

Có nên dùng CDN và Các tính năng tăng tốc độ website khác của plugin JetPack?
- 07-10-2021
- chuong xuan
- 1 Comment

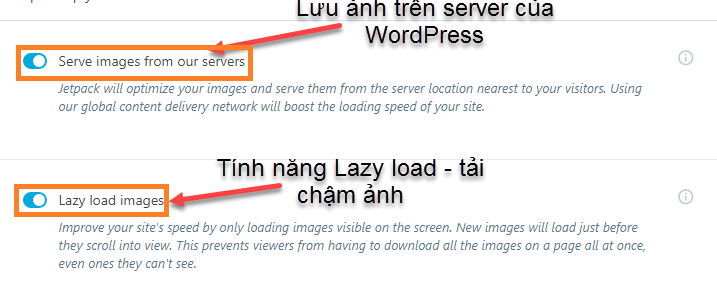
Một trong những tính năng đáng chú ý nhất của plugin JetPack là tính năng tăng tốc độ trang web (WordPress)) (Jetpack > Settings > Writing > Speed up your site).

Nó đáng chú ý vì tốc độ web luôn là một vấn đề rất quan trọng đối với bất kỳ trang web nào và một phần khác của giải pháp mà JetPack cung cấp hiện không có plugin miễn phí nào có thể thay thế nó: JetPack lưu hình ảnh của bạn trên máy chủ của WordPress. .com.
Cập nhật: bây giờ plugin Flying Images có khả năng đẩy ảnh của bạn lên CDN miễn phí.
Điều này có tác dụng gì?
- Nó chắc chắn làm giảm tải trên lưu trữ của bạn;
- Nó có thể giúp tăng tốc trang web.
Nhưng có 3 vấn đề:
- Hình ảnh sẽ bị giảm chất lượng khi lưu trên máy chủ của WordPress.com, liệu chất lượng hình ảnh có bị giảm quá nhiều không?
- Hình ảnh bây giờ sẽ mang liên kết của trang bên ngoài, nó có ảnh hưởng đến SEO không?
- Có đúng là nó cải thiện tốc độ trang web?
Chúng ta sẽ trả lời từng câu hỏi một.
Mục lục
Ảnh bị giảm chất lượng thế nào?
Hãy nhìn 2 bức ảnh này. Đây là ảnh gốc:

Còn đây là ảnh lưu trên server của WordPress thông qua tính năng của JetPack:

Như vậy, chất lượng ảnh JPG có giảm sút, tuy không nhiều nhưng có thể nhận biết được.
Còn với ảnh PNG thì sao?
Đây là ảnh gốc:

Còn đây là ảnh lưu trên server của WordPress:

Với ảnh PNG, dung lượng ảnh được giảm rất rõ (với ảnh trên là hơn 50%) trong khi chất lượng ảnh gần như không thay đổi (mắt thường không dễ nhận thấy).
Do đó, nếu trang web của bạn chủ yếu bao gồm các hình ảnh JPG có chất lượng trung bình, chất lượng hình ảnh sẽ bị giảm đáng kể thông qua JetPack. Nếu trang web của bạn chủ yếu là ảnh PNG thì việc sử dụng JetPack hầu như không có tác dụng.
Kết luận: tốt nhất bạn nên thử, nếu hình ảnh xấu quá thì đừng dùng JetPack nữa.
P / S: Có một cách khác mà bạn vẫn có thể giảm dung lượng ảnh mà không ảnh hưởng đến chất lượng, đó là nén không mất dữ liệu. Bạn có thể tìm thấy plugin nén hình ảnh để giải quyết vấn đề này.
Liệu nó có ảnh hưởng đến SEO không?
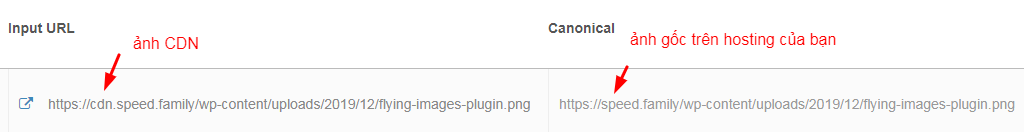
Đây là một câu hỏi dễ, vì JetPack sẽ lưu hình ảnh trên máy chủ WordPress và sử dụng một đường dẫn khác:
Điều này về lý thuyết sẽ ảnh hưởng xấu đến SEO của bạn.
Câu hỏi này được Michael Kummer gửi cho JetPack:
Tôi đọc một số thông tin rằng việc lưu hình ảnh thông qua JetPack gây bất lợi cho SEO vì nó lưu trữ hình ảnh từ nguồn “bên ngoài” (wp.com) chứ không phải từ miền gốc. Do đó, Google có thể cho rằng hình ảnh không được liên kết với miền gốc. Bạn có thể giải thích rõ hơn điều đó có đúng không và có cách nào để giảm thiểu tác hại đó không?
JetPack trả lời như sau:
Đây là một câu hỏi hay! Chính vì lý do này mà JetPack bao gồm liên kết hình ảnh gốc trong thông tin của hình ảnh được sao chép (mà chúng tôi đặt trên máy chủ của mình) và Google sẽ luôn biết đâu là hình ảnh gốc và sẽ lập chỉ mục nó. Ngoài ra, JetPack sẽ cải thiện SEO của bạn bằng cách cải thiện tốc độ tải trang tính tổng thể.
Vậy là chúng ta đã có câu trả lời: JetPack không làm ảnh hưởng đến SEO ảnh của bạn. Tuy nhiên gì thì gì, về mặt SEO, ảnh lưu trên host gốc của bạn vẫn tốt hơn.
Ví dụ tôi đã thử nghiệm với liên kết hình ảnh cũng sử dụng CDN của Speed Family (tôi sử dụng dịch vụ của BunnyCDN):

Có đúng thực là tốc độ website được cải thiện không?
Có một điều chắc chắn là thông qua JetPack, dung lượng ảnh được giảm đi đáng kể, cộng với máy chủ CDN gần với người dùng hơn nên về lý thuyết tốc độ tải trang cũng sẽ được cải thiện tương ứng.
Tuy nhiên, điều đó sẽ chỉ đúng nếu máy chủ của JetPack nhanh hơn hoặc bằng máy của bạn. Trên thực tế, máy chủ của JetPack rất lớn và chắc chắn lớn hơn máy của bạn, nhưng điều đó không có nghĩa là máy chủ của JetPack (WordPress) nhanh hơn. Vì họ phải phục vụ rất nhiều người. (Nói cho dễ hiểu thì giống như một gia đình 10 người có thể có tổng thu nhập 60 triệu / tháng – nhưng thực tế thì không bằng một gia đình có thu nhập 27 triệu / tháng mà chỉ có 3 người). )
Vậy làm sao để biết website đã tăng tốc độ hay chưa?
Cách đơn giản nhất là sử dụng theo cảm tính, bạn bật JetPack lên một lúc rồi dừng so sánh với khi không sử dụng JetPack xem cái nào nhanh hơn.
Nhưng cảm quan thường sẽ khó nhận ra nếu chênh lệch không lớn nên cách đánh giá chính xác hơn bạn nên đánh giá bằng các ứng dụng kiểm tra tốc độ website chuyên dụng như:
- Pingdom
- GTmetrix
Tôi sẽ thử xem trang web có và không sử dụng chức năng lưu ảnh của JetPack có tốc độ truy cập khác nhau như thế nào.
Với GTmetrix (thử trên trình duyệt Chrome, truy cập từ Canada):
| Lần1 | Lần 2 | Lần 3 | Lần 4 | Lần 5 | |
| Ảnh JetPack | 3,0s | 2,1s | 4,5s | 2,7s | 4,0s |
| Ảnh tự host | 2,6s | 2,5s | 4,4s | 1,9s | 4,1s |
Với Pingdom (truy cập từ Australia):
| Lần 1 | Lần 2 | Lần 3 | Lần 4 | Lần 5 | |
| Ảnh JetPack | 5,12s | 3,65s | 4,03s | 3,37s | 3,62s |
| Ảnh tự host | 3,46s | 3,50s | 3,62s | 3,30s | 3,57s |
Bôi đậm là tốt hơn (tải nhanh hơn).
Cả hai thử nghiệm đều cho thấy rằng ảnh tự lưu trữ của tôi cho tốc độ trang web tốt hơn so với tôi nhờ JetPack. Có lẽ lý do là vì host mình đang dùng là VPS của Dreamhost, cũng thuộc nhóm hosting có chất lượng tốt.
Thế Lazy load images là cái gì?
Bây giờ chúng ta đang nói về việc tải hình ảnh một cách lười biếng. Nó được sử dụng để giúp trì hoãn việc tải hình ảnh, nếu hình ảnh đó không nằm trong tầm nhìn của người dùng. Giả sử bài báo có 5 bức ảnh trải dài từ đầu đến cuối bài. Khi người dùng mới truy cập trang, chỉ ảnh đầu tiên được tải, 4 ảnh còn lại bên dưới người dùng chưa đọc sẽ không được tải. Điều đó giúp trang web tải nhanh hơn và tiết kiệm tài nguyên (lưu lượng truy cập).
Chắc chắn rằng việc tải hình ảnh lười biếng sẽ cải thiện tốc độ của người dùng cuối, đặc biệt là trên một trang có rất nhiều hình ảnh. Tuy nhiên, nó không phải là không có vấn đề:
- Nó có thể ảnh hưởng đến SEO, vào năm 2015, Google đã tuyên bố rằng họ không thể lập chỉ mục tất cả nội dung lười tải trên điện thoại di động, bây giờ tình hình đã được cải thiện khi Google chuẩn bị đưa ra các khuyến nghị để làm cho hình ảnh và nội dung lười tải dễ dàng lập chỉ mục hơn.
- Đôi khi hình ảnh tải quá chậm, ngay trong video trên các bạn đã thấy, 2 hình đầu tiên tải khá mượt, nhưng đến hình thứ 3 thì mình phải đợi 1 lúc hình ảnh mới tải được. Có thể vấn đề này liên quan đến chất lượng của từng sản phẩm lazy-load – Tôi vẫn chưa tìm thấy plugin lazy-load tốt nhất, nhưng tôi đã gặp nhiều trường hợp tương tự.
Kết luận
Chức năng tăng tốc của JetPack tuy hiếm thấy nhưng cũng không phải là hoàn hảo, bạn cần cân nhắc kỹ trước khi sử dụng.
Tôi đã tạo một bảng nhỏ để xem những tính năng nào bạn nên và không nên sử dụng:
| Host yếu | Host khỏe | Nhiều ảnh | Ảnh chất lượng thấp | Ảnh PNG | |
| Ảnh JetPack | Nên dùng | Không dùng | Không dùng | Có thể dùng | |
| Lazy load | Nên dùng | Có thể dùng |

















1 Comments