

Hướng dẫn sử dụng plugin nén ảnh reSmush.it cho WordPress
- 03-10-2021
- chuong xuan
- 1 Comment

Hướng dẫn sử dụng plugin nén ảnh reSmush.it
Thuộc dự án: Hướng dẫn sử dụng WordPress (dành cho người mới)
Nén ảnh là một trong những cách tốt nhất để tăng tốc WordPress .. Hôm nay chúng ta sẽ học cách sử dụng plugin nén ảnh reSmush.it – công cụ giúp tối ưu hóa hình ảnh dành riêng cho người dùng WordPress.
Đây là một công cụ mới trong nhóm các plugin dành riêng cho việc nén ảnh, nhưng được đánh giá rất cao, và hôm nay mình sẽ thử nghiệm xem nó có xứng đáng với lời khen đó không.
Ngoài ra mình có một bài viết so sánh 5 plugin nén ảnh tốt nhất cho WordPress, giúp bạn có cái nhìn tổng quan hơn trong việc lựa chọn.
Và bây giờ chúng ta hãy tìm hiểu reSmush.
Mục lục
Tính năng
- reSmush.it nén được các định dạng ảnh sau: PNG, JPG, GIF, BMP và TIF.
- Bản miễn phí nén được ảnh có dung lượng đến 5MB.
- Đó là so với hầu hết các plugin khác, 2 định dạng hình ảnh cuối cùng và tệp hình ảnh lớn nhất cho phép nén cao hơn.
reSmush.it cung cấp tính năng nén hình ảnh MIỄN PHÍ cho hầu hết các định dạng hình ảnh phổ biến (PNG, JPG, GIF, BMP và TIF). Nó có khả năng giảm dung lượng lên đến 80% bằng cách sử dụng các thuật toán khác nhau:
- PNGQuat: Đây là một thư viện nén mất dữ liệu cho hình ảnh PNG. Thư viện này bảo toàn hoàn toàn thuộc tính minh bạch của kênh alpha.
- JPEGOptim: cung cấp tính năng nén hình ảnh không mất dữ liệu (dựa trên việc tối ưu hóa bảng Huffman). JPEGOptim là một trong những thư viện hiệu quả nhất để chuyển đổi hình ảnh JPG bên cạnh JpegTrans, mozjpeg và jpegrescan.
- OptiPNG: Dựa trên PNGCrush, nó cũng bao gồm một phần mã PNGRewirte để viết lại bảng màu. Không giống như PNGCrush, tất cả các bài kiểm tra đều được thực hiện trong bộ nhớ và nó tự động giảm kích thước hình ảnh. Nó là một công cụ giảm kích thước hình ảnh PNG được sử dụng bởi nhiều công cụ tối ưu hóa trực tuyến.
Các thiết lập
Sau khi cài đặt reSmush, hãy chuyển đến khu vực này để thiết lập các tùy chọn của nó:
A. Lựa chọn chất lượng ảnh
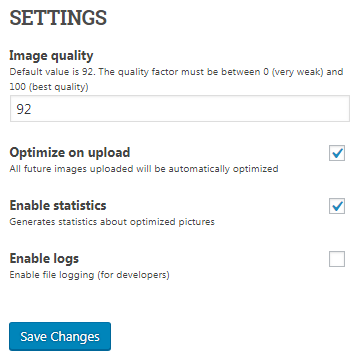
Phần đầu tiên bạn cần chú ý là chọn chất lượng ảnh, mặc định của nó là 92:
Điều này đồng nghĩa với việc hình ảnh sẽ bị giảm chất lượng, tất nhiên là trong ngưỡng cho phép. Nếu bạn muốn chất lượng hình ảnh tốt nhất, hãy thay đổi giá trị này thành 100, cái giá phải trả là kích thước hình ảnh giảm sẽ không bằng các hệ số thấp hơn.
Ngược lại, càng giảm số lượng chất lượng ảnh (chẳng hạn như 85 hoặc 80) thì dung lượng ảnh càng lớn, nhưng bạn phải chấp nhận đánh đổi chất lượng ảnh.
Thử nghiệm để tìm ra con số tốt nhất cho chính mình, cũng nên để nó làm mặc định, vì con số này đã được reSmush tính toán đúng.
Giải thích các tùy chọn khác:
- Optimize on upload: tức là nén hình ảnh sau khi tải lên, hình ảnh mới tải lên sẽ được nén tự động.
- Enable statistics: Tức là đưa ra số liệu thống kê, chương trình sẽ đưa ra số liệu thống kê về hình ảnh sau khi nén.
- Enable logs: cái này dành cho các nhà phát triển plugin, những người bình thường như chúng tôi không quan tâm.
3 tùy chọn này bạn nên để làm mặc định mà reSmush đã tạo trước.
Cuối cùng nhấp vào Lưu thay đổi để lưu bất kỳ thay đổi nào bạn thực hiện.
B. Nén các ảnh cũ đã up của website
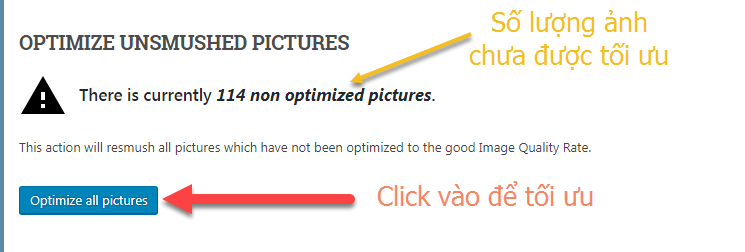
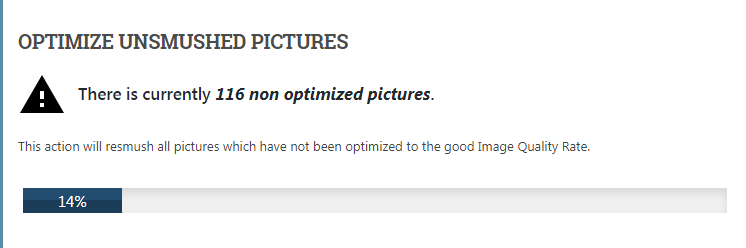
reSmush thông báo cho bạn về số lượng hình ảnh không nén trên trang web của bạn.
Sau khi quyết định chất lượng ảnh sau khi nén, bạn chuyển sang phần trên để tối ưu ảnh tải lên website.
Khi quá trình nén ảnh diễn ra, tùy theo số lượng và dung lượng ảnh trên website mà thời gian “nhanh chậm” khác nhau:
Khi tất cả hình ảnh đã được nén, bạn sẽ thấy thông báo sau:
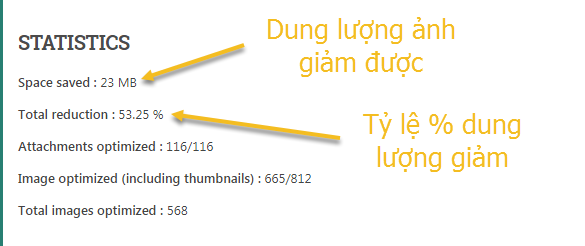
C. Thống kê dung lượng ảnh giảm được
Sau khi hình ảnh đã được nén, bạn có thể xem bên dưới thống kê về kích thước hình ảnh đã giảm, cũng như tỷ lệ phần trăm của tổng thể:
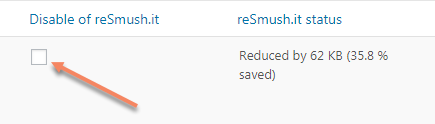
D. Khôi phục lại ảnh gốc
Để khôi phục ảnh gốc, hãy vào thư viện (Media> Library), sau đó đánh dấu vào Disable of reSmush.it:
Thử nghiệm với một số ảnh
Tôi đã chuẩn bị 15 bức ảnh, nhiều kích cỡ khác nhau, trong đó có 5 ảnh JPG và 10 ảnh PNG. Tôi sẽ cố gắng tải nó lên để xem reSmush nén tốt như thế nào. Kết quả với tùy chọn chất lượng hình ảnh đầu ra tốt nhất như sau:
- 5 ảnh JPG, giảm được 12,5% dung lượng
- 10 ảnh PNG, giảm được 70% dung lượng
Với JPG, việc giảm dung lượng khá giống với các chương trình khác, nhưng với PNG thì cho kết quả tốt hơn rất nhiều (cụ thể, plugin ShortPixel chỉ giảm 22,5% dung lượng ảnh với tính năng nén không mất dữ liệu cho 10 ảnh PNG ở trên).
Một phần mềm nén ảnh PNG tương đối tốt khác là pnggauntlet trong thử nghiệm với 10 ảnh PNG trên, nó chỉ giảm được 25% dung lượng. Vì vậy, tôi nghi ngờ rằng reSmush áp dụng nén mất dữ liệu cho PNG, ngay cả khi bạn đặt chất lượng hình ảnh thành 100 (cao nhất).
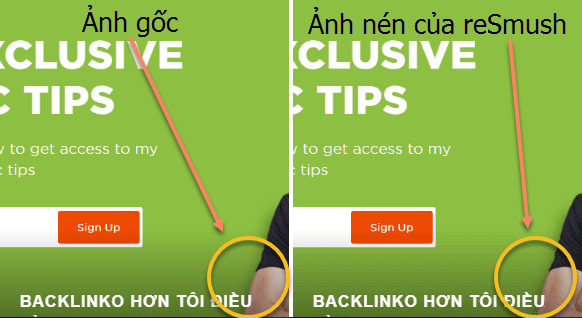
Và thực sự là như vậy, kiểu nén của họ làm giảm rất nhiều dung lượng nhờ nén mất dữ liệu (theo định nghĩa chặt chẽ của khái niệm này), hãy xem hình dưới đây:
Bạn có thể thấy vết mờ trên cánh tay của bức ảnh mà reSmush nén, tất nhiên reSmush có lý lẽ riêng của nó, chẳng hạn như: sự khác biệt sẽ không thể phân biệt bằng mắt thường nếu hiển thị trên web. .
Điều đó có thể đúng, vì ảnh trên có kích thước khá lớn (1366px * 768px) nên nếu hiển thị trên web thì hầu hết với khả năng Full màn hình chỉ rơi vào 800px, nhìn bằng mắt thường có thể không phân biệt được. Nhưng đó không phải là định nghĩa nghiêm ngặt của nén ảnh không mất dữ liệu.
Đó là lý do tại sao ý định so sánh của tôi để tìm ra plugin nén hình ảnh tốt nhất dựa trên kết quả nén không mất dữ liệu đã tan thành mây khói. Bạn không thể so sánh công bằng nếu các plugin có các cài đặt khác nhau cho chất lượng hình ảnh đầu ra và bạn không thể điều chỉnh chúng về cùng một mức.
Như chúng ta có thể đánh giá bằng mắt, đây là một số hình ảnh nén của reSmush.
JPG, nén không mất dữ liệu, hệ số lựa chọn 100:

Kích thước tệp hình ảnh mới là 180 KB, tương tự như kết quả mà ShortPixel và Imagify đã thực hiện ở cùng cài đặt.
PNG, nén không mất dữ liệu, hệ số lựa chọn 100:
File ảnh mới chỉ có dung lượng 30KB, quả thực reSmush.it đã làm rất tốt, dung lượng ảnh giảm tới 71% và chất lượng ảnh không thay đổi khi nhìn bằng mắt thường với ảnh này.
Bây giờ chúng ta đã hiểu tại sao reSmush được đánh giá cao như vậy, với hình ảnh PNG, chúng ‘giảm kích thước vượt trội’ so với các công cụ khác với mức độ giảm chất lượng hầu như không đáng chú ý trong hầu hết các trường hợp (mặc dù bạn đặt tùy chọn chất lượng cao nhất thành 100).
Ngay từ đầu, tôi đã có cảm giác mơ hồ về sự kỳ lạ của họ khi đặt tên cho plugin là reSmush.it, và với những gì họ đưa ra, tôi tin rằng họ sẽ sớm có vị trí plugin phổ biến thứ hai về nén hình ảnh cho WordPress chỉ sau plugin WP Smush.
So sánh với một số công cụ nén ảnh khác
So với các plugin như WP Smush, Imagify, ShortPixel, EWWW, các tùy chọn cài đặt & thiết lập của reSmush đơn giản hơn nhiều.
Ngoài ra, nó không có hạn chế về tính năng, cũng như số lượng ảnh nén hoặc tổng số ảnh cho phép. Kích thước tệp nén tối đa cũng lên đến 5MB, nhiều hơn nhiều so với các công cụ vừa đề cập.
Vì vậy, phiên bản miễn phí của reSmush tương đương với phiên bản trả phí của các plugin khác (các plugin thương mại như ShortPixel và Imagify đều có một số hạn chế để ‘dụ’ bạn chuyển sang phiên bản trả phí đầy đủ tính năng).
Tuy nhiên, khả năng cao đây chỉ là “thính” của reSmush, khi họ đang ở giai đoạn đầu mong muốn plugin này được phổ biến rộng rãi trong cộng đồng WordPress. Đến khi chạm ngưỡng chắc chắn họ sẽ tính đến việc thu phí.
Trên thực tế, trên các CMS khác, reSmush đã tính phí:

Nhưng hiện tại reSmush vẫn đang miễn phí và sử dụng rất tốt nên mình khuyên bạn nên sử dụng để tối ưu hình ảnh trên website.

























1 Comments