Hướng dẫn sử dụng plugin nén ảnh EWWW Image Optimizer
- 03-10-2021
- chuong xuan
- 0 Comments

Hướng dẫn sử dụng plugin nén ảnh EWWW Image Optimizer
Thuộc dự án: Hướng dẫn sử dụng WordPress (dành cho người mới)
Nén ảnh là một trong những cách tăng tốc WordPress hiệu quả .. Hôm nay chúng ta sẽ học cách sử dụng plugin EWWW Image Optimizer – công cụ giúp tối ưu hóa hình ảnh dành riêng cho người dùng WordPress.
Xét về mức độ phổ biến, plugin nén ảnh EWWW Image Optimizer với hơn 600.000 lượt cài đặt chỉ đứng sau WP Smush. Ngoài ra, nó cũng được đánh giá tốt, với điểm trung bình khoảng 4,5 (tối đa 5 sao).
Phần cài đặt của EWWW nếu đi sâu sẽ tương đối phức tạp, nếu bạn chỉ cần sử dụng ở mức cơ bản thì đọc phần 1 & 2 là đủ rồi chuyển sang phần 7. Nếu muốn chuyên sâu hơn, mới cần đọc nhiều phần hơn.
Ngoài ra chúng tôi có bài viết so sánh 5 plugin nén ảnh cho WordPress, giúp bạn có cái nhìn tổng quan hơn trong việc lựa chọn.
Còn bây giờ hãy tìm hiểu EWWW.
Mục lục
Tính năng
- EWWW nén các định dạng ảnh JPG, PNG và GIF. Phiên bản miễn phí chủ yếu chỉ cho phép nén kiểu không mất dữ liệu.
- Plugin này hỗ trợ chuyển đổi hình ảnh sang định dạng WebP, đây là định dạng hình ảnh tiết kiệm không gian hơn JPG & PNG.
- EWWW cũng nén được file PDF nhưng chỉ ở phiên bản có phí.
- Phiên bản miễn phí không giới hạn số lượng ảnh nén cũng như dung lượng, nó sử dụng tài nguyên của hosting để nén. Phiên bản trả phí mới sử dụng API.
Cài đặt cơ bản

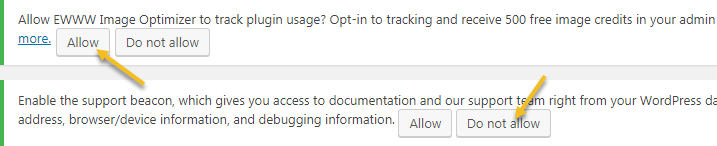
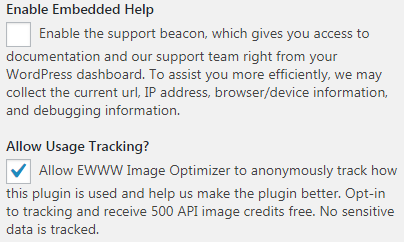
Khi vào khu vực này, ngay trên cùng, bạn sẽ thấy thông báo EWWW Image Optimizer muốn thu thập một số dữ liệu về cách bạn sử dụng plugin, nếu đồng ý, bạn sẽ nhận được thêm 500 tín dụng nén ảnh miễn phí.
Cái bên dưới cũng tương tự, họ thu thập thêm thông tin, có thể vào trang quản trị để sửa khi cần. Nói chung bạn không nên chấp nhận (Không cho phép). Và tôi Cho phép (chấp nhận) những điều trên chỉ để nhận tín dụng, để thoải mái thử nghiệm với tính năng nén hình ảnh miễn phí trong bài đăng này:

Nhìn xuống bên dưới, ở phần Basic Settings là các thiết lập cơ bản, bạn cần chú ý.
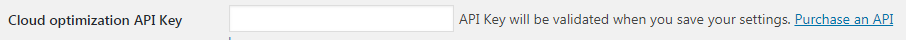
A. API key

Với plugin EWWW, chỉ người dùng trả phí mới cần nhập khóa API, chúng tôi đang sử dụng phiên bản miễn phí nên sẽ bỏ qua phần này.
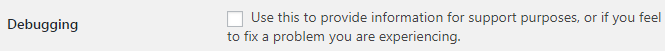
B. Gỡ lỗi

Trong trường hợp cần hỗ trợ, sửa lỗi, hãy tick vào tùy chọn này để đội hỗ trợ plugin can thiệp sâu hơn vào mã nguồn của trang.
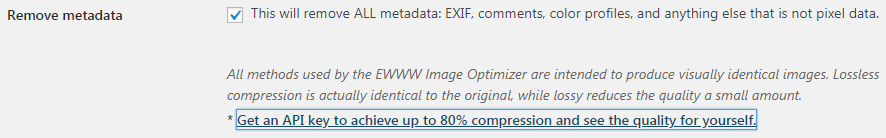
C. Loại bỏ dữ liệu dư thừa

Mặc định là hộp kiểm. Bạn nên để nguyên như vậy, điều này giúp loại bỏ dữ liệu hình ảnh dư thừa như dữ liệu EXIF (khẩu độ, ISO, thời gian cửa trập, v.v.)
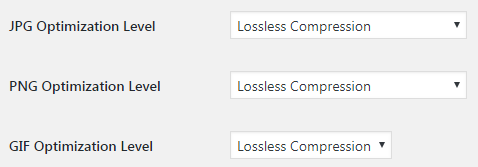
D. Các mức độ nén ảnh

EWWW mặc định cho kiểu nén ảnh là không mất dữ liệu (lossless) cho cả 3 loại ảnh JPG, PNG và GIF.
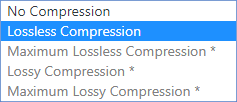
Các tùy chọn chỉ khác với JPG trong phiên bản trả phí (cần nhập khóa API) là:

- Maximum Lossless Compression: Tối ưu hóa cao nhất với tính năng nén không mất dữ liệu, để giảm hình ảnh nhiều hơn nữa.
- Lossy Compression: Nén ảnh làm mất chất lượng. Chất lượng hình ảnh bị giảm sút, nhưng kích thước hình ảnh cũng bị giảm nhiều hơn.
- Maxium Lossy Compression: Tối ưu hóa cao nhất với tính năng nén mất dữ liệu.
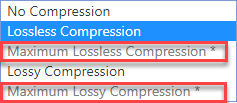
Tương tự, các tùy chọn ngoài PNG chỉ có trong phiên bản trả phí (được đánh dấu *) là:

Sự khác biệt với JPG là tùy chọn nén mất dữ liệu PNG (Lossy Compression) được sử dụng với phiên bản miễn phí và không cần khóa API.
Ảnh GIF không có lựa chọn kiểu nén khác.
Ngoài ra tất cả các định dạng đều có lựa chọn No Compression Điều này có nghĩa là không có hình ảnh nén. Bất kỳ định dạng nào bạn không muốn nén, hãy chọn Không nén.
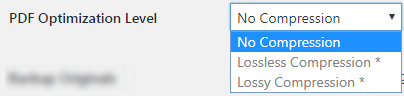
E. Nén file PDF

Vô ích với phiên bản miễn phí, vì bạn chỉ có lựa chọn No Compression (không nén). Các tùy chọn khác chỉ có sẵn trong phiên bản trả phí.
Nếu bạn quan tâm, hiện đã có plugin ShortPixel cung cấp tùy chọn nén tệp hình ảnh PDF ngay cả trong phiên bản miễn phí.
F. Backup ảnh trên máy chủ

Nó sẽ lưu trữ một bản sao của các hình ảnh gốc trên máy chủ của EWWW trong 30 ngày, cũng không được chọn trong phiên bản miễn phí.
Cuối cùng nhấn Save Changes để lưu các cài đặt.
Cài đặt nâng cao
Để chuyển sang phần cài đặt nâng cao, bạn chọn Avanced Settings:

Nó có các lựa chọn sau:
A. Chất lượng ảnh JPG

Chất lượng mặc định là 82. Một số hợp lệ để điền vào phần này nằm trong khoảng từ 1 đến 100. Số liệu này sẽ được áp dụng trong chỉnh sửa, thay đổi kích thước, chuyển đổi từ PNG sang JPG và từ JPG sang WebP.
Lời khuyên là bạn không nên chạm vào phần này nếu chưa hiểu ý nghĩa của nó, và cũng không nên để chỉ số thấp hơn 82.
B. Tối ưu hóa song song

Mặc định không được chọn.
Nếu bạn chọn hộp này, tất cả các thay đổi kích thước được thực hiện trong quá trình tải lên hình ảnh sẽ được tối ưu hóa song song để làm cho quá trình tối ưu hóa nhanh hơn.
Tính năng này có thể làm cho hosting của bạn chạy chậm, nếu vậy khi được đánh dấu, vui lòng bỏ chọn để trở về mặc định.
C. Tối ưu hóa theo lịch

Mặc định là không tick chọn.
Nếu bạn đánh dấu vào ô này, nó sẽ cho phép bạn lên lịch tối ưu hóa hình ảnh không nén trong chủ đề, buddypress và bất kỳ thư mục nào được thêm vào khi bạn thực hiện các điều chỉnh bên dưới. Chạy trong nhiều giờ: wp_cron chỉ chạy khi trang web của bạn được truy cập, vì vậy có thể mất nhiều thời gian hơn giữa các lần tối ưu hóa.
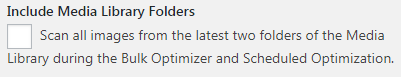
D. Bao gồm các thư mục trong thư viện Media

Mặc định là không tick chọn.
Nếu được chọn, nó sẽ quét tất cả hình ảnh từ hai thư mục mới nhất của thư viện Media trong khi thực hiện Trình tối ưu hóa hàng loạt và Tối ưu hóa theo lịch trình.
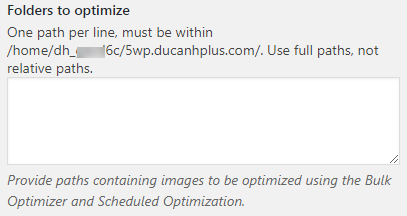
E. Chỉ định thư mục cần tối ưu

Có thể có các thư mục chứa hình ảnh bạn cần tối ưu hóa bên ngoài Thư viện phương tiện, cho phép bạn sao chép các liên kết đó vào, mỗi liên kết trên một dòng. Yêu cầu là bạn cần cung cấp đường dẫn chính xác & đầy đủ, không phải đường dẫn tương đối.
Tính năng này tốt, nhưng phương pháp của EWWW Image Optimizer hơi khó đối với người dùng bình thường. Việc chọn một thư mục trực quan như của plugin nén hình ảnh WP Smush dễ dàng hơn nhiều cho người dùng.
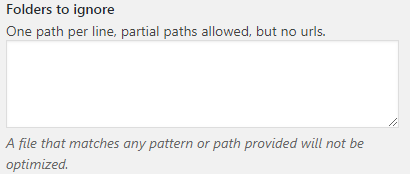
F. Chỉ định thư mục không cần tối ưu

Nếu bạn có thư mục hình ảnh mà bạn không muốn tối ưu hóa và nén, vui lòng đưa đường dẫn của nó vào đây, mỗi đường dẫn thư mục nằm trên một dòng.
Chỉ các thư mục được chấp nhận, bạn có thể không bao gồm các URL cụ thể.
Bất kỳ tệp nào khớp với mẫu hoặc đường dẫn sẽ không được tối ưu hóa.
G. Tùy chọn thu thập dữ liệu

Phần này mình đã nói ở đầu bài, nó liên quan đến việc thu thập dữ liệu người dùng, thường thì chúng ta sẽ không cho phép ứng dụng làm điều đó.
Cuối cùng nhấn Save Changes để lưu các cài đặt.
Thiết lập cách thức thay đổi kích cỡ

A. Bật ExactDN

Mặc định là không tick chọn.
Tính năng này chỉ khả dụng nếu bạn đang sử dụng gói trả phí. Khi được chọn, hãy chọn ExactDN để bật dịch vụ CDN (cung cấp hình ảnh của bạn trên máy chủ gần người dùng để giúp họ tải nhanh hơn) và tự động thay đổi kích thước hình ảnh để phù hợp với trang.
Vì chúng tôi sử dụng phiên bản Miễn phí nên tạm thời chúng tôi không cần tìm hiểu kỹ về nó.
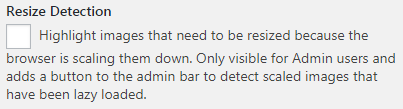
B. Nhận biết các ảnh cần thay đổi kích cỡ

Mặc định là không tick chọn.
Khi được đánh dấu, những hình ảnh cần thay đổi kích thước (resize) sẽ được tô sáng khi plugin thông báo rằng trình duyệt đang thu nhỏ hình ảnh để hiển thị. Điều này chỉ hiển thị cho Quản trị viên và nó thêm một nút vào thanh quản trị để xác định những hình ảnh như vậy.
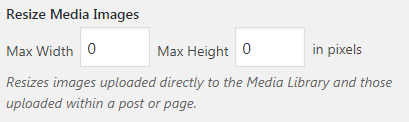
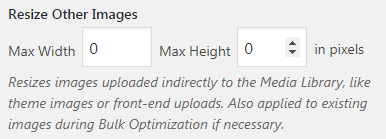
C. Thay đổi kích cỡ ảnh trong thư viện Media

Giá trị mặc định là số không ở cả chiều rộng và chiều cao. Mặc định này có nghĩa là bạn giữ nguyên kích thước hình ảnh khi tải nó lên thư viện Media.
Bạn nên điều chỉnh các thông số này nếu bạn đã có website hoạt động lâu năm, hoặc những người làm website hiện tại chưa có nhiều kinh nghiệm thì khả năng bạn hoặc người khác upload ảnh lớn. Rất dễ dàng để lạm dụng nó.
Nếu bạn thay đổi các chỉ số này, plugin sẽ chuyển đổi hình ảnh có chiều rộng hoặc chiều cao lớn hơn thành số bạn đặt. Ví dụ: nếu bạn đặt Chiều rộng tối đa thành 1024px, bất kỳ hình ảnh nào bạn tải lên thư viện Phương tiện (do bạn đặt các thông số ở trên) có chiều rộng lớn hơn 1024px, sẽ bị giảm xuống kích thước này.
D. Thay đổi kích cỡ ảnh ở nơi khác

Phần này có ý nghĩa tương tự như phần C, ngoại trừ nó áp dụng cho các hình ảnh không có trong thư viện Media, như hình ảnh được tạo bởi chủ đề hoặc hình ảnh được tạo bởi plugin. Điều này cũng áp dụng cho các hình ảnh đã tồn tại trong quá trình Tối ưu hóa hàng loạt nếu cần thiết
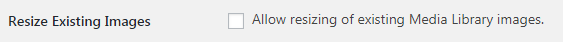
E. Thay đổi kích cỡ các ảnh đã tải lên (ảnh cũ trên website)
Mặc định không tick chọn.
Nếu bạn đánh dấu vào EWWW Image Optimizer, nó sẽ thay đổi kích thước hình ảnh trong thư viện Media theo các thông số bạn đã chọn trong phần C.
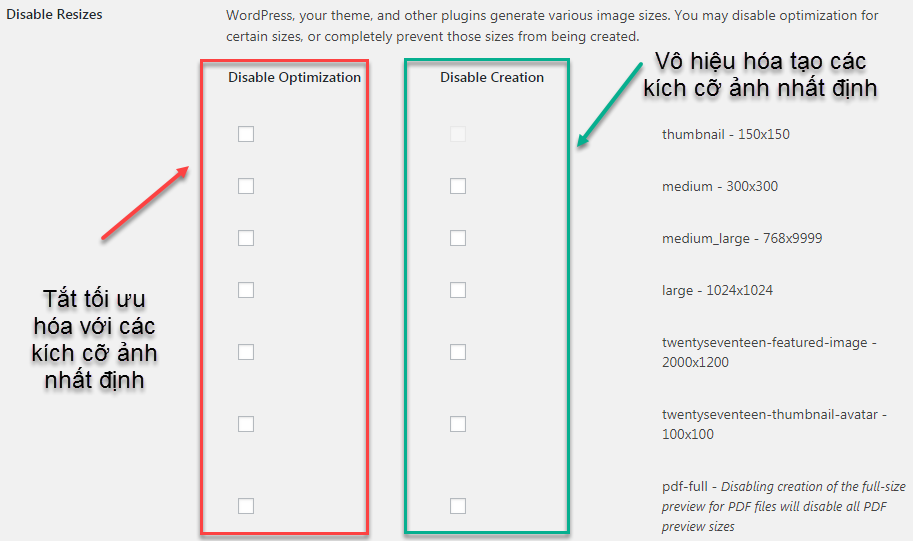
F. Vô hiệu hóa thay đổi kích cỡ
Mặc định là không tick chọn.
WordPress, chủ đề và plugin của bạn thường tạo ra nhiều kích thước hình ảnh khác nhau. Trong phần này, bạn có quyền ngăn họ tạo ra những hình ảnh như vậy, cũng như có quyền ngăn chặn việc tối ưu hóa kích thước hình ảnh nhất định bằng cách đánh dấu vào tùy chọn tương ứng.
Thường thì bạn không cần làm gì trong phần này mà cứ để mặc định.
Cuối cùng nhấn Save Changes để lưu các cài đặt.
Thiết lập các chuyển đổi định dạng
Chuyển đổi chỉ cho phép hình ảnh trong thư viện Media (ngoại trừ định dạng WebP). Theo mặc định, tất cả các hình ảnh sẽ có một liên kết trong Thư viện phương tiện để chuyển đổi một lần. Thay đổi các tùy chọn bên dưới sẽ bật bộ lọc chuyển đổi bất kỳ khi nào ảnh được tải lên hoặc chỉnh sửa.
Lưu ý: Plugin sẽ cố gắng cập nhật đường dẫn của định dạng ảnh mới cho bất kỳ bài đăng nào có chứa liên kết của định dạng ảnh cũ. Tuy nhiên, bạn vẫn cần phải cập nhật thủ công các URL này cho các hình ảnh được chuyển đổi (điều này sẽ rất khó khăn nếu bạn có nhiều bài viết và ảnh cần thay đổi).
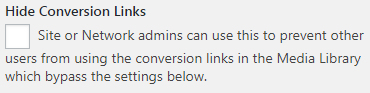
A. Ẩn đường liên kết chuyển đổi
Mặc định là không tick chọn.
Nếu được đánh dấu, những người dùng khác trên WordPress sẽ không nhìn thấy liên kết chuyển đổi này.
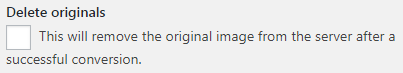
B. Xóa ảnh gốc
Mặc định là không tick chọn.
Nếu được chọn, nó sẽ xóa các hình ảnh gốc khỏi máy chủ sau khi chuyển đổi thành công.
Tôi khuyên bạn nên để mặc định (tức là không tích) để có thể lấy lại ảnh gốc khi cần thiết.
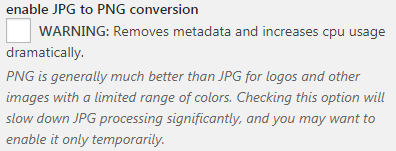
C. Chuyển từ JPG sang PNG
Mặc định là không tick chọn. Và bạn nên để như mặc định.
Với những hình ảnh thông thường, nhiều màu sắc, việc chuyển từ JPG sang PNG sẽ làm tăng dung lượng hình ảnh lên rất nhiều.
Chuyển đổi từ JPG sang PNG chỉ hữu ích cho các hình ảnh như biểu trưng hoặc hình ảnh có màu sắc hạn chế.
Tính năng này của EWWW Image Optimizer mà tôi thấy giống như vẽ những con rắn có thêm chân. Bởi vì sẽ có rất ít người cần đến nó.
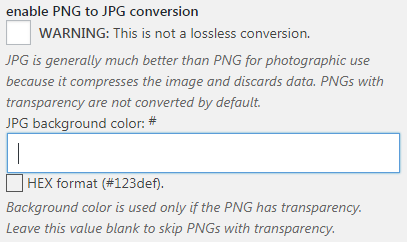
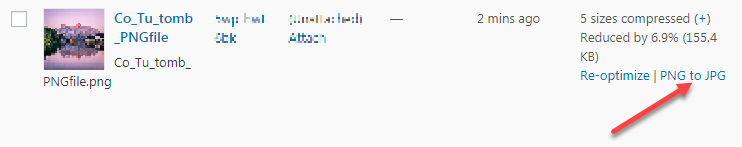
D. Chuyển từ PNG sang JPG
Mặc định không được chọn. Và trong hầu hết các trường hợp, bạn cũng nên để nó như mặc định.
Bạn có thể muốn chọn hộp này trong trường hợp hình ảnh trên trang web của bạn chủ yếu là ảnh (thiên nhiên, con người, v.v.) và một số lượng lớn trong số đó là PNG.
Ảnh chụp ở định dạng PNG sẽ rất lớn và để tối ưu hóa, bạn có thể muốn chuyển đổi sang JPG.
Ví dụ như ảnh PNG này:

Kích cỡ ảnh 800px * 603px nhưng dung lượng lên đến 1 MB.
Sau khi chuyển đổi sang JPG, nó có kích thước nhỏ hơn rất nhiều, chỉ 213 KB, chất lượng gần như không thay đổi:

Bạn có thể chuyển đổi thủ công từng ảnh PNG sang JPG khi nó ở trong thư viện, điều này thật tuyệt nếu trang web của bạn không có quá nhiều PNG có vấn đề.

Theo mặc định, ngay cả khi được chọn, hình ảnh PNG có thuộc tính trong suốt (ví dụ: biểu trưng) sẽ không được chuyển đổi sang JPG. Bởi vì hình ảnh JPG không có đặc tính trong suốt, cố gắng chuyển đổi chúng có thể làm hỏng giá trị của hình ảnh.
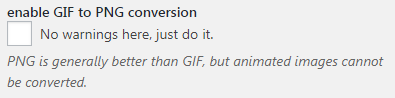
E. Chuyển từ GIF sang PNG
Mặc định là không tick chọn.
Nếu được chọn, ảnh GIF sẽ được chuyển sang định dạng PNG. Nói chung, PNG tốt hơn GIF, vì vậy tùy chọn này có thể hữu ích nếu trang web của bạn có nhiều ảnh GIF.
Tất nhiên, GIF động sẽ không được chuyển đổi thành PNG, vì PNG không hỗ trợ hoạt ảnh.
Cuối cùng nhấn Save Changes để lưu các cài đặt.
Cài đặt liên quan đến WebP
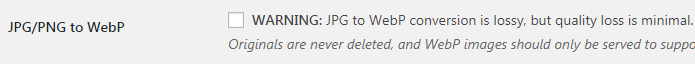
A. Chuyển JPG/PNG sang WebP
Mặc định là không tick chọn.
Khi bạn đánh dấu vào ô này, Trình tối ưu hóa hình ảnh EWWW sẽ thêm định dạng hình ảnh WebP vào hình ảnh hiện có, cho dù đó là trong hay ngoài thư viện Media.
WebP là một định dạng ảnh mới do Google phát triển, nó có kích thước giảm đi đáng kể so với JPG và PNG, trong khi chất lượng gần như không thay đổi.
Có một vài lưu ý khi sử dụng định dạng này:
- Khi chuyển từ JPG sang WebP, chất lượng ảnh có suy giảm nhưng rất nhỏ
- Khi chuyển từ PNG sang WebP, chất lượng ảnh không suy giảm
- Ảnh gốc JPG và PNG vẫn giữ nguyên trên hosting của bạn
- Ảnh WebP hiện chỉ có một số trình duyệt hỗ trợ (trong đó có Google Chrome & Opera)
- Ảnh WebP trong tùy chọn này chỉ được tạo ra khi nó nhỏ hơn dung lượng ảnh gốc JPG hoặc PNG.
Nếu website của bạn có nhiều lượng truy cập, như 100.000 lượt xem / tháng thì sử dụng WebP có thể là lựa chọn phù hợp.
Ngoài EWWW, bạn cũng có thể sử dụng ShortPixel để chuyển đổi hình ảnh sang WebP. Bản thân tôi đã sử dụng ShortPixel để chuyển hơn 12.000 ảnh của đối tác sang WebP nhằm tối ưu hóa tốc độ tải trang WordPress.
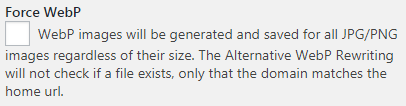
B. Ép chuyển sang WebP
Mặc định là không tick chọn.
Khi được chọn, hình ảnh WebP sẽ được tạo từ tất cả các hình ảnh JPG / PNG bất kể kích thước của chúng (ngay cả khi hình ảnh WebP được tạo lớn hơn hình ảnh gốc).
Cuối cùng nhấn Save Changes để lưu các cài đặt.
P / S: Phần 5 này có thêm hai tùy chỉnh ở cuối, nhưng mình chưa hiểu rõ, mình sẽ bổ sung cho các bạn khi nào thấy ok.
Nén các ảnh cũ đã up lên website
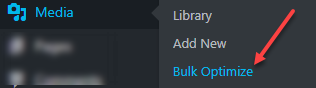
Bạn cần vào chức năng Bulk Optimize:
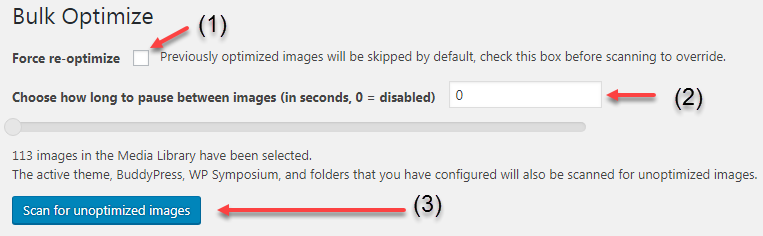
Giao diện sau hiện ra:
(1): Theo mặc định, plugin sẽ bỏ qua các hình ảnh được tối ưu hóa trước. Nếu bạn kiểm tra điều này, nó sẽ cố gắng tối ưu hóa lại, mặc dù hình ảnh đã được nén (thường điều này sẽ không giúp giảm thêm dung lượng nên bạn có thể để nó làm mặc định).
(2): Đây là tùy chọn liên quan đến việc bạn sẽ để ảnh nén giữa các lần nén là bao nhiêu? Nó có thể hoạt động trong trường hợp website của bạn có nhiều ảnh, và hosting không mạnh, khi đó khoảng cách giữa các lần nén ảnh sẽ giúp host không bị quá tải. Nếu hosting của bạn đủ mạnh, hãy để nó như mặc định.
(3) WordPress thông báo số lượng hình ảnh trong thư viện Media, nhấp vào Quét tìm hình ảnh chưa được tối ưu để quét và nén.
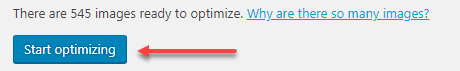
Sau khi nhấp vào nút trên, bạn sẽ thấy số lượng hình ảnh thực tế cần nén, nó sẽ nhiều hơn, vì nó bao gồm các hình thu nhỏ mà WordPress tự động tạo cho hình ảnh bạn tải lên:
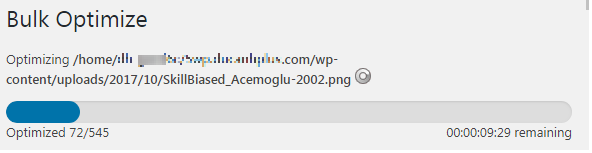
Quá trình nén diễn ra:

Quá trình này nhanh chậm tùy thuộc vào số lượng và kích thước ảnh trên trang web của bạn, nhưng thông thường quá trình nén của EWWW Image Optimizer lâu hơn các plugin nén ảnh thông thường khác vì EWWW đang sử dụng hosting của bạn để nén. trong khi các plugin khác sử dụng API.
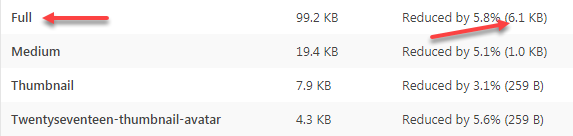
Để kiểm tra mức độ nén của ảnh, bạn vào thư viện, sau đó bấm vào dấu (+) cho ảnh tương ứng:
Cửa sổ bật ra thông báo kết quả:
Thử nén với một số ảnh
Nén không mất chất lượng (JPG):

File ảnh gốc: 222 KB
Độ phân giải: 800px * 533px
Ảnh nén Lossless: 180 KB
Dung lượng giảm: ~ 19%
Chất lượng ảnh: không suy giảm
Nén không mất chất lượng (PNG):
File ảnh gốc: 8,35KB
Độ phân giải: 139px * 244px
Ảnh nén Lossless: 4,5KB
Dung lượng giảm: ~ 46%
Chất lượng ảnh: không suy giảm
Kết luận
EWWW cho chất lượng nén ảnh JPG tương đương với các plugin khác. Kết luận chung của tôi là các plugin không khác nhau nhiều về nén JPG.
Khả năng nén ảnh PNG của EWWW tương đương với ShortPixel.
Điểm mạnh của plugin này là ngay cả phiên bản miễn phí cũng không có giới hạn về tổng dung lượng ảnh, cũng như số lần tải lên hàng tháng như nhiều plugin khác. Ngoài ra, nó không đặt giới hạn về kích thước của mỗi hình ảnh.
Một điểm cộng khác là EWWW có rất nhiều chức năng (mặc dù lúc đầu sẽ khó hiểu) mà người dùng nâng cao có thể cần.
EWWW là plugin nén hình ảnh tốt nhất với giá cả. Trước đây tôi thường sử dụng Imagify, nhưng bây giờ tôi sử dụng EWWW để nén hình ảnh trên blog này.
Các công cụ được EWWW sử dụng
Phần kết luận lẽ ra phải ở phần cuối, không phải phần này của công cụ, mà nó quá kỹ thuật, và ít người quan tâm, nên tôi đã để nó ở phía dưới.

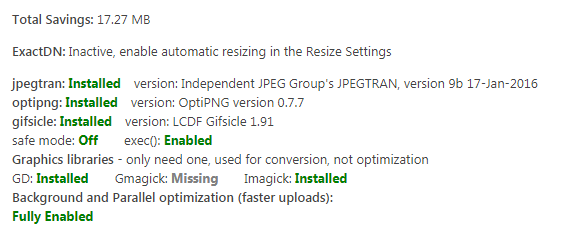
Ngay khi vào phần Settings là chúng ta sẽ thấy các thông tin này hiện ra ngay ở đầu:
- Total Saving: hiển thị kích thước của hình ảnh mà chúng tôi lưu sau khi nén
- ExactDN: Inactive, nghĩa là Dịch vụ này hiện không hoạt động, tính năng này phải trả phí để sử dụng. Chúng tôi là người dùng miễn phí nên không quan tâm
- jpegtran: Installed – Đây là Công cụ EWWW dùng để nén ảnh JPG, đoạn này nói rằng jpegtran đã được cài đặt thành công
- optipng: Installed – Đây là Công cụ EWWW dùng để nén ảnh PNG, optipng đã được cài đặt thành công
- gifsicle: Installed – Đây là Công cụ EWWW dùng để nén ảnh GIF, gifsicle đã được cài đặt thành công
- Graphics libraries – Thư viện đồ họa, được sử dụng để chuyển đổi định dạng hình ảnh, chỉ cần cài đặt một