp cải thiện hiệu suất, nhưng nó có thể làm tăng kích thước bộ nhớ cache một cách nhanh chóng. Lựa chọn cá nhân: có hoặc không, tùy thuộc vào trang, nhưng thường không được chọn.
- Exclude scripts from Autoptimize: Đó là, không tối ưu hóa các tệp JS nhất định (không đóng gói và nén). Mặc định Autoptimize sẽ không tối ưu hóa các tập tin jQuery, lý do là vì nhiều plugin và theme sử dụng jQuery và nếu Autoptimize thực hiện tối ưu hóa nó sẽ làm hỏng chức năng của các plugin và theme đó (và sẽ ảnh hưởng đến trang web). Để thêm tệp không được tối ưu hóa, hãy nhập tên của tệp đó vào vùng tương ứng và phân tách bằng dấu phẩy, ví dụ: any.js, another.js
- Add try-catch wrapping?: Nếu bạn gặp lỗi với JS thì nên tick chọn cái này.
- Generate data: URIs for images? Điều này giúp hình nền nhỏ được đưa vào trong tệp CSS để tránh có thêm yêu cầu tải xuống hình ảnh. Bạn nên đánh dấu vào. (có thể sử dụng mã hóa image base64 để lấy mã nội tuyến trực tiếp vào CSS)
- Also aggregate inline CSS? Điều này giúp hợp nhất CSS nội tuyến, tương tự như hợp nhất JS nội tuyến, có thể được kiểm tra hoặc không tùy thuộc vào trang, nhưng thường thì tôi không làm vậy, tại sao? Vì trên các chủ đề uy tín, CSS nội tuyến chủ yếu được sử dụng để tránh bị chặn ngay từ đầu, vì vậy không cần phải bao gồm bất cứ điều gì.
- Inline and Defer CSS? Đó là, nội tuyến và trì hoãn tải CSS. Thông thường Autoptimze sẽ tối ưu hóa CSS và đặt nó ở đầu thẻ head, nhưng điều đó sẽ chặn hiển thị trang (thông báo mà bạn thường thấy trong thông báo PageSpeed Insight của Google). Khi bạn đánh dấu vào tùy chọn này, tệp CSS sẽ được hoãn tải (ưu tiên HTML và CSS nội tuyến tải trước). Và để bố cục trang không bị ảnh hưởng quá nhiều, bạn có thể thêm CSS vào Dán CSS trong màn hình đầu tiên tại đây – đây là những CSS quan trọng liên quan đến bố cục trang cho nội dung trong màn hình đầu tiên. Để lấy CSS này, hãy truy cập: https://www.sitelocity.com/critical-path-css-generator và dán URL của bài đăng, nó sẽ trích xuất cho bạn CSS cần thiết. Lựa chọn cá nhân: Điều đó còn tùy thuộc, một số trang web sẽ ổn, trong khi những trang khác thì không, nhưng nhìn chung thì nên.
- Inline all CSS? Đó là nội dòng tất cả CSS. Điều này có tác dụng giảm yêu cầu so với đặt CSS ngoại tuyến. Tuy nhiên, nó chỉ hiệu quả nếu tệp CSS không lớn và số lượt xem trang trên mỗi người dùng không nhiều. Nội tuyến tất cả CSS sẽ ngăn chặn hoàn toàn bộ nhớ đệm của trình duyệt. Lựa chọn cá nhân: không đánh dấu trong hầu hết các trường hợp.
- Exclude CSS from Autoptimize: Có cùng ý nghĩa với loại trừ JS. Nhưng ở đây là loại trừ các tệp CSS. Có những tệp CSS nếu bạn tối ưu hóa bằng Autoptimize sẽ phá hủy chức năng hoặc bố cục của trang web, bạn cần loại trừ nó tại đây. Theo mặc định, một số tệp CSS bị loại trừ như: wp-content / cache /, wp-content / uploads /, admin-bar.min.css, dashicons.min.css
- Cache info: phần này cho biết các thông tin liên quan đến cache, bao gồm thư mục, trạng thái cho phép ghi đè của Autoptimize và dung lượng file cache đang có.
- Misc Options: Đây là các tùy chọn nâng cao bổ sung. Lưu tập lệnh / css tổng hợp dưới dạng tệp tĩnh? liên quan đến bộ nhớ đệm tĩnh của các tệp JS và CSS. Cũng tối ưu hóa cho người dùng đã đăng nhập? liên quan đến Tự động tối ưu hóa sẽ được bật cho cả người dùng đã đăng nhập. Lựa chọn cá nhân: được đánh dấu.
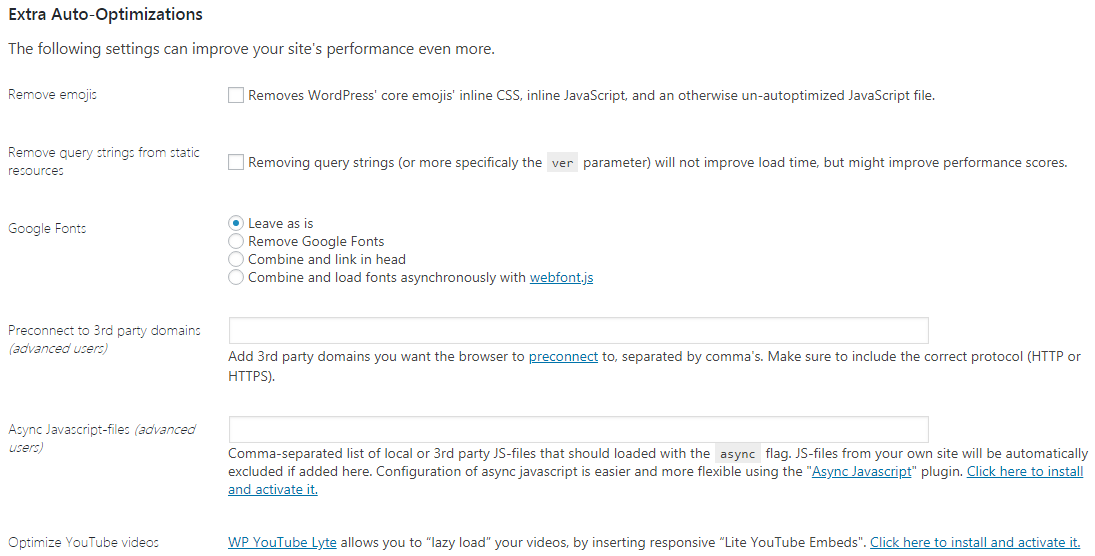
Tùy chỉnh Extra / gia tăng tối ưu hóa
Các lựa chọn này tiếp tục giúp bạn cải thiện hơn nữa tốc độ website.
- Remove emojis: Liên quan đến việc xóa CSS nội tuyến và biểu tượng cảm xúc JS nội tuyến (ngoại trừ các tệp JS không được tối ưu hóa). Lựa chọn cá nhân: được đánh dấu.
- Remove query strings from static resources: Liên quan đến việc xóa các chuỗi truy vấn (hoặc các tham số phiên bản / phiên bản cụ thể). Nó không làm tăng tốc độ trang web nhưng có thể giúp cải thiện điểm hiệu suất. Lựa chọn cá nhân: không đánh dấu.
- Google Fonts: Nếu giao diện của bạn sử dụng Phông chữ Google, tùy chọn này giúp bạn loại bỏ Phông chữ Google (Remove Google Fonts). Kết hợp và liên kết trong đầu, có nghĩa là Google Fonts sẽ được hợp nhất và sau đó buộc phải đặt trên thẻ head. Kết hợp và tải phông chữ không đồng bộ với webfont.js có nghĩa là hợp nhất các tệp và tải không đồng bộ với webfont.js. Để nguyên nghĩa là giữ nguyên, nói cách khác nếu trang web có Google Fonts thì nó sẽ tải xuống. Lựa chọn cá nhân: được đánh dấu.
- Preconnect to 3rd party domains (advanced users): Tùy chọn này liên quan đến việc kết nối trước với miền của bên thứ ba. Nó thực hiện tra cứu DNS và kết nối an toàn song song giữa nhiều tài nguyên của bên thứ ba, do đó giảm độ trễ. Bạn có thể tìm hiểu thêm các cơ chế tương tự như tìm nạp trước và tải trước.
- Async Javascript-files (advanced users): Tùy chọn này xử lý việc tải tệp JS không đồng bộ. Nếu bạn có bất kỳ tệp nào cần được tải xuống không đồng bộ, vui lòng đưa chúng vào đây, bao gồm cục bộ và bên thứ ba.
- Optimize YouTube videos: Điều này yêu cầu bạn cài đặt các plugin bổ sung. Nó giúp video YouTube trì hoãn tải do đó tăng tốc độ tải trang. Tuy nhiên, chỉ phù hợp nếu Video của bạn không ở đầu trang (chỉ được đề xuất nếu video ở giữa hoặc cuối trang). Đọc thêm về một cách khác để trì hoãn việc tải xuống video tại đây. Bạn có thể tham khảo cách sử dụng plugin WP YouTube Lyte tại đây.

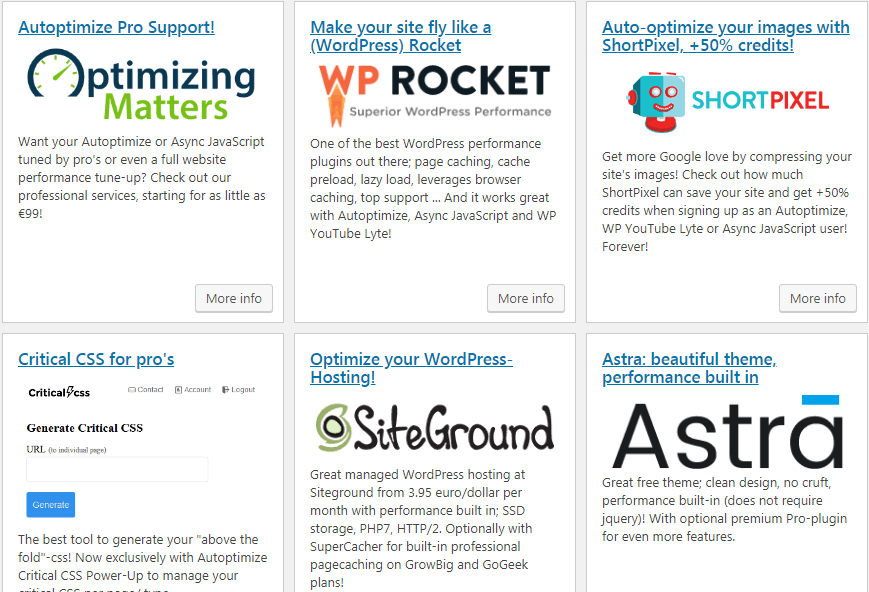
Tối ưu hóa hơn nữa / không có giới hạn cuối cùng
Đây là lĩnh vực mà tác giả của Autoptimize “kiếm tiền” bằng cách cung cấp các sản phẩm “liên kết” giúp tối ưu hóa trang web hơn nữa, chúng bao gồm:
- Autoptimize Pro Support: Gói hỗ trợ cao cấp của Autoptimize nhằm tăng tốc website. Có giá khởi điểm là 99 euro.
- WP Rocket Đây là plugin trả phí tạo bộ nhớ đệm giúp tăng tốc website được nhiều người đánh giá cao. Các blog cá nhân có thể thấy nó đắt tiền, tôi khuyên bạn nếu muốn tiết kiệm chi phí, hãy thay thế nó bằng plugin WP Super Cache hoặc Cache Enabler. Kết hợp nó với Autoptimize hoạt động tốt.
- ShortPixel là plugin giúp nén ảnh.
- Criticalcss.com là một giải pháp cao cấp để trích xuất CSS trong màn hình đầu tiên (hay còn gọi là CSS quan trọng– để tránh CSS chặn hiển thị).
- Siteground là một giải pháp lưu trữ được tối ưu hóa cho WordPress. Tôi đề xuất thêm Closte, Linode, UpCloud, DigitalOcean, Vultr và Knownhost.
- Astra là một giải pháp chủ đề tối ưu hóa hiệu suất. Tôi thực sự thích chủ đề tăng tốc này, phiên bản miễn phí của nó cũng có rất nhiều người dùng. Tuy nhiên nhìn chung GeneratePress chiếm ưu thế hơn Astra.
- Cuối cùng KeyCDN là một giải pháp sử dụng CDN để cải thiện tốc độ tải trang thông qua một máy chủ được phân phối toàn cầu. Tuy nhiên hiện tại KeyCDN (2020) chưa có server tại Việt Nam nên chúng ta có thể thay thế bằng CDNSun, giá tương đương, và có 2 PoP tại Hà Nội và Sài Gòn (xem hướng dẫn sử dụng CDNSun trong này). Bên cạnh đó, bạn có thể sử dụng Cloudflare nếu muốn tăng tốc web với host đặt ngoài lãnh thổ Việt Nam, đây là giải pháp giá cả phải chăng, chất lượng tốt và đặc biệt việc thiết lập cũng đơn giản hơn nhiều so với các dịch vụ khác. dịch vụ CDN truyền thống. Trên thực tế, tôi đã sử dụng CloudFlare phiên bản trả phí (gói 20USD / tháng) và khá hài lòng (Xem hướng dẫn sử dụng Cloudflare tại đây), nhưng công bằng mà nói nếu bạn đủ kỹ năng để tối ưu hóa CDN theo kiểu truyền thống sẽ tốt hơn. PS: Mặc dù Cloudflare đã có PoP tại Việt Nam nhưng thực tế người dùng vẫn chưa thể tải tài nguyên từ đây, các bạn có thể tham khảo bài viết này để biết thêm chi tiết.

Kết luận
Autoptimze là một công cụ rất tốt giúp bạn cải thiện tốc độ tải trang. Các tùy chọn của nó rất chuyên sâu. Và nếu bạn khéo léo trong việc tùy chỉnh, kết quả sẽ vô cùng ấn tượng.
Autoptimize cũng là công cụ bổ kBlood rất thích hợp cho các plugin bộ nhớ đệm miễn phí, chẳng hạn như Cache Enabler. Bạn sẽ không phải chi thêm tiền đểử dụng các plugin tạo trang tĩnh có phí.
Bây giờ cho bài kiểm tra cuối cùng. Tự động kích hoạt sẽ tạo ra kết quả trang tải nhanh như thế nào. Tôi sẽ sử dụng thử nghiệm A / B, một bên không sử dụng Autoptimize, một bên đang sử dụng trong điều kiện tương đương (cùng máy chủ, cùng giao diện, cùng nội dung, v.v., cùng một môi trường tức là cùng một môi trường)).
Tôi sẽ sử dụng công cụ GTmetrix để kiểm tra tốc độ trang web. Trong video bên dưới, khung bên trái là web chưa cài đặt Autoptimize. Khung bên phải đã được cài đặt Autoptimize. Kiểm tra tốc độ được thực hiện 5 lần liên tiếp, kết quả cho thấy trong mọi trường hợp website có cài đặt Autoptimize đều chiến thắng cả 3 yếu tố: tốc độ tải trang, kích thước trang và số lượng kết nối. Những chỉ số này càng thấp thì càng tốt
















